接口测试 01 -- 基础与原理
接口概述
什么是接口
接口是计算机系统中不同组件之间进行交流和互动的一种方式。
在软件开发中,接口通常指的是一组定义了输入、输出、功能和规范的方法、函数或协议。接口定义了组件之间的通信协议,使得它们可以相互协作,实现特定的功能。
------->>>
接口是前后端沟通的桥梁,是数据传输的通道,包括外部接口、内部接口。
内部接口又包括:上层服务与 下层服务接口,同级接口。
------->>>
● 生活中常见接口:电脑上的键盘、USB接口,电梯按钮,KFC下单。
------->>>
● 外部接口:比如你要从 别的网站 或 服务器 上获取 资源或信息 ,别人肯定不会 把数据库共享给你,他只能给你提供一个他们写好的方法来获取数据,你引用 他提供的接口就能使用他写好的方法,从而达到数据共享的目的。比如说:支 付接口。
------->>>
● 内部接口:方法与方法之间,模块与模块之间的交互,程序内部抛出的接口。 比如:bbs系统,有登陆模块,有发帖模块等等,那你要发帖就必须先登陆, 那么这两个模块就有交互,我们在测试的时候都用通过工具才能调试和测试。
什么是接口测试
接口测试分为两种手段:手工测试、自动化测试。接口测试是对系统或组件之间的接口进行测试,主要校验数据的交换、传递和控制管理过程,以及相互逻 辑依赖关系。而接口自动化测试是让程序代替人为对接口项目进行自动化验证测试的过程。------->>>接口测试通常涉及以下几个方面:
● 功能测试:验证接口在不同输入条件下的功能行为,包括对请求的处理、数据处理和响应的验证。
● 性能测试:评估接口的性能,包括响应时间、吞吐量、并发性等方面的测试。
● 安全测试:检查接口的安全性,包括对输入参数的验证、数据加密、防止攻击和数据泄露等方面的测试。
● 兼容性测试:验证接口在不同环境、不同平台和不同协议下的兼容性。
● 负载测试:测试接口在高负载情况下的稳定性和可靠性。
------->>>接口测试到底是属于黑盒测试还是白盒测试呢?准确的来讲:---接口测试是一种功能测试:通过URL向服务器或者其他模块等,传输我们想传 输的数据,然 -后看看他们返回的是不是我们预期想要的。---接口测试也是一种自动化测试:从接口测试的执行方式来说,接口必须要借助 工具来实现
接口测试的意义
● 越底层发现bug,它的修复成本是越低的。
● 前端随便变,接口测好了,后端不用变。前后端是两拨人开发的。
● 检查系统的安全性、稳定性,前端传参不可信。
????????比如:比如京东购物,前端价格是不可能传入-1元,但是通过接口可以传入-1元。
------->>>
● 如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下 降,接口测试可以提供这种情况下的解决方案。
------->>>
● 接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少 人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续 集成是为什么能低成本高收益的根源。
比如:一个wen系统,几千个接口,开发每次发布版本总会有大量缺陷未解决,或者解决问题导致新的问题。通过人力,非常耗时。引入自动化,几千秒出结果,1个人执行就可以了。
------->>>
● 现在很多系统前后端架构师分离的,从安全层面来说:
-- 只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端实在太容易),需要后端同样进行 控制,在这种情况下就需要从接口层面进行验证。
-- 前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是设计到用户的隐式信息,如身份 证,银行卡等。
接口类型及工具
接口类型:接口主要分为webService接口和HTTP接口==========================================webService接口: 是走soap协议通过HTTP传输,请求报文和返回报文都是xml格式的,我们在测试的时候都要通过工具才能进行调用,可以使用的工具有SoapUI、 jmeter、loadrunner等。----------->>>HTTP接口 :是走HTTP协议,通过路径来区分调用的方法,请求报文都是 key-value 形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。可以使用的工具有postman、RESTClient、 Apipost、Apifox 、 Jmeter、loadrunner等。
{
"name":"aaa",
"pwd":"12345"
}?
