掌握函数式组件:迈向现代化前端开发的关键步骤(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
四、函数式组件的实际应用
案例分析:函数式组件在项目中的应用
在实际的项目开发中,函数式组件可以应用于各种场景,以提高代码的可复用性、可读性和维护性。
以下是一个简单的案例分析,展示了函数式组件在项目中的应用。
假设我们正在开发一个电子商务网站,其中包含一个产品列表页面。在这个页面上,我们需要展示产品的图片、名称、价格等信息。我们可以使用函数式组件来构建这个产品列表。
首先,我们可以定义一个函数式组件来渲染单个产品的信息。这个组件接受一个产品对象作为输入(即 props),并返回一个包含产品图片、名称和价格的 React 元素。
function ProductCard(props) {
return (
<div>
<img src={props.imageUrl} alt={props.name} />
<h3>{props.name}</h3>
<p>{props.price}</p>
</div>
);
}
然后,在产品列表页面中,我们可以使用这个函数式组件来渲染每个产品的信息。我们可以将产品数据作为一个数组传递给一个遍历组件,然后在遍历组件中调用ProductCard组件来渲染每个产品。
function ProductList(props) {
return (
<div>
{props.products.map(product => (
<ProductCard key={product.id} {...product} />
))}
</div>
);
}
在这个示例中,ProductCard 组件是一个可复用的函数式组件,它接受产品数据作为输入,并返回一个用于渲染产品信息的 React 元素。通过使用函数式组件,我们可以将产品列表页面的渲染逻辑拆分为多个独立的、可复用的组件,提高了代码的可维护性和可读性。
当然,这只是一个简单的案例分析,函数式组件还可以应用于更复杂的项目中,例如构建表单、导航菜单等。函数式组件的优势在于它们的简洁性、可复用性和可读性,使开发人员能够更轻松地维护和扩展项目的代码。
