ruoyi-cloud—若依微服务打包部署
发布时间:2024年01月17日
1. 前端端口修改

2.?后端端口修改
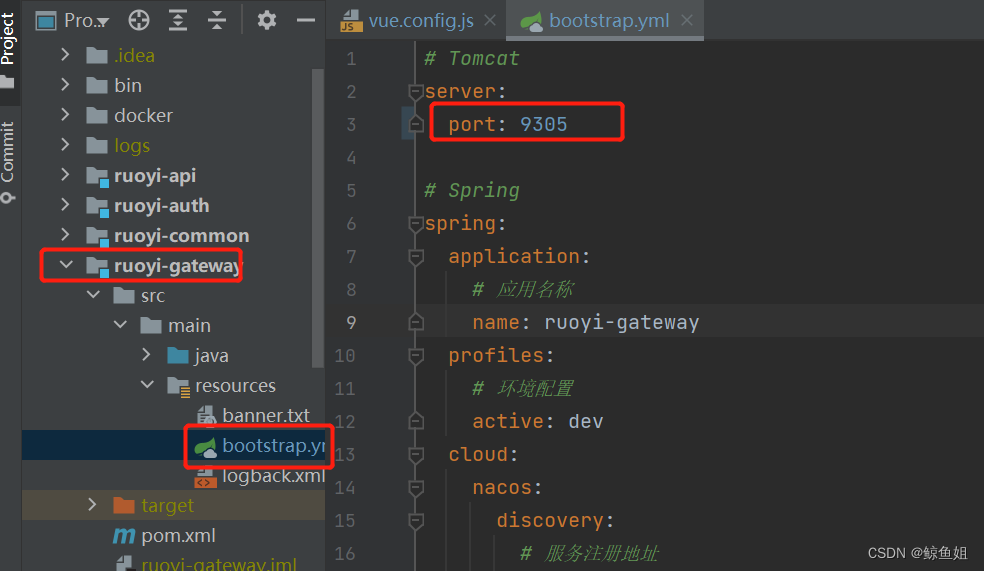
(1)修改ruoyi-gateway服务中的bootstrap.yml的port端口

?(2)修改ruoyi-ui中的vue.confing.js的target中的端口

3. 后端部署
(1) 在本地电脑上代码界面上打包后端
在ruoyi项目的bin目录下执行package.bat打包Web工程,生成jar包文件。不同模块版本会生成在ruoyi/ruoyi-xxxx模块下target文件夹里jar文件
由于是微服务项目,需要启动的必须服务是 网关服务,认证服务,系统服务,其他的模块可以不部署

(2)jar部署方式
将jar包和bin下的批处理文件放到服务器上
使用命令行执行:java –jar ruoyi-xxxx.jar?或者执行脚本:ruoyi/bin/run-xxxx.bat
?依次执行run-gateway,run-auth,run-modules-systemt批处理文件

如果bat执行出现问题,修改bat文件如下:其中cd到jar对应的目录,title为bat文件名称
cd C:\Users\Administrator\Desktop\ruoyicloud
title ruoyi-modules-system
@echo off
echo.
echo [信息] 使用Jar命令运行Modules-System工程。
echo.
cd %~dp0
cd C:\Users\Administrator\Desktop\ruoyicloud
title ruoyi-modules-system
set JAVA_OPTS=-Xms512m -Xmx1024m -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=512m
java -Dfile.encoding=utf-8 %JAVA_OPTS% -jar ruoyi-modules-system.jar
cd bin
pause(3)nacos打开后看到有三个微服务实例
4.前端部署
使用以下命令进行前端打包
# 打包正式环境
npm run build:prod
? 将打包生成的dist文件放到服务器上
5. niginx配置
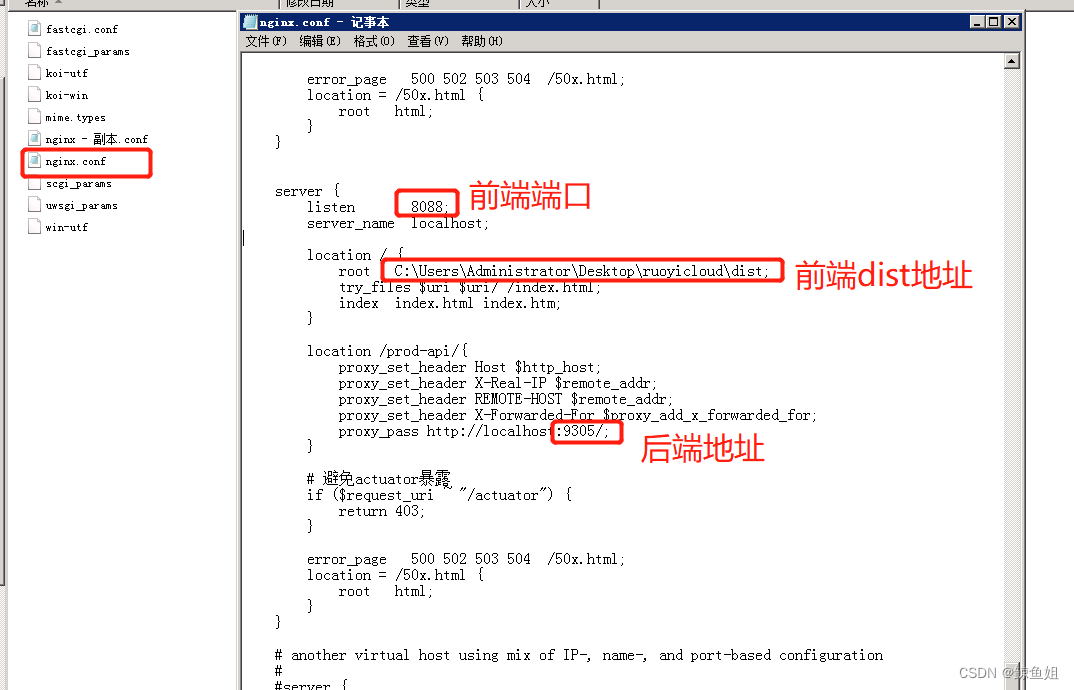
(1)在已有的niginx,添加server,注意前端端口,前端dist位置,后端端口
(2)双击niginx.exe

