WEB 3D技术 three.js position坐标位移参照控制
position 是一个3维的向量对象 X Y Z

经过前面的讲解 我们可以通过 元素的 position 控制它 X Y Z 三个坐标轴的位置
但 它的坐标并不一定是整个世界坐标 而是相对于它的父元素 如果 它的父元素就是场景 那么 它会相对世界坐标 其实也是相对父级 只是因为它的父级就是世界坐标系
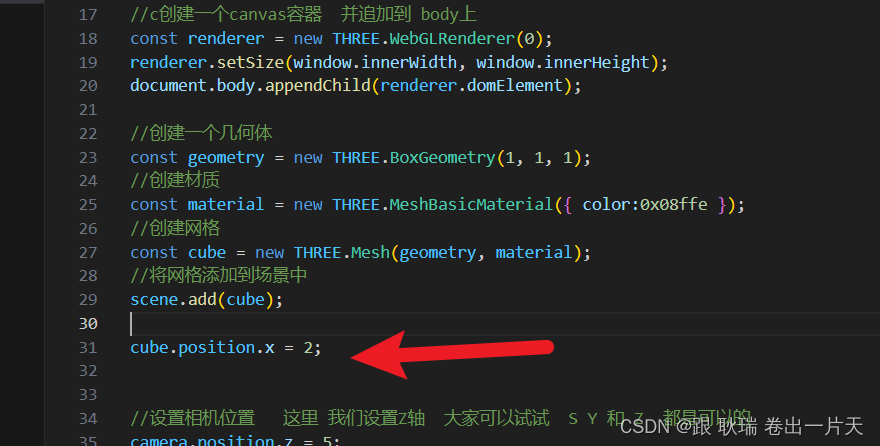
例如 这里 我们改变一下这个集合体的x轴

