静态网页设计——跑友原创区(HTML+CSS+JavaScript)
发布时间:2024年01月05日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1AK411x75x/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS
主要内容:和跑步有关的一个网站。
主要内容
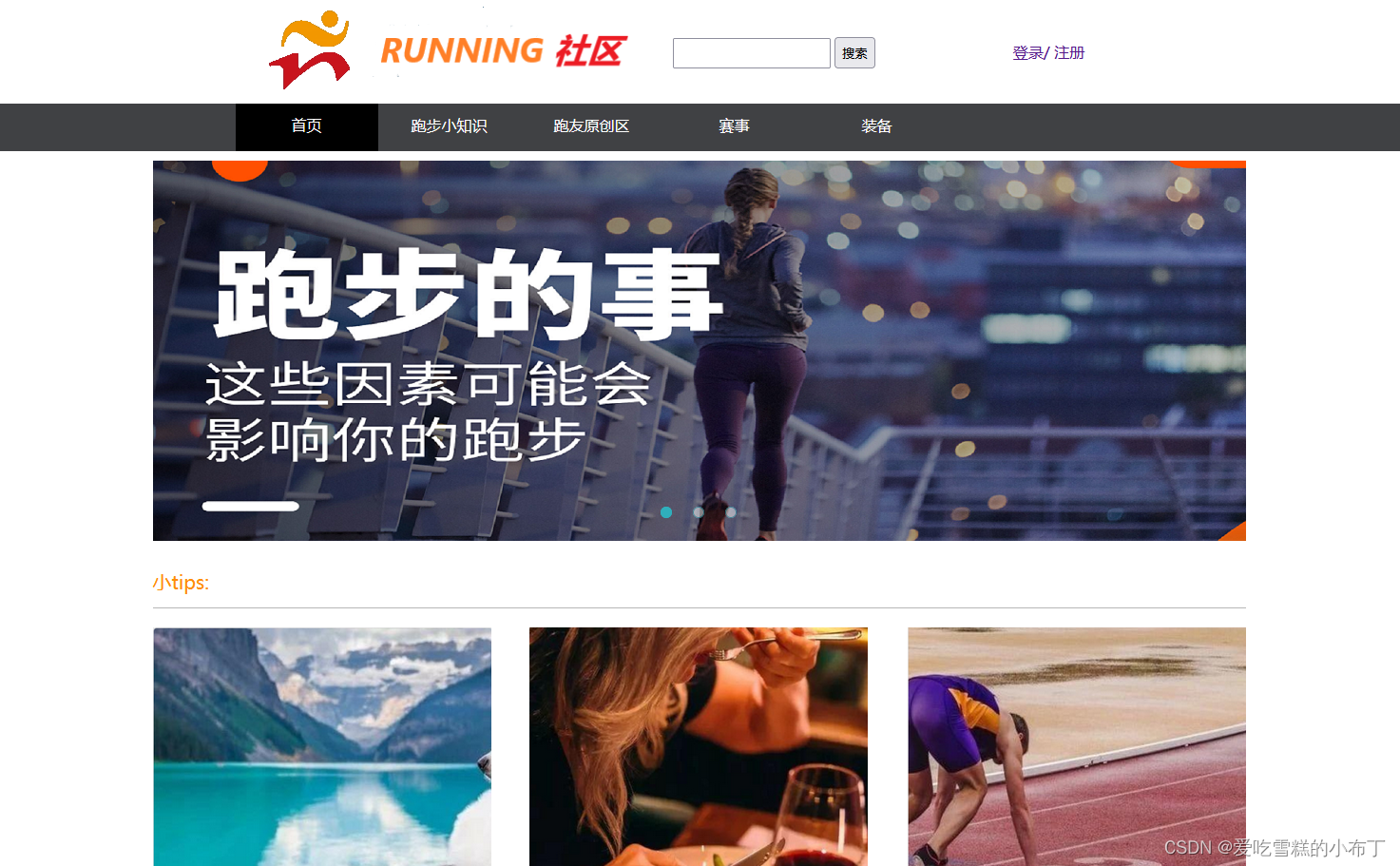
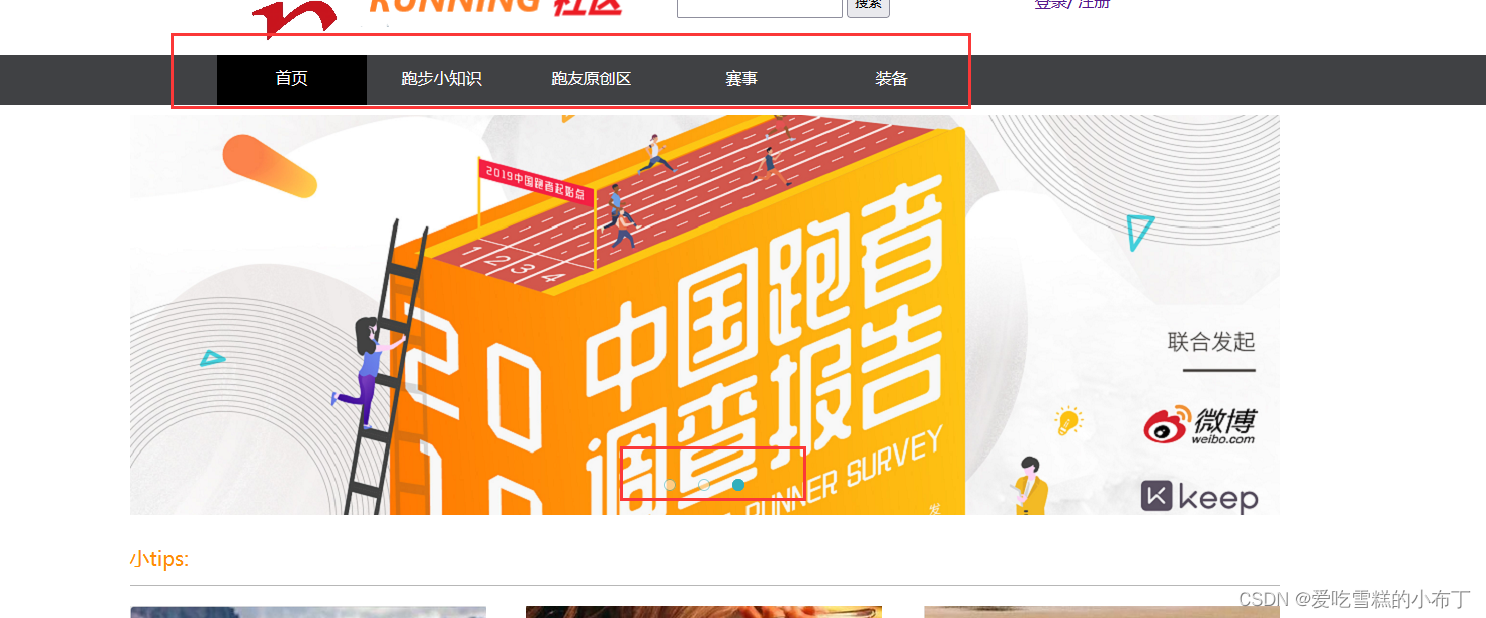
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

代码:
<div class="banner">