niginx的server内容如下?
server {
listen 8088;
server_name localhost;
location / {
root C:\Users\Administrator\Desktop\ruoyicloud\dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:9305/;
}
# 避免actuator暴露
if ($request_uri ~ "/actuator") {
return 403;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}?6. 打开服务器防火墙
? ?打开前端端口的防火墙
7. 在本地浏览器运行
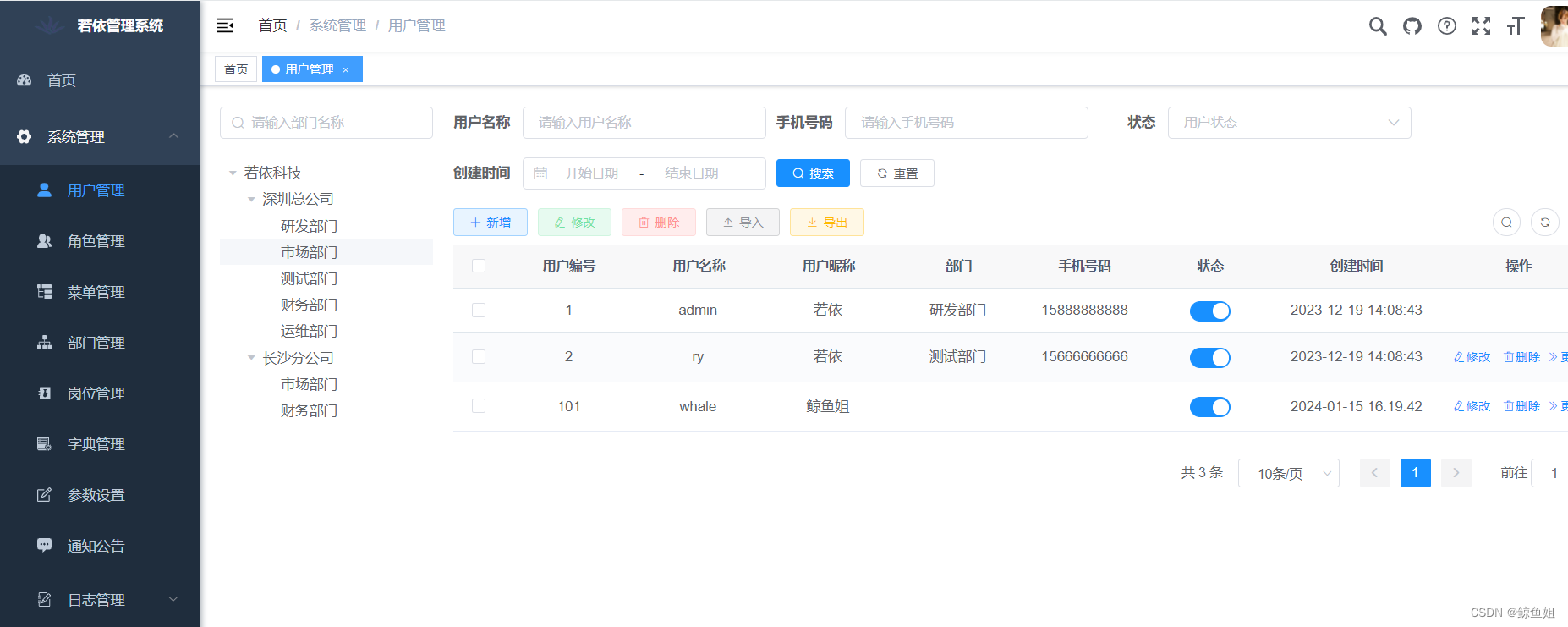
输入http://IP:8088??运行程序效果如下

?
文章来源:https://blog.csdn.net/zhaolulu916/article/details/135650033
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 程序设计专业的大学毕业生,怎么样用最快的时间写好文献综述呢?
- Linux 安装JDK
- 免费节假日api接口使用教程-聚合数据
- 【C++】函数:函数默认参数,函数占位参数,函数重载
- 并发编程:线程同步基础:7、StampedLock DEMO
- 【附安装包,汉化包】Axure RP9安装、汉化及授权码
- jupyter更改默认路径到其它的目录或者到其它的盘 比如D盘
- AI科幻电影鉴赏《异星战场2:泰坦之心》
- Unity3D对TXT文件的操作
- swing快速入门(二十三)弹球小游戏
