React学习:状态(State) 和 属性(Props)
props 是组件对外的接口,state 是组件对内的接口。组件内可以引用其他组件,组件之间的引用形成了一个树状结构(组件树),如果下层组件需要使用上层组件的数据或方法,上层组件就可以通过下层组件的props属性进行传递,因此props是组件对外的接口。组件除了使用上层组件传递的数据外,自身也可能需要维护管理数据,这就是组件对内的接口state。根据对外接口props 和对内接口state,组件计算出对应界面的UI。
主要区别:
State是可变的,是一组用于反映组件UI变化的状态集合;
而Props对于使用它的组件来说,是只读的,要想修改Props,只能通过该组件的父组件修改。
在组件状态上移的场景中,父组件正是通过子组件的Props, 传递给子组件其所需要的状态。
Props的使用
当一个组件被注入一些属性(Props )值时,属性值来源于它的父级元素,所以人们常说,属性在 React 中是单向流动的:从父级到子元素。
######1、props(属性) 默认为 “true”
如果你没给 prop(属性) 传值,那么他默认为 true 。下面两个 JSX 表达式是等价的:

通常情况下,我们不建议使用这种类型,因为这会与ES6中的对象shorthand混淆 。ES6 shorthand 中 {foo} 指的是 {foo: foo} 的简写,而不是 {foo: true} 。这种行为只是为了与 HTML 的行为相匹配。
(举个例子,在 HTML 中,< input type=“radio” value=“1” disabled /> 与 < input type=“radio” value=“1” disabled=“true” /> 是等价的。JSX 中的这种行为就是为了匹配 HTML 的行为。)
######2、props扩展
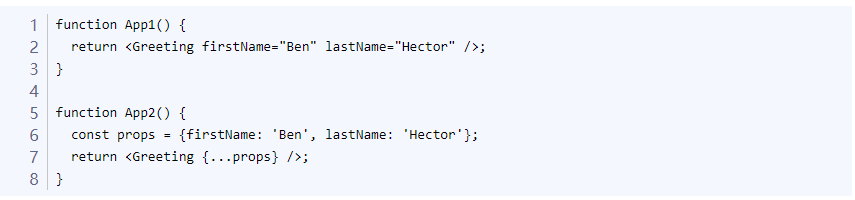
如果你已经有一个 object 类型的 props,并且希望在 JSX 中传入,你可以使用扩展操作符 … 传入整个 props 对象。这两个组件是等效的:

显然下面的方法更方便:因为它将数据进行了包装,而且还简化了赋值的书写
State
一、State是什么?
React 的核心思想是组件化,而组件中最重要的概念是State(状态),State是一个组件的UI数据模型,是组件渲染时的数据依据。
状态(state) 和 属性(props) 类似,都是一个组件所需要的一些数据集合,但是state是私有的,可以认为state是组件的“私有属性(或者是局部属性)”。
如何判断是否为State ?
组件中用到的一个变量是不是应该作为组件State,可以通过下面的4条依据进行判断:
这个变量是否是通过Props从父组件中获取?如果是,那么它不是一个状态。
这个变量是否在组件的整个生命周期中都保持不变?如果是,那么它不是一个状态。
这个变量是否可以通过其他状态(State)或者属性(Props)计算得到?如果是,那么它不是一个状态。
这个变量是否在组件的render方法中使用?如果不是,那么它不是一个状态。这种情况下,这个变量更适合定义为组件的一个普通属性,例如组件中用到的定时器,就应该直接定义为this.timer,而不是this.state.timer。
并不是组件中用到的所有变量都是组件的状态!当存在多个组件共同依赖一个状态时,一般的做法是状态上移,将这个状态放到这几个组件的公共父组件中。
二、如何正确使用 State
1、用setState 修改State
直接修改state,组件并不会重新触发render()

正确的修改方式是使用setState()