<div class="banner_pic" id="banner_pic">
<div class="current"><a href="./html/some thing about run.html"><img src="photo/轮播1.png" alt="" /></a></div>
<div class="pic"><a href="./html/run and eat.html"><img src="photo/轮播2.png" alt="" /></a></div>
<div class="pic"><a href="./html/china runner report.html"><img src="photo/轮播3.png" alt="" /></a></div>
</div>
<ul id="button">
<li class="current"></li>
<li class="but"></li>
<li class="but"></li>
</ul>
</div>
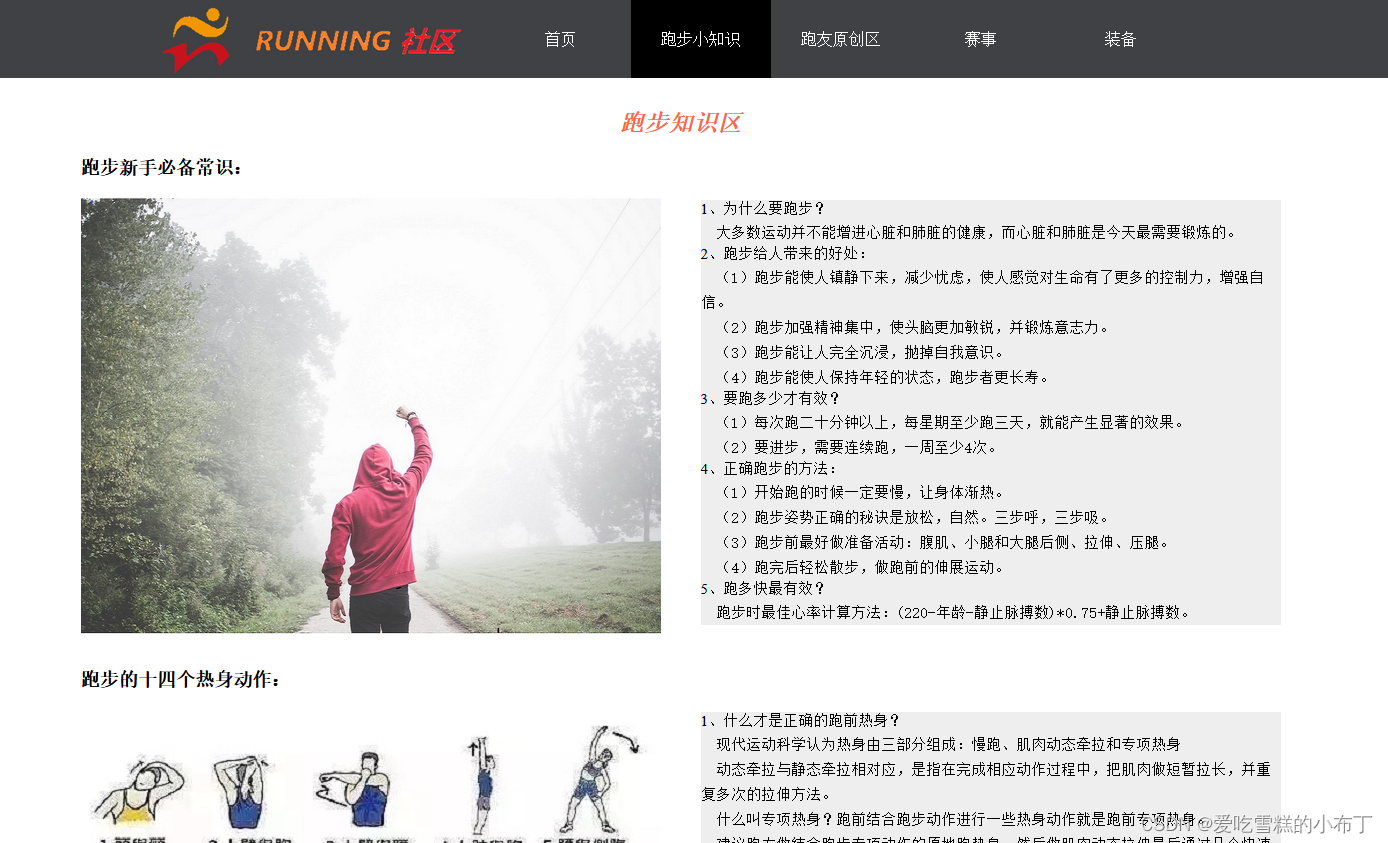
2、跑步小知识
该页面使用p标签和人span标签嵌入许多文本,将关于跑步小知识的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="content_right">
<h4>1、为什么要跑步?</h4>
<p>
大多数运动并不能增进心脏和肺脏的健康,而心脏和肺脏是今天最需要锻炼的。
</p>
<h4>2、跑步给人带来的好处:</h4>
<p>(1)跑步能使人镇静下来,减少忧虑,使人感觉对生命有了更多的控制力,增强自信。</p>