HTTP请求的核心概述
详情戳:网络基本概念初识-CSDN博客
接口测试是基于 协议 进行测试的,实际上是 黑盒测试 ,基本的测试思路是通过输入和输出来判断被测系统或对象的逻辑是否符合用户需求。
常见的一些词解释
● URI:统一资源标识符● URL:统一资源定位符● HTML:超文本标记语言,声音、视频、图片、超链接等。通过<标记符>内容</标记符>的格式如: <title>百度一下,你就知道</title>● HTTP:超文本传输协议------->>>>URL(Uniform Resource Locator,统一资源定位符)网页地址: http://ww w.baidu.comURI用字符串标识某一互联网资源,而URL表示资源的地点(互联网上所处的位置)可见URL是URI的子集。
URL 统一资源定位符
格式:
- 协议:
http,这是指定了客户端和服务器之间通讯的标准协议。- host:
localhost:63342,这是指定了服务器的主机名或IP地址,以及端口号。在这个示例中,localhost是主机名,63342是端口号。- 资源路径:
/HC/pytest_demo/m12/allure_report/index.html,这是指定了服务器上资源存放的位置,即要访问的文件路径。- 参数:
?_ijt=jluj7jq6n5j142f2cbgafhpva4&_ij_reload=RELOAD_ON_SAVE,这是URL中的查询参数部分,用?与URL的主体部分分开,参数的格式是参数名=参数值,多个参数之间用&拼接。
HTTP 超文本传输协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是互联网上最常用的协议之一。是用于从万维网(www)服务器传输超文本到本地浏览器的传送协议。HTTP是一个基于TCP/IP通信协议来传递数据(HTML文件、图片、查询结果等)

接口测试流程及用例编写
百度找的图片:

接口文档介绍
过去,在软件开发中,人们曾经使用Word来编写接口文档,但在前后端分离的推动下,缺乏方便易用的接口文档工具。随着互联网的发展,接口文档经历了从简单的Word到HTML,再到现在的Swagger等逐步进化的过程。这些工具使得接口文档变得更加美观和规范,同时也支持了更多辅助调试的功能。随着技术的不断发展,接口文档工具变得越来越强大,为开发人员提供了更好的编写和调试接口的环境。
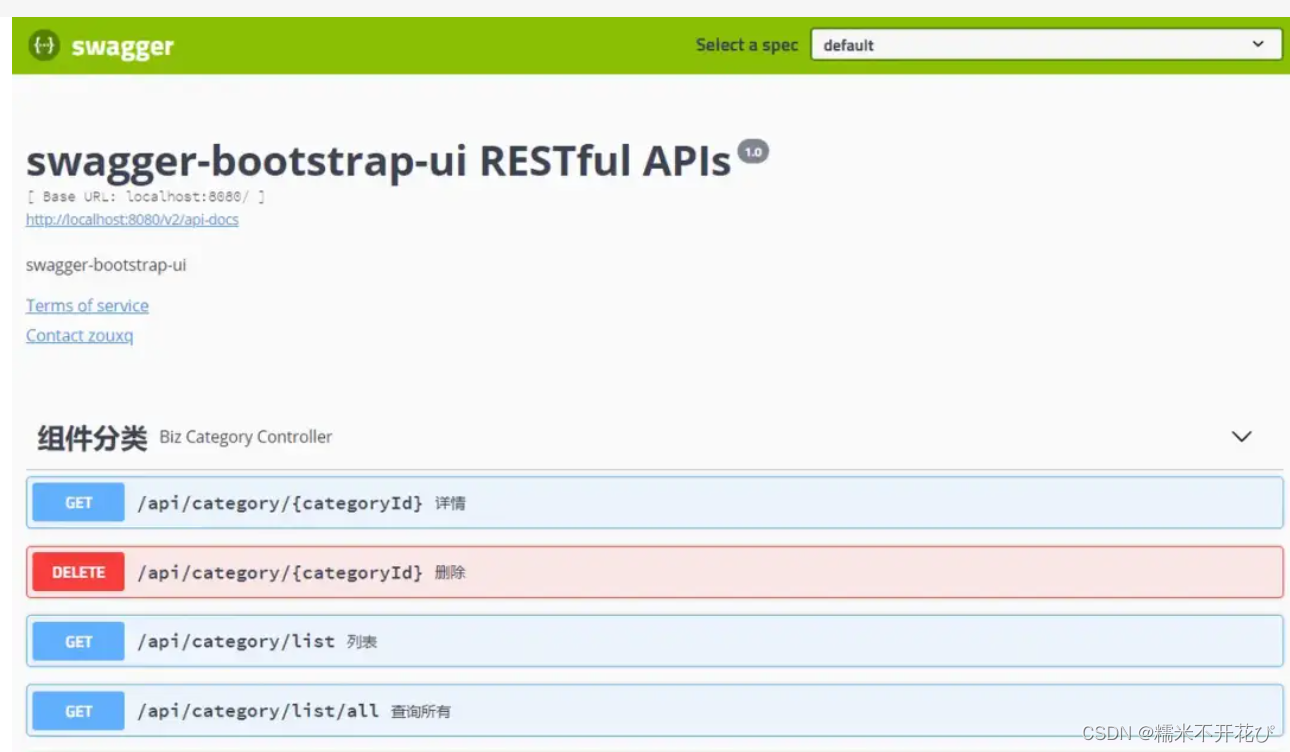
swagger介绍

swagger editor里编写符合swagger 语法的接口文档,来生成接口文档,编写完的接口文档可以在swagger editor的右侧实时预览。同时文档支持的在线查看功能,样式是符合openapi3.0规范的,如果写得不符合语法,swagger editor 还会报错来纠正你。还具备了初步、简单的调试功能,就是接口请求参数为空格,填写参数、发送请求,就能返回响应参数。
请求数据详解
● 公共参数:所有的请求都会带下面这些参数
|
参数名
|
是否
必须
|
类型
|
默认
值
|
描述
|
|
application
| 是 |
string
|
web
|
请求应用(app/web)
|
|
application_client_type
| 是 | string |
pc
|
请求客户端 (pc|weixin|alipay|app)
|
|
token
|
否
| string |
登录后获取到的token值
| |
|
s
|
是
| string |
具体处理路径,以
/api/
开头
|
params = {
"application": "app",
"application_client_type": "baidu",