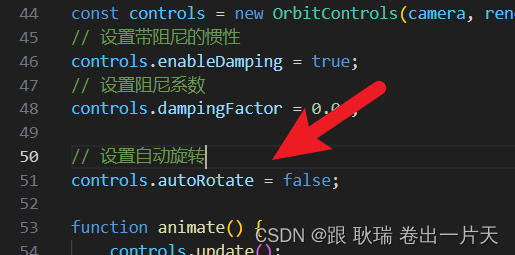
然后把自动旋转关一下

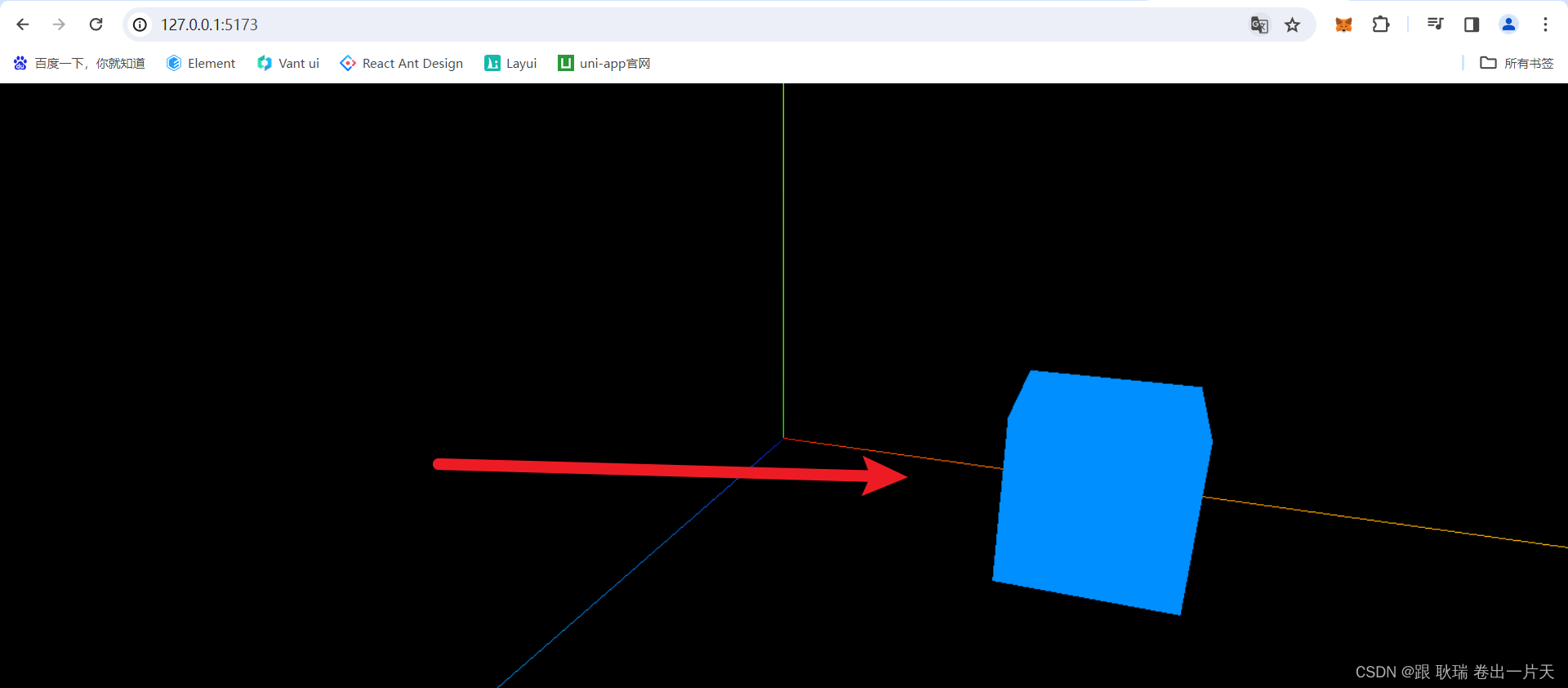
这边 我们元素 x轴就向右倾斜了一些