<p>(2)跑步加强精神集中,使头脑更加敏锐,并锻炼意志力。</p>
<p>(3)跑步能让人完全沉浸,抛掉自我意识。</p>
<p>(4)跑步能使人保持年轻的状态,跑步者更长寿。</p>
<h4>3、要跑多少才有效?</h4>
<p>(1)每次跑二十分钟以上,每星期至少跑三天,就能产生显著的效果。</p>
<p>(2)要进步,需要连续跑,一周至少4次。</p>
<h4>4、正确跑步的方法:</h4>
<p>(1)开始跑的时候一定要慢,让身体渐热。</p>
<p>(2)跑步姿势正确的秘诀是放松,自然。三步呼,三步吸。</p>
<p>(3)跑步前最好做准备活动:腹肌、小腿和大腿后侧、拉伸、压腿。</p>
<p>(4)跑完后轻松散步,做跑前的伸展运动。</p>
<h4>5、跑多快最有效?</h4>
<p>跑步时最佳心率计算方法:(220-年龄-静止脉搏数)*0.75+静止脉搏数。</p>
</div>
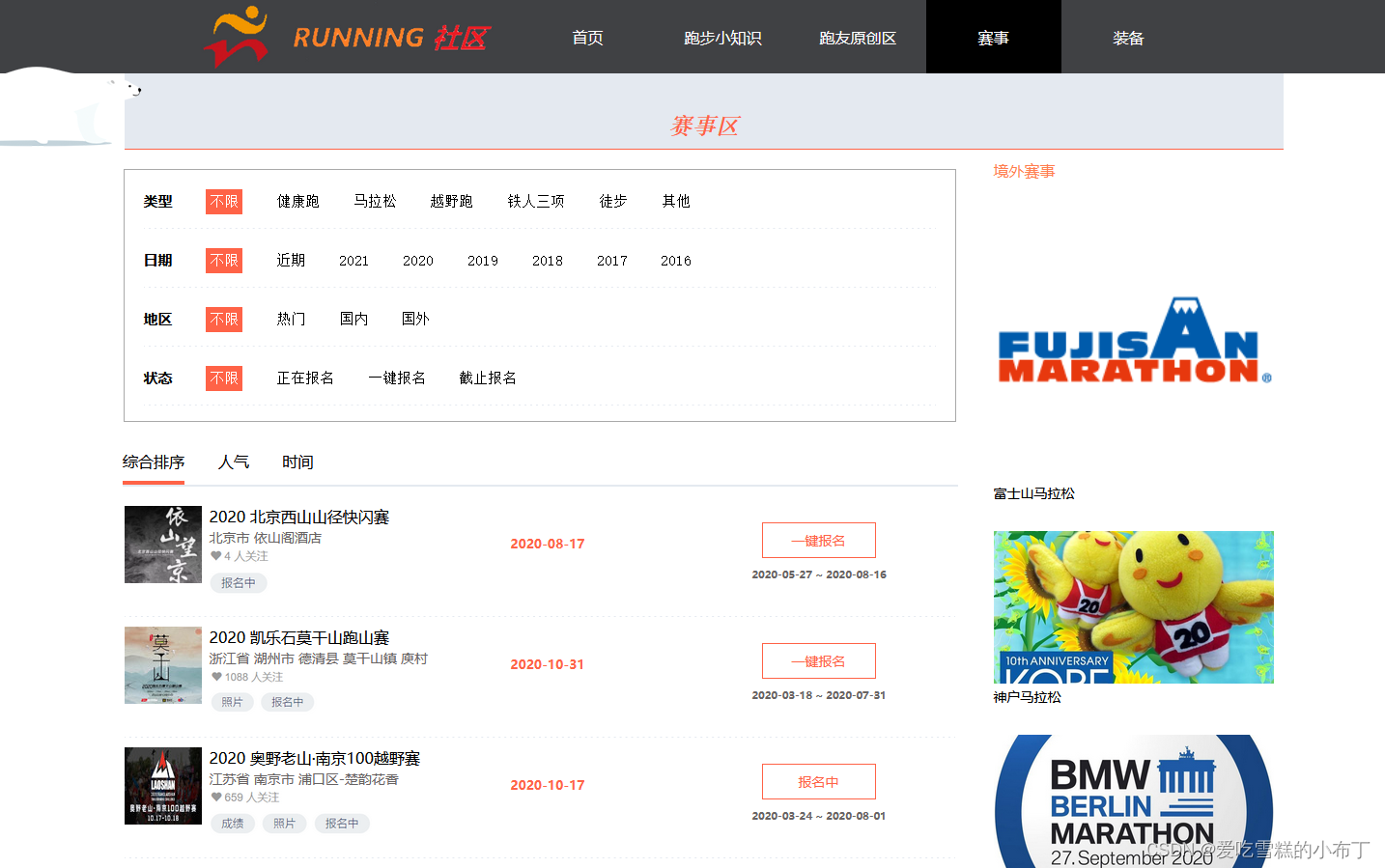
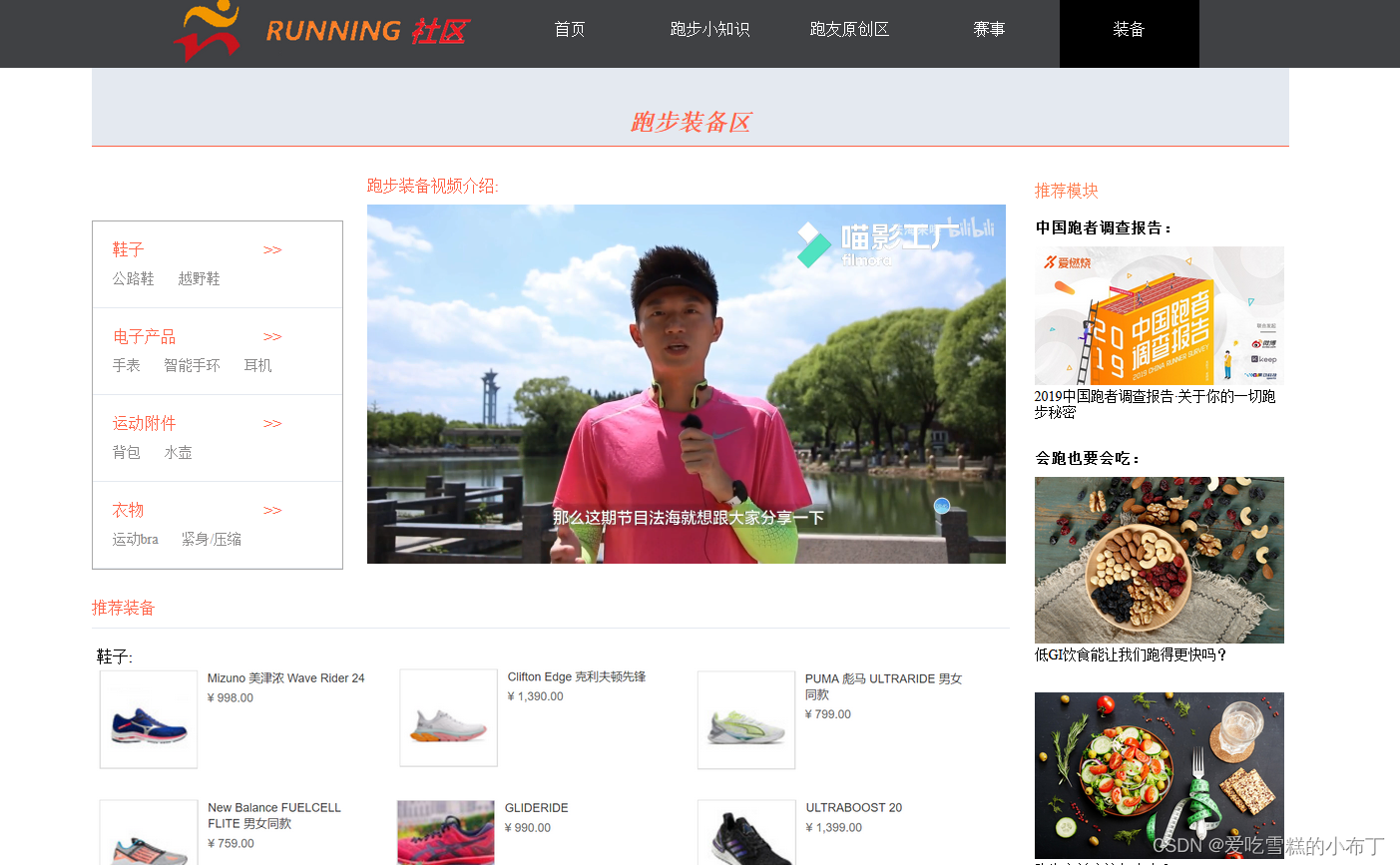
3、其他
该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。



总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1AK411x75x/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135410095
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!