2、State 的更新是异步的
调用setState后,setState会把要修改的状态放入一个队列中(因而 组件的state并不会立即改变);
之后React 会优化真正的执行时机,来优化性能,所以优化过程中有可能会将多个 setState 的状态修改合并为一次状态修改,因而state更新可能是异步的。
所以不要依赖当前的State,计算下个State。当真正执行状态修改时,依赖的this.state并不能保证是最新的State,因为React会把多次State的修改合并成一次,这时,this.state将还是这几次State修改前的State。
另外需要注意的事,同样不能依赖当前的Props计算下个状态,因为Props一般也是从父组件的State中获取,依然无法确定在组件状态更新时的值。
综上所述:
this.props 和 this.state 可能是异步更新的,你不能依赖他们的值计算下一个state(状态)
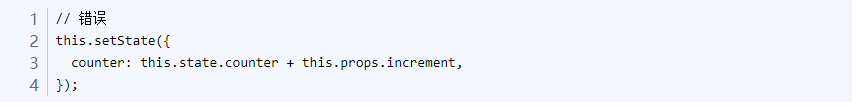
例:
这样 counter(计数器)会更新失败

要弥补这个问题,使用 setState() 的另一种形式,它接受一个函数而不是一个对象。这个函数有两个参数:
(1)第一个参数: 是当前最新状态的前一个状态(本次组件状态修改前的状态),就是更新前的状态(this.state)
(2)第二个参数:是当前最新的属性props

如果你还不懂没关系,看下面例子:
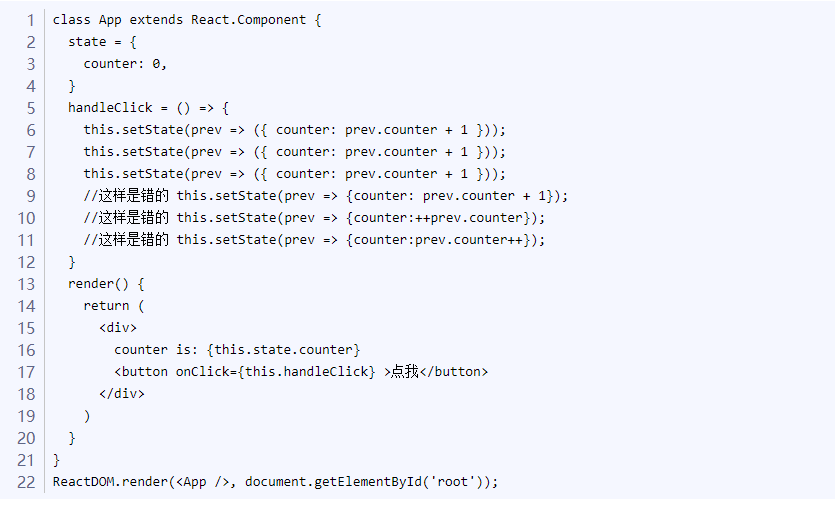
我们现在渲染出一个button,想每点击一下,counter就+3
看下面代码:

输出:
![]()
每点击一下,加+1,并不是+3
![]()
之所以+1,不是+3,是因为 state 的更新可能是异步的,React 会把传入多个 setState的多个 Object “batch” 起来合并成一个。
合并成一个就相当于把传入 setState 的多个 Object 进行 shallow merge,像这样:

我们可以这么做就会成功:看下面

之所以成功是因为:传入多个 setState 的多个 Object 会被 shallow Merge,而传入多个 setState 的多个 function 会被 "queue" 起来,
queue 里的 function 接收到的 state(上面是 prev )都是前一个 function 操作过的 state。
3、State更新会被合并
官方文档看不懂不要紧,直接举个例子你就懂了。
例如一个组件的状态为:

当只需要修改状态title时,只需要将修改后的title传给setState:
![]()
React会合并新的title到原来的组件状态中,同时保留原有的状态content,合并后的State为:

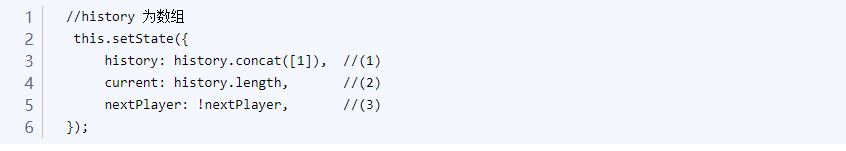
4、setState里顺序更新

执行setState时:先更新history,然后再用更新改变后的history计算current的值,最后再更新nextPlayer
三、根据State类型 更新
当状态发生变化时,如何创建新的状态?根据状态的类型,可以分成三种情况:
1、 状态的类型是不可变类型(数字,字符串,布尔值,null, undefined)
这种情况最简单,直接给要修改的状态赋一个新值即可