与其他前端框架或库的集成
函数式组件可以与其他前端框架或库很好地集成,因为它们是基于 JavaScript 函数的。
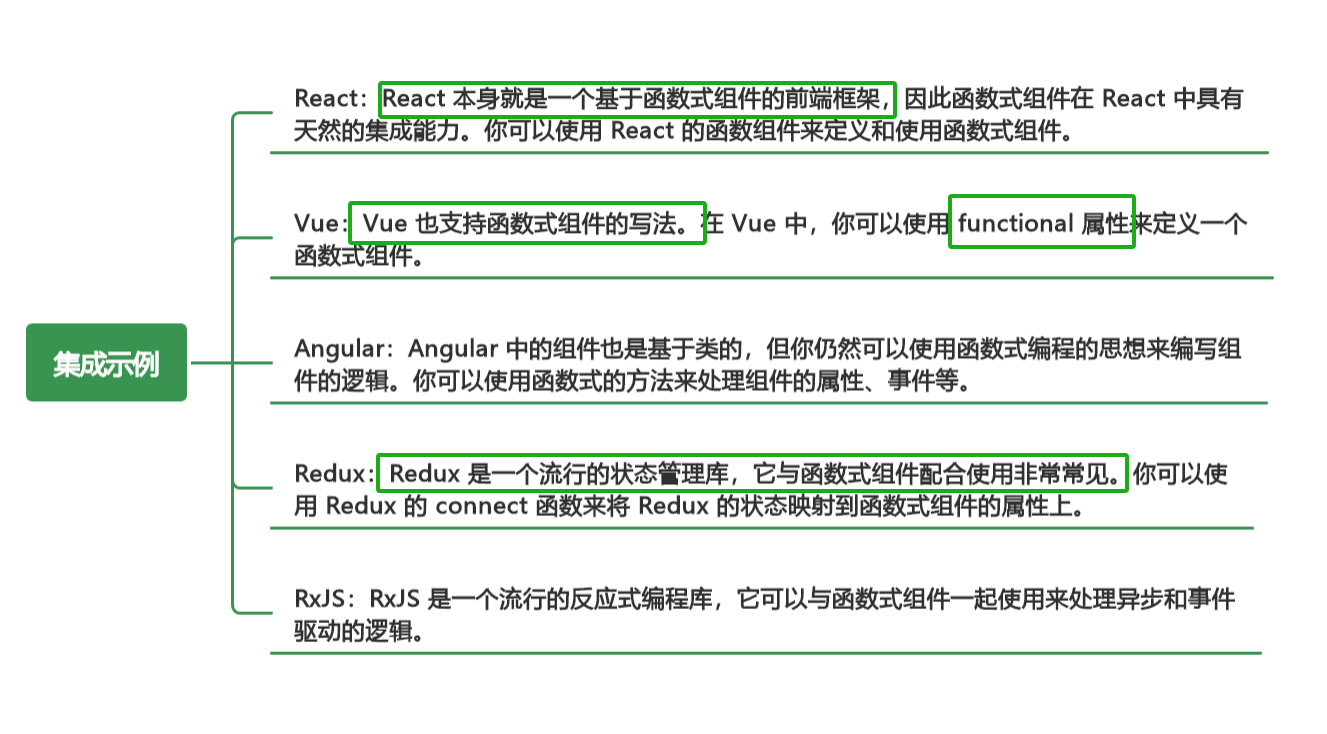
以下是一些常见的前端框架或库与函数式组件的集成示例:
-
React:React 本身就是一个基于函数式组件的前端框架,因此函数式组件在 React 中具有天然的集成能力。你可以使用 React 的函数组件来定义和使用函数式组件。
-
Vue:Vue 也支持函数式组件的写法。在 Vue 中,你可以使用
functional属性来定义一个函数式组件。 -
Angular:Angular 中的组件也是基于类的,但你仍然可以使用函数式编程的思想来编写组件的逻辑。你可以使用函数式的方法来处理组件的属性、事件等。
-
Redux:Redux 是一个流行的状态管理库,它与函数式组件配合使用非常常见。你可以使用 Redux 的
connect函数来将 Redux 的状态映射到函数式组件的属性上。 -
RxJS:RxJS 是一个流行的反应式编程库,它可以与函数式组件一起使用来处理异步和事件驱动的逻辑。

总之,函数式组件的简洁和可复用性使它们能够与各种前端框架和库无缝集成。无论你使用的是 React、Vue、Angular 还是其他框架,都可以利用函数式组件来构建模块化、可维护的前端应用程序。
最佳实践和常见陷阱
以下是一些使用函数式组件的最佳实践和常见陷阱:
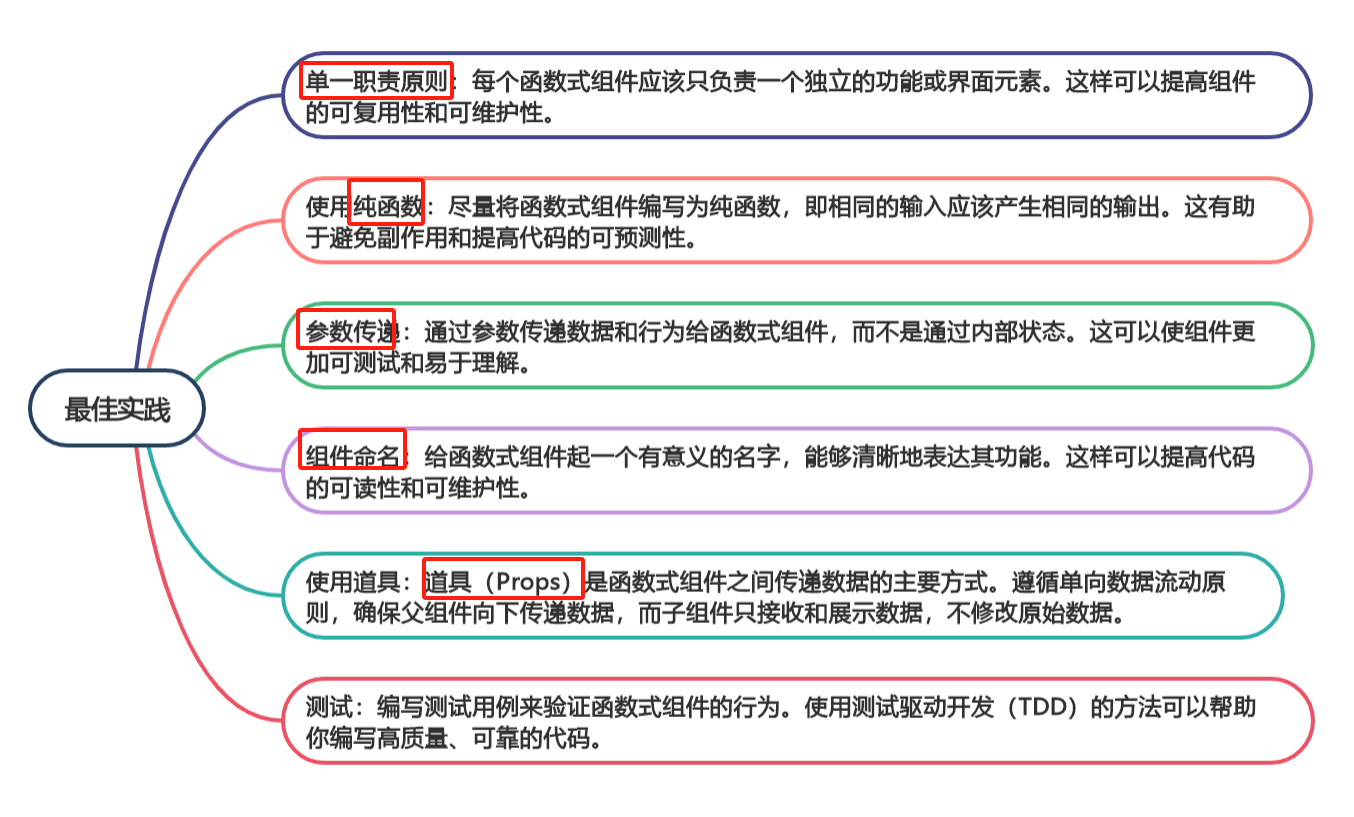
最佳实践:
-
单一职责原则:每个函数式组件应该只负责一个独立的功能或界面元素。这样可以提高组件的可复用性和可维护性。
-
使用纯函数:尽量将函数式组件编写为纯函数,即相同的输入应该产生相同的输出。这有助于避免副作用和提高代码的可预测性。
-
参数传递:通过参数传递数据和行为给函数式组件,而不是通过内部状态。这可以使组件更加可测试和易于理解。
-
组件命名:给函数式组件起一个有意义的名字,能够清晰地表达其功能。这样可以提高代码的可读性和可维护性。
-
使用道具:道具(Props)是函数式组件之间传递数据的主要方式。遵循单向数据流动原则,确保父组件向下传递数据,而子组件只接收和展示数据,不修改原始数据。
