搭建react+ant design pro+umi 项目框架
一、?写本文的原因
我搭建react+antd+umi这个框架的原始资料主要是来源于(React+Umi4从零快速搭建中后台系统保姆级记录教程(一、项目创建及初始化))
而我写这篇文章的本意就是用来记录我用搭建时候的步骤汇总。
二、 npm和node版本
? ? ? ? 我本地的npm 版本是:9.6.7
????????
? ? ? ? 我本地的node版本是:16.15.1
????????![]()
????????并且我本地安装了yarn,而项目搭建的时候有使用到了yarn(这个看个人情况是否安装)。
????????![]()
? ? ? ? yarn 安装方式(安装的是全局的):?npm install -g yarn
三、 开始搭建
????????这里一共有3种搭建方式,方法一和方法二搭建出来的效果图是一样的,仅限于一个框架。而方法三搭建出来跟官网例子一样,有登录界面,并自带很多导航菜单例子,相对而言更完善。所以,可以根据需要来选择搭建方式。
1. 方法一:
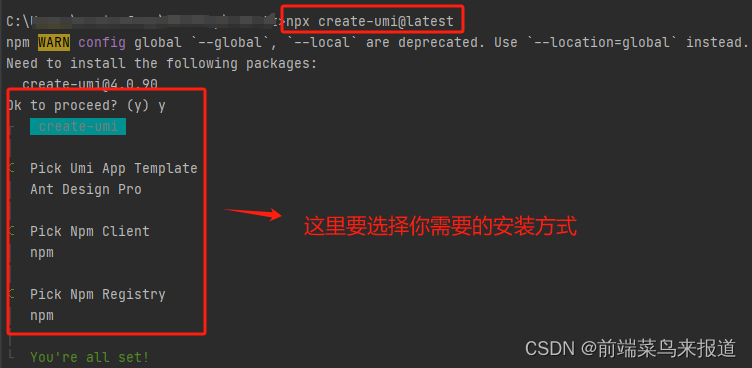
????????原始资料的搭建方式是使用?:?npx create-umi@latest
安装成功后,使用npm start dev 将项目运行起来:

2. 方法二:
????????如果上面那种方式安装不了,报错到自己不知道怎么解决,那就使用这种方法试试(我最开始就是用上面方法没安装好,才试了如下方法)。运行命令:npm create umi
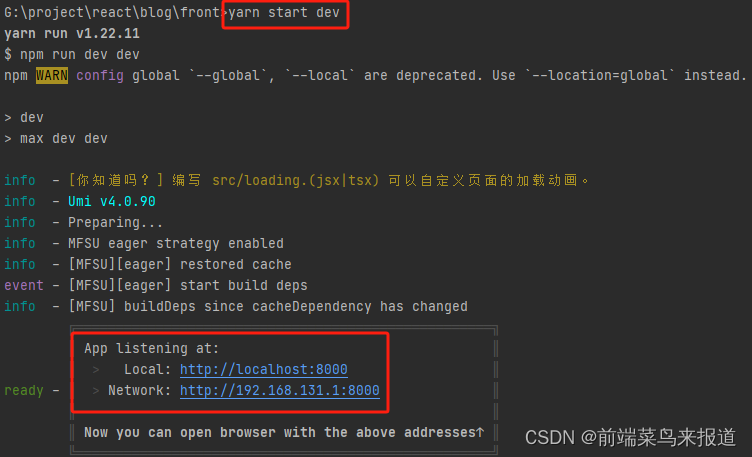
?安装成功后,使用yarn?start dev 将项目运行起来 :

3. 备注:
????????以上两种方式安装都可以,第二种方式在后面选择的时候我选择了yarn安装。安装方式影响不大,看个人喜欢。但是值得注意的是,假如你用了yarn安装失败,想要再重新安装一次,那么重新安装的时候也只能使用yarn,因为npm和yarn在同一个项目中不能混用。除非你把原始文件夹删的干干净净后再重新安装。两种方式的运行效果都是一样的。

4. 路由配置
(1)方法一和方法二的说明
? ? ? 从项目文件中内容可以看出,项目原始路由配置是在根目录的.umirc.ts 文件中,但是对我们来说,这样好似不太合理,所以,我们就将路由配置文件重新换个地方。

(2)配置方式更改
????????(1) 在项目根目录下创建一个config文件夹,并在里面创建config.ts文件。
? ? ? ? (2)再把.umirc.ts 文件中的内容全部复制到config.ts文件中,并保存。
? ? ? ? (3) 删除原来的路由配置文件:.umirc.ts 文件(因为.umirc.ts优先级较高,如果这个文件不删,那么默认就会读取这个文件内的内容)。

????????(4) 如果这是一个大项目,并且有很多页面,那么,这里可以将路由配置单独提出来写到一个文件中。例如,我在config文件夹下新增一个routes.ts文件,将路由配置部分挪过去,并在config.ts中引用routes.ts中的路由配置。

