微信小程序使用echarts报错 ReferenceError: Image is not defined 解决
发布时间:2024年01月03日
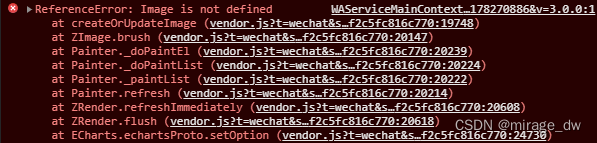
报错 ReferenceError: Image is not defined
在用uni-app开发微信小程序时,使用到了echarts(V4.6.0)配置项中的icon属性,微信开发者工具报错如下:

定位问题
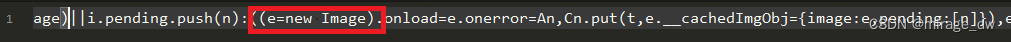
定位问题到了压缩echarts文件中的new Image

使用非压缩文件具体查看如下:

在微信小程序中创建Image改为了:

微信小程序官方文档:Image Canvas.createImage()
修复问题
在移植echarts到小程序时,传了新的canvas:
echarts.setCanvasCreator(() => canvas)
结合echarts源码,echarts.js源码修改如下:
// image = new Image();
image = createCanvas().createImage()
经过上面的修改即可以解决这个问题
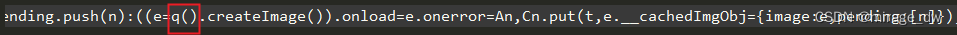
备注:
如果使用压缩源码,查看压缩的echarts.min.js源码,我这里createCanvas压缩后为q,故源码修改如下:

文章来源:https://blog.csdn.net/mirage_dw/article/details/135342829
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NLP论文阅读记录 - 2021 | WOS 抽象文本摘要:使用词义消歧和语义内容泛化增强序列到序列模型
- 软件测试工程师如何对算法做测试?
- Day03 链表
- SpringBoot监听器
- 如何在Linux中安装docker
- nestjs中@Injectable()的实现原理
- 公司如何办理减资 公司减资条件 公司减资流程
- 【史上最全教程】1台服务器部署2台MongoDB实例
- 编译ZLMediaKit(win10+msvc2019_x64)
- Linux系统报错锦集二: engine libaio not loadable