"token": token }|
参数值
|
描述
|
|
web
|
web 网页端
|
|
app
|
ios、android、小程序均为app
主要使用该参数
|
|
参数值
|
描述
|
|
pc
|
web 网页端
|
|
h5
|
手机 H5端
|
|
ios
|
苹果手机 APP
|
|
android
| 安卓手机 APP |
|
weixin
|
微信小程序
主要使用该参数
|
|
alipay
|
支付宝小程序
|
|
baidu
|
百度小程序
|
|
toutiao
|
头条/抖音小程序
|
|
qq
|
QQ 小程序
|
返回结构详解
● 正确判断状态使用 code 等于 0
● 正确状态下 data 并不一定存在数据● msg 仅业务描述、 code 等于负数情况下一般用于错误信息提示
|
参数值
|
描述
|
|
code
|
状态码、0正确、负数失败
|
|
msg
|
描述信息
|
|
data
|
返回数据
|
请求登陆示例:
import jsonpath
import requests
url = "http://xxx.com/index.php?s=/api/user/login"
params = {
"application":"app",
"application_client_type":"weixin"
}
data = {
"type":"username",
"accounts":"xx",
"pwd":"xxxxxx"
}
res = requests.post(url=url, params=params, json=data)
print(res.status_code)
print(res.text)
print(res.request.path_url)
token_list = jsonpath.jsonpath(res.json(), '$..token')
token = token_list[0]
print(token)cookie、session、token详解
当涉及到用户身份验证和跟踪用户状态时,cookie、session和token是常用的概念。
在线购物网站,需要登录的网站查看个人订单;往自己的购物车中放商品或者想要访问一些私人访问权限的文章,这种操作需要明确当前用户身份。
为了解决无状态带来的鉴权问题,要记住某个用户,一般有以下几种解决方案:Cookie、Session、Token
Cookie
● Cookie是存储在用户计算机上的小型文本文件,由服务器发送到用户的浏览器,然后由浏览器保存。它通常用于跟踪用户的会话信息、用户首选项等。
● Cookie可以包含诸如用户名、购物车内容、会话ID等信息,并且可以在用户下次访问网站时被发送回服务器。
● Cookie在浏览器中存储,可以设置过期时间,可以被用户删除,伪造,因此安全性相对较低。
Session
为了解决Cookie伪造问题,我们通常使用一个secret。这个secret放在服务器上,服务器返回一个带有secret编码的字符串。在服务器端,我们使用这个secret进行反向解密。
这就是我们要讲的第二个对象:Session,它表示会话。
----------->>>
● 会话是指一系列与特定用户或浏览器相关的交互活动。在Web开发中,通常会使用会话来跟踪用户的登录状态和其他相关信息。
● 会话通常使用cookie或URL重写等技术来维护一个唯一的会话ID,该ID用于在服务器端存储与用户会话相关的信息。
● 会话数据通常存储在服务器端,因此相对于cookie来说更加安全。
========================================================