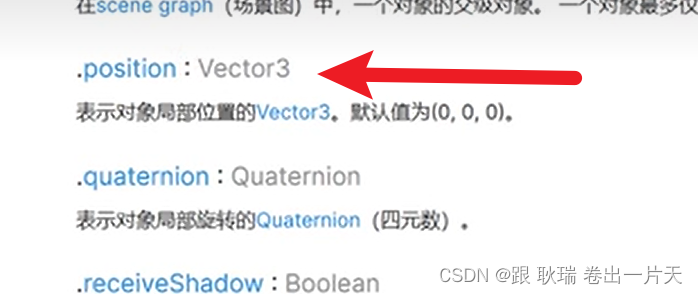
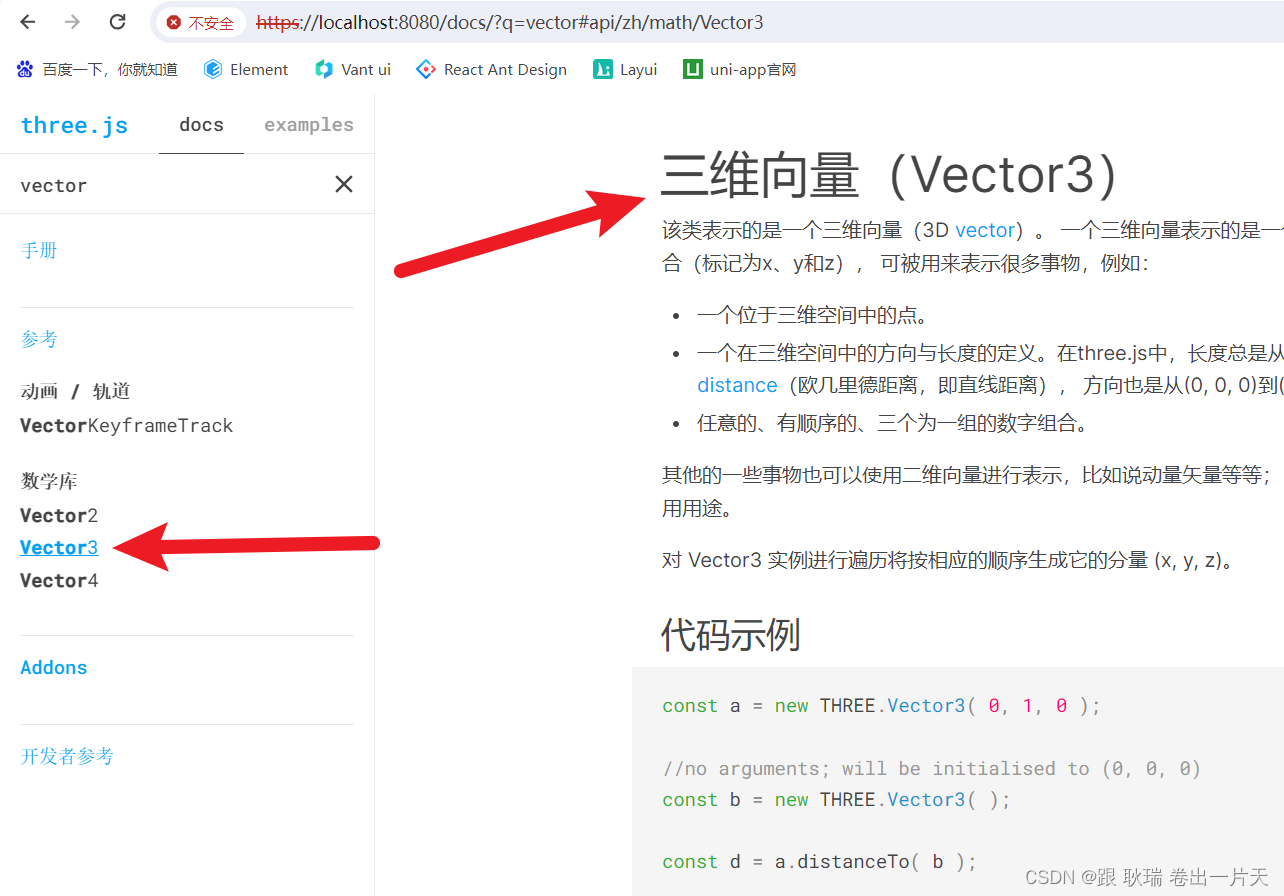
我们可以在官网搜索 vector
如下图 找到 三维向量