2、 状态的类型是数组
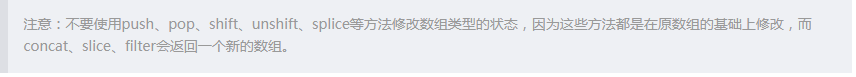
数组是一个引用,React 执行 diff 算法时比较的是两个引用,而不是引用的对象。所以直接修改原对象,引用值不发生改变的话,React 不会重新渲染。因此,修改状态的数组或对象时,要返回一个新的数组或对象。
(1)增加
如有一个数组类型的状态books,当向books中增加一本书(chinese)时,使用数组的concat方法或ES6的数组扩展语法

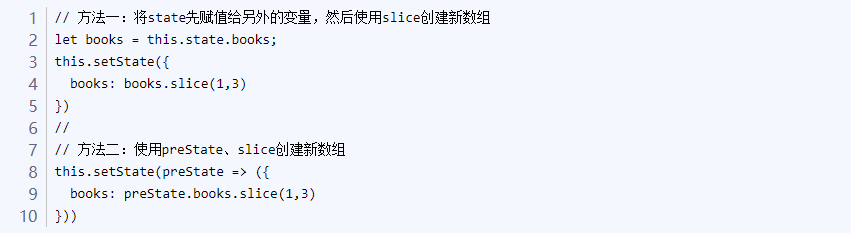
(2)截取
当从books中截取部分元素作为新状态时,使用数组的slice方法:

(3)条件过滤
当从books中过滤部分元素后,作为新状态时,使用数组的filter方法:


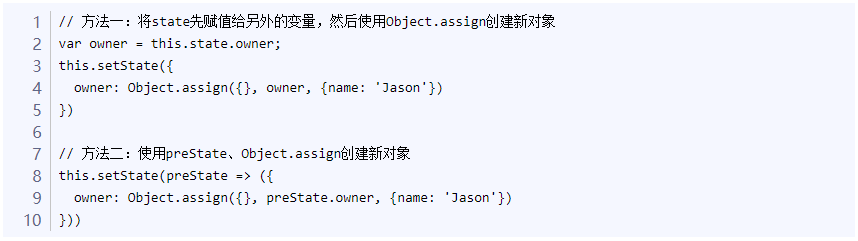
3、状态的类型是普通对象(不包含字符串、数组)
对象是一个引用,React 执行 diff 算法时比较的是两个引用,而不是引用的对象。所以直接修改原对象,引用值不发生改变的话,React 不会重新渲染。因此,修改状态的数组或对象时,要返回一个新的对象。
使用ES6 的Object.assgin方法

使用对象扩展语法(object spread properties)

> 综上所述: > 创建新的状态对象的关键是,`避免使用会直接修改原对象的方法,而是使用可以返回一个新对象的方法。`
四、State向下流动
我们说 props 是组件对外的接口,state 是组件对内的接口。
一个组件可以选择将 state(状态) 向下传递,作为其子组件的 props(属性):
![]()
这通常称为一个“从上到下”,或者“单向”的数据流。任何 state(状态) 始终由某个特定组件所有,并且从该 state(状态) 导出的任何数据 或 UI 只能影响树中 “下方” 的组件。
如果把组件树想像为 props(属性) 的瀑布,所有组件的 state(状态) 就如同一个额外的水源汇入主流,且只能随着主流的方向向下流动。
---------------------------------------------------------------------------------------------------------------------------------
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mysql使用st_distance_sphere函数报错Incorrect arguments to st_distance_sphere
- xtu oj 1394 单调
- 大模型学习第六课作业
- Linux curl命令详解,看这篇就够了
- Ceph入门到精通-数据完整性签名
- CRM管理系统如何对商机阶段进行管理?有哪些具体功能?
- 【RocketMQ每日一问】RocketMQ nameserver的作用是什么?
- 参数优化器
- java 版本企业招标投标管理系统源码+多个行业+tbms+及时准确+全程电子化
- 大数据Doris(五十五):SQL函数之日期函数(三)