【md-editor-rt- Mrakdown编辑器使用】
发布时间:2023年12月18日
1、安装
// 安装新版本的运行项目会报错,所以装个低版本的
yarn add md-editor-rt@2.0.0
2、使用
import React, { useState } from 'react';
import MdEditor, { ToolbarTips } from 'md-editor-rt';
import 'md-editor-rt/lib/style.css';
export default ({ }: any) => {
const [text, setText] = useState<any>()
const [toolbars] = useState<(keyof ToolbarTips)[] | undefined>([
'bold',
'underline',
'italic',
'-',
'strikeThrough',
'title',
'sub',
'sup',
'quote',
'unorderedList',
'orderedList',
'-',
'codeRow',
'code',
'link',
'image',
'table',
'-',
'revoke',
'next',
'save',
'=',
'pageFullscreen',
'fullscreen',
'preview',
'htmlPreview',
]);
const onUploadImg = async (files: any, callback: any) => {
const res = await Promise.all(
files.map((file: any) => {
return new Promise((rev, rej) => {
const form = new FormData();
form.append('file', file);
const _url = '';
fetch(_url, {
method: 'post',
headers: {
token: getCookie('token') || '',
},
body: form,
})
.then((response) => response.json())
.then((data) => {
rev(data);
})
.catch((error) => console.error(error));
});
}),
);
callback(res.map((item) => item.rows[0].shareUrl));
};
return (
<MdEditor
modelValue={text}
onChange={setText}
onUploadImg={onUploadImg}
toolbars={toolbars}
/>
);
};
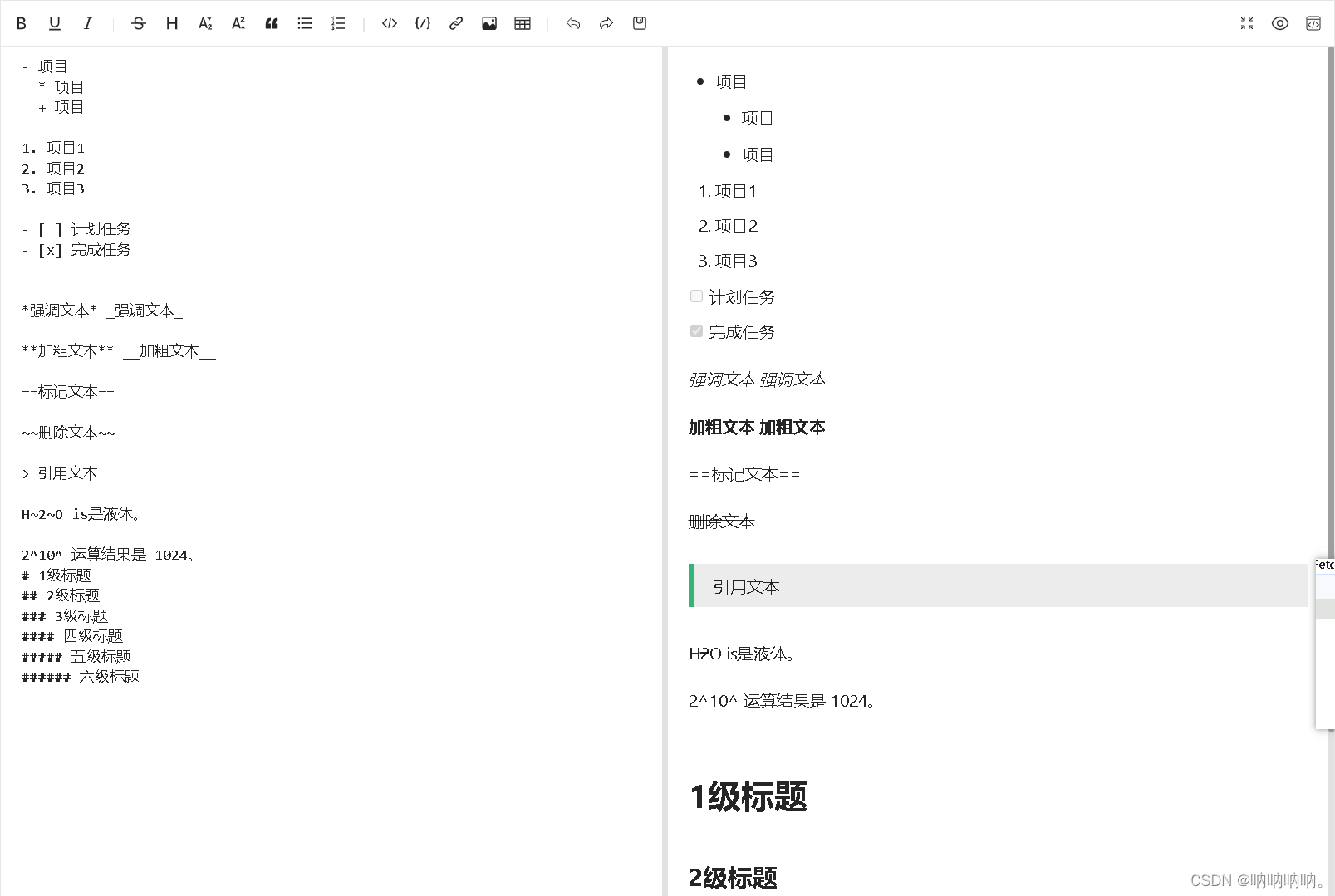
3、使用效果

文章来源:https://blog.csdn.net/m0_56542349/article/details/135064571
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uniapp-app视频层级过高问题
- Github Copilot 的使用方法和快捷键
- 数值最优化-KKT条件(一阶必要条件)证明总结
- #C语言基础知识
- int main() 作用详解
- K8S(一)—安装部署
- APM32 移植 RTX5
- C++ TinyWebserver 部署到Linux下,并运行(使用的是Vmware的虚拟机运行Ubuntu20.04)
- keil编译报错:No space in execution regions with .ANY selector matching
- 三招get!微信这样加人,轻松拓展人脉