-
测试:编写测试用例来验证函数式组件的行为。使用测试驱动开发(TDD)的方法可以帮助你编写高质量、可靠的代码。

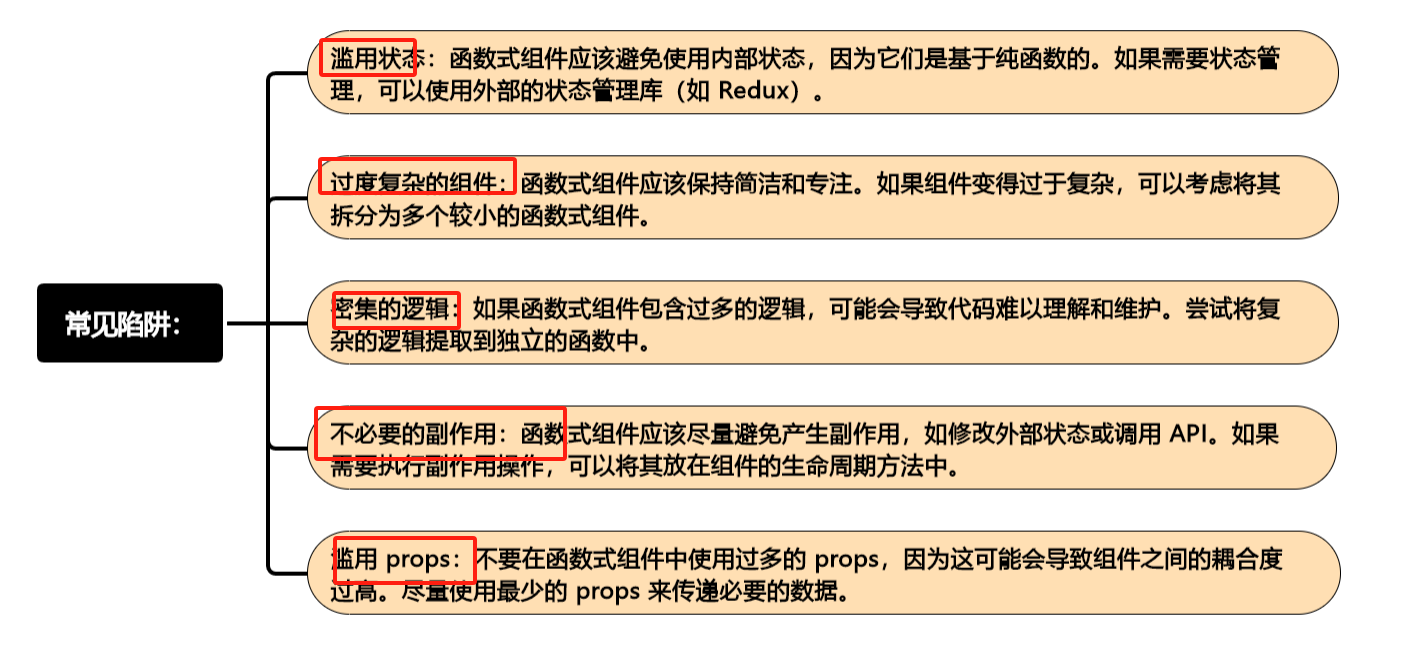
常见陷阱:
-
滥用状态:函数式组件应该避免使用内部状态,因为它们是基于纯函数的。如果需要状态管理,可以使用外部的状态管理库(如 Redux)。
-
过度复杂的组件:函数式组件应该保持简洁和专注。如果组件变得过于复杂,可以考虑将其拆分为多个较小的函数式组件。
-
密集的逻辑:如果函数式组件包含过多的逻辑,可能会导致代码难以理解和维护。尝试将复杂的逻辑提取到独立的函数中。
-
不必要的副作用:函数式组件应该尽量避免产生副作用,如修改外部状态或调用 API。如果需要执行副作用操作,可以将其放在组件的生命周期方法中。
-
滥用 props:不要在函数式组件中使用过多的 props,因为这可能会导致组件之间的耦合度过高。尽量使用最少的 props 来传递必要的数据。

遵循这些最佳实践和避免常见陷阱,可以帮助你更好地使用函数式组件来构建高质量、可维护的前端应用程序。
五、函数式组件的发展趋势和未来展望
最新的发展动态和趋势
在React中,组件是构建应用程序的核心概念,传统上使用类来定义,但自React 16.8版本引入Hooks以来,函数式组件成为了开发中的新趋势。
函数式组件具有以下发展趋势:
- 简化代码和提高可维护性:函数式组件不依赖于类和实例,因此可以更轻松地重用和测试代码。
- 更好的状态管理:使用Hooks可以在函数式组件中管理状态,使状态管理更加简单和直观。
- 提高性能:函数式组件通常比类组件更轻量级,因此可以提高应用程序的性能。
- 更灵活的组合:函数式组件可以更灵活地组合和重用,从而提高开发效率。

总的来说,函数式组件是一种日益流行的组件模式,它具有简洁、高效、灵活等优点,未来可能会在前端开发中得到更广泛的应用。
未来的挑战和机遇
函数式组件的发展面临着一些挑战和机遇:
挑战:
-
学习
曲线:函数式组件的概念和语法可能对一些开发者来说比较陌生,需要一定的学习曲线。 -