Session是服务器端用来跟踪用户的一种机制,保存在服务器上。当服务器创建一个session时,会在响应头中包含一个set-cookie字段,浏览器会将这个字段保存在本地,并在后续请求中发送Cookie信息。
Session可以设置有效时间。
然而,这种方式会导致服务器需要保存所有用户的session id,如果访问量很大,就会给服务器带来巨大的开销,限制了服务器的扩展能力。
Token
于是有人就一直在思考, 我为什么要保存这个session呢, 只让每个客户端去保存该多好?可是如果不保存这些session id ,不就如同cookie吗?怎么验证客户端发给我的session id 的确是我生成的呢?如果不去验证,我们都不知道他们是不是合法登录的用户, 那些不怀好意的家伙们就可以伪造session id , 为所欲为了。-------------------->>>>核心:关键点就是验证 !-------------------->>>>定义:访问令牌access token, 用于接口中,用于标识接口调用者的身份、凭证。简单来说就是不要登录。-------------------->>>>举例小F已经登录了系统, 我给他发一个令牌(token), 里边包含了小F的 user id, 下一次小F 再次通过Http 请求访问我的时候, 把这个token 通过Http header 带过来不就可以了。目的: 减少用户名和密码的传输次数问题: 这和session id没有本质区别, 任何人都可以伪造, 所以得想点办法, 让别人伪造不了。-------------------->>>>解决方案:那就对数据做一个签名吧, 比如说我用HMAC-SHA256 算法,加上一个只有我才知道的密钥, 对数据做一个签名, 把这个签名和数据一起作为token , 由于密钥别人不知道, 就无法伪造token了。对数据使用HMAC-SHA256算法和密钥进行签名,将签名和数据一起作为token发送给客户端。服务器收到token后,使用相同的算法和密钥重新计算签名并与token中的签名进行较,以验证客户端的身份。这种方法不需要保存session id,减轻了服务器负担,并且可以轻松地进行水平扩展。
Token类型:?
● API Token(接口令牌):用于访问不需要登录的接口● USER Token(用户令牌):用于访问需要用户登录之后的接口● Token的实效性:token可以是一次性的、也可以在一段时间范围内是有效的● Token一般放在请求头headers或者body参数里面。 一般在接口文档会有说明
cookie、session、token的异同点
存储位置:
- Cookie:存储在用户的浏览器中。
- Session:通常存储在服务器端,但会话ID会存储在用户浏览器的Cookie中。
- Token:通常存储在用户浏览器中,例如使用localStorage或sessionStorage。
安全性:
- Cookie:相对较低的安全性,容易被窃取或篡改。
- Session:相对较高的安全性,因为会话数据存储在服务器端。
- Token:取决于实现方式,但通常具有较高的安全性,特别是使用JWT等加密算法的情况。
使用场景:
- Cookie:用于在用户浏览器中存储少量数据,例如跟踪用户偏好、购物车内容等。
- Session:用于在服务器端存储用户会话信息,通常用于跟踪用户的登录状态和其他相关信息。
- Token:通常用于API认证,用于无状态的身份验证和授权。
生命周期管理:
- Cookie:可以设置过期时间,可以长期保存在用户浏览器中。
- Session:通常在用户关闭浏览器或长时间不活动时过期。
- Token:可以设置短暂的过期时间,通常在每次请求中发送到服务器。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!