3. 方法三:
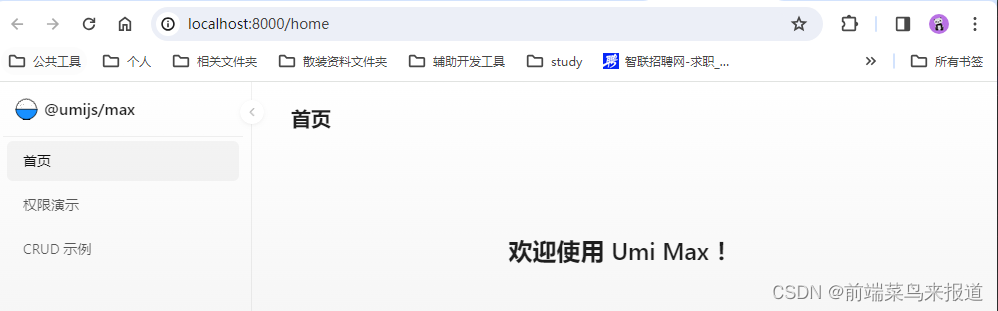
(1) 效果图
????????我们先看最终效果图,可以看到与方法一和方法二的区别在于左侧菜单、页面颜色配置等。?

(2)搭建方式
? ? ? ? ?1)先运行命令,进行全局安装 :npm i @ant-design/pro-cli -g
? ? ? ? ? ? ? ?备注: 这里使用全局安装是为了以后创建此类项目可以用? pro create? XXX 快速创建,而不用再次安装ant-design/pro-cli -g ,所以接下来就使用此命令创建项目。
????????2)在运行命令进行项目创建:?pro create myProject
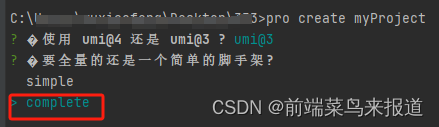
? ? ? ? ????????① 运行命令后要选择安装umi版本。这里我安装的是umi3。
????????????????
? ? ? ? ? ? ? ? ② 然后选择安装的脚手架,我这里选择的是complete 完整的。
????????????????
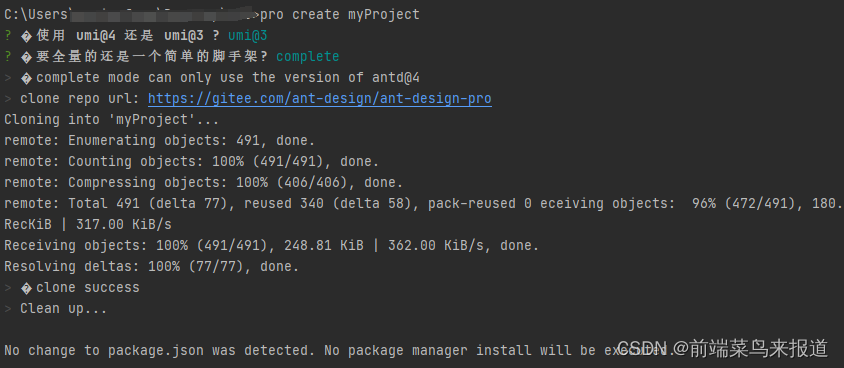
? ? ? ? ③ 然后就等它自动安装完成。
?????????????????????????????????
????????④? 然后进入刚刚创建的项目文件夹,进行初始化操作(最好用管理员权限去操作,否则可能初始化不成功)。初始化操作可以使用npm和yarn两种。我使用的是yarn。
? ? ? ??
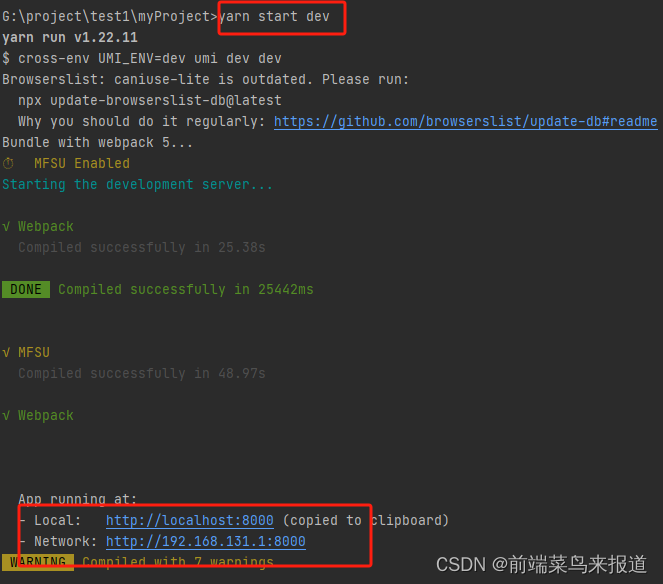
????????⑤ 依赖包安装后,就可以运行起来了(我用的是yarn),页面就是效果图上的样子。?
? ? ?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python基础教程五(字典概念和基本操作)
- 快速排序(非递归)以及归并排序的递归与非递归
- 一、防御保护---信息安全概述
- HQL优化之数据倾斜
- 【温故而知新】JavaScript的防抖与节流
- 一套基于springboot、mybaits、avue技术开发的医院绩效考核系统源码,可适应医院多种绩效核算方式
- 数据结构----线性表、顺序表、模拟实现顺序表
- textarea 网页文本框在光标处添加内容
- Microsoft Visio2021中文版下载安装教程,office画流程图visio安装
- 算法与人生 揭秘C语言中高效搜索的秘诀——二分查找算法详解