状态管理:虽然使用 Hooks 可以在函数式组件中管理状态,但对于复杂的状态管理需求,可能仍然需要使用外部的状态管理库。
-
性能优化:函数式组件可能会产生更多的渲染开销,因此需要注意性能优化,避免不必要的渲染。
机遇:
-
更好的代码可维护性:函数式组件的简洁和模块化设计可以提高代码的可维护性,减少代码的冗余。
-
提高开发效率:函数式组件的灵活性和可重用性可以提高开发效率,减少重复编码的工作。
-
适应新的需求:随着前端应用程序的不断发展,函数式组件可以更好地适应新的需求和挑战,例如多平台开发和动态布局。
总之,函数式组件在前端开发中具有重要的地位,虽然面临一些挑战,但也带来了很多机遇。随着技术的不断发展和社区的不断壮大,函数式组件将会在未来的前端开发中发挥更大的作用。
六、结论
总结函数式组件的重要性和优势
函数式组件在前端开发中具有重要的地位,它的优势包括:
-
简洁和可读性:函数式组件基于纯函数,没有内部状态,因此代码更简洁、易读,更容易理解和维护。
-
可复用性:函数式组件是独立的、可复用的单元,可以在不同的地方使用,减少了代码的冗余。
-
更好的测试性:由于函数式组件是基于纯函数的,没有内部状态,因此更容易测试。
-
更好的性能:函数式组件通常比类组件更轻量级,因此可以提高应用程序的性能。
-
更容易组合:函数式组件可以更灵活地组合和重用,从而提高开发效率。

总之,函数式组件具有简洁、可读、可复用、易测试、性能好和易于组合等优势,这些优势使得函数式组件成为前端开发中的重要趋势。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 并发编程的12条规范
- CCF编程能力等级认证GESP—C++6级—20230923
- c++牛客总结
- 程序员必备的面试技巧:从忍者到铁金刚的华丽转变
- SNP分享:企业并购与拆分的关键成功因素
- office专业增强2021安装教程免费破版解答教程
- Android/iOS APP备案流程指南
- 漏洞复现-泛微OA xmlrpcServlet接口任意文件读取漏洞(附漏洞检测脚本)
- JavaOOP篇----第二篇
- 什么是Alibaba Cloud Linux?完全兼容CentOS,详细介绍