我们之前操作的那种方式 直接操作 x y z 官网中也有讲到 入下图

下面也有很多的方法供我们设置

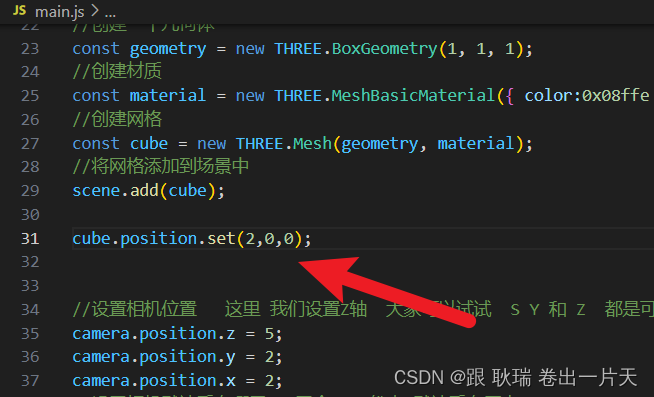
这里 演示个简单的吧 就这个set

我们可以这样

文档上写了 set的参数 轴向分别对应 x y z
那么 我们这个顺序就是 x2 y0 z0
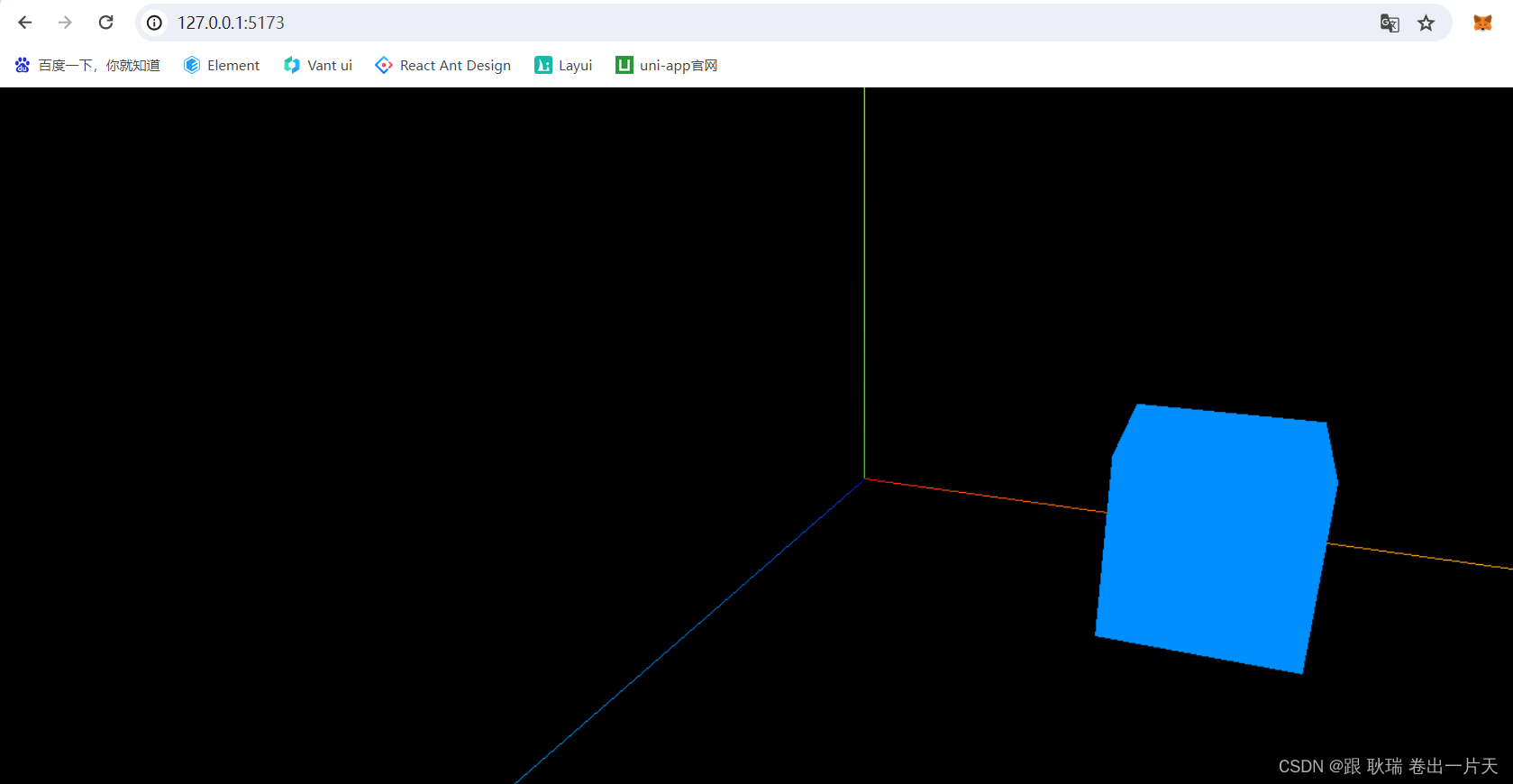
运行结果如下

大家也可以改变大一点 感受一下
那么 我们现在 x y 在都是相对的世界坐标系 大家感受不到根据父级的这一特性
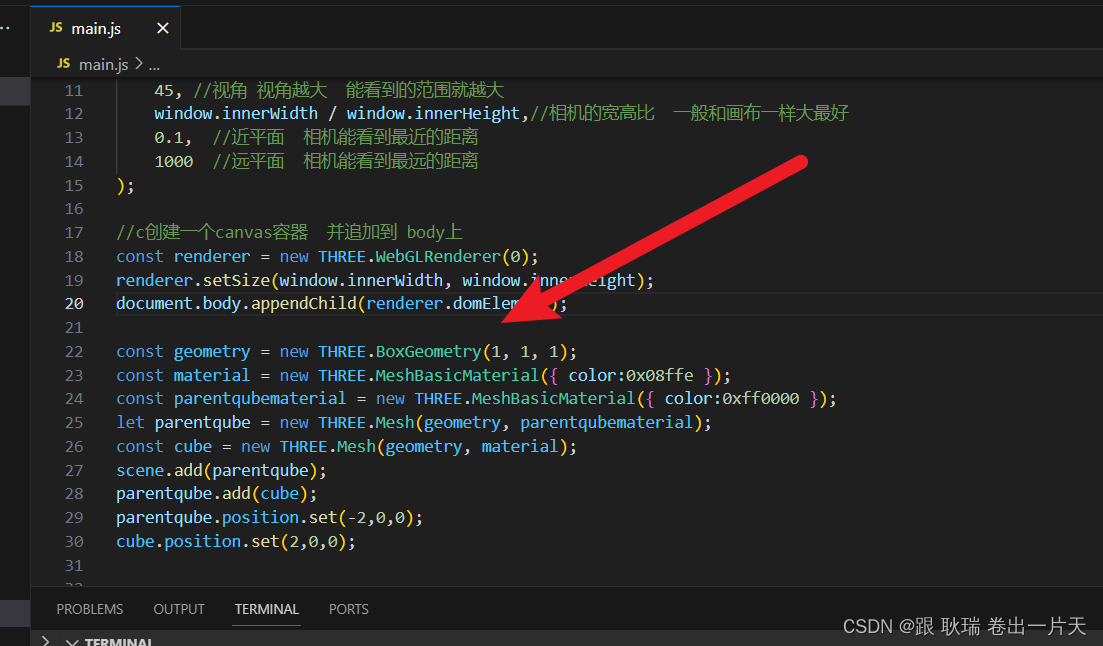
我们 可以将代码改成这样
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color:0x08ffe });
const parentqubematerial = new THREE.MeshBasicMaterial({ color:0xff0000 });
let parentqube = new THREE.Mesh(geometry, parentqubematerial);
const cube = new THREE.Mesh(geometry, material);
scene.add(parentqube);
parentqube.add(cube);
parentqube.position.set(-2,0,0);
cube.position.set(2,0,0);

我们这里 创建了 一个 parentqube 元素 材质 我们又写了一个parentqubematerial 是红色材质
然后 geometry 一样 还是用的同一个集合体
然后 我们先将parentqube add到世界坐标系中
然后 将 我们原来的 cube add到parentqube 中
这样 cube 就成了 parentqube 的子元素
然后 我们将 parentqube 的x轴 设置为 负2 然后 cube x轴为2
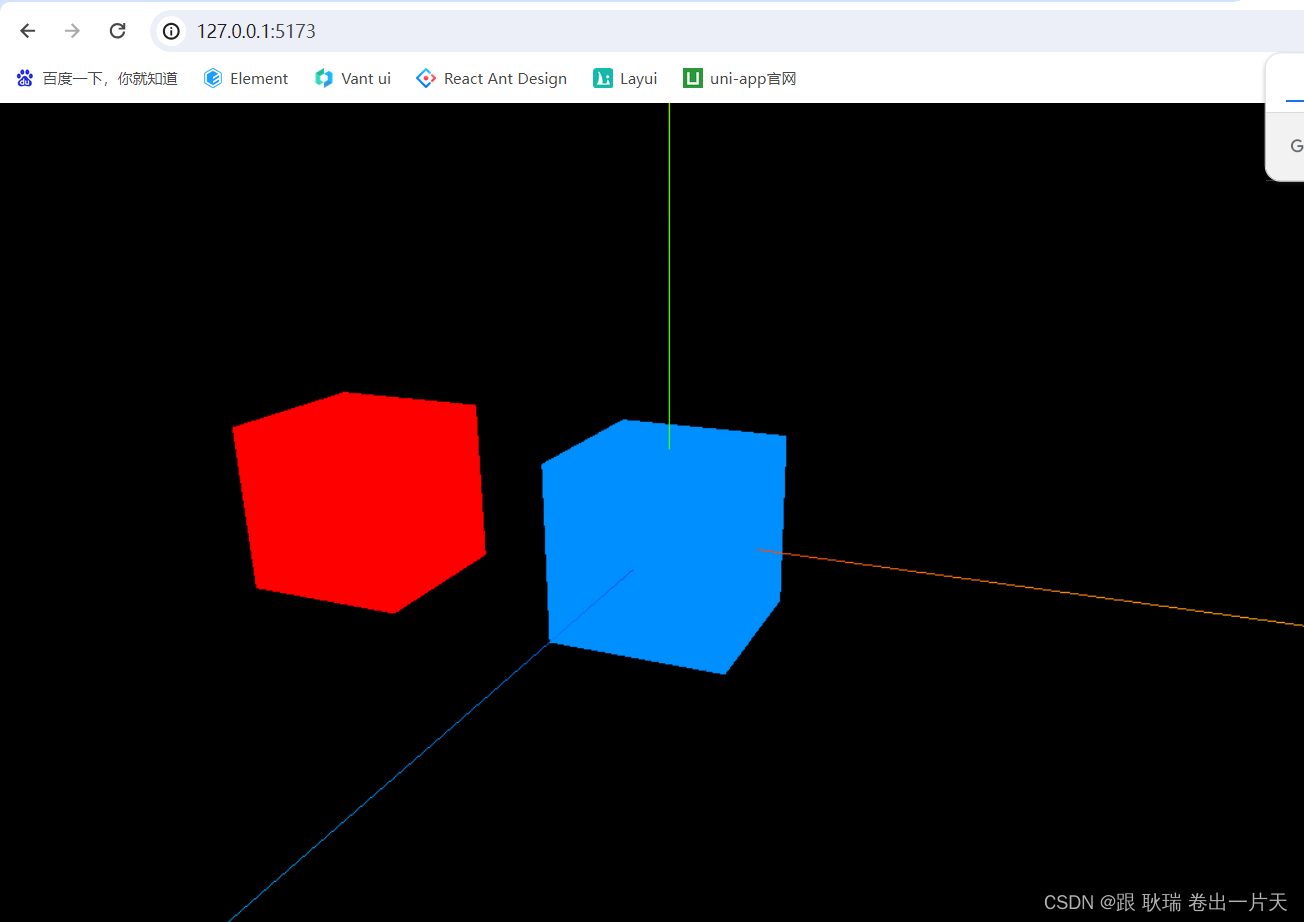
运行结果如下

父元素的红色立方体 在减二的位置这个正常 但是蓝色的子元素却没有像之前设置x2时那样向右 而是在中间 因为父级坐标是 -2 它按父级的坐标轴触发 设置x2 就正好是中央位置
所以 坐标是跟着父元素来的 当然 如果父级就是场景 就是按照世界坐标轴来了
父级元素的原点 就是子元素的起点
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 多域名SSL证书是什么?
- Visual studio+Qt开发环境搭建以及注意事项和打开qt的.pro项目
- Xcode15 iOS 17 Simulator 离线安装,模拟器安装
- 【记录】Python3|Python出现循环引用模块怎么办?(又称循环依赖)
- 从0开始学C++ 第五课:C++ 运算符和表达式
- 【数据挖掘】模型融合
- Appium 自动化测试 —— Appium的环境搭建与设置流程!
- 生信技能34 - 通过UCSC单条染色体Fasta序列构建hg19参考序列及其索引
- 第六章---匹配系统(上)
- MIT线性代数笔记-第35讲-期末复习