Nginx 简单入门
Nginx是什么?
Nginx 是一个轻量级的 HTTP 服务器,采用事件驱动、异步非阻塞处理方式的服务器,它具有极好的 IO 性能,常用于 HTTP服务器(包含动静分离)、正向代理、反向代理、负载均衡 等等.
Nginx 和 Node.js 在很多方面是类似的,例如都是 HTTP 服务器、事件驱动、异步非阻塞等,且 Nginx 的拥有的功能,也可以使用 Node.js 去实现,但它们的使用场景是不同的,Nginx 擅长于底层服务器端资源的处理(静态资源处理转发、反向代理,负载均衡等),Node.js 更擅长上层具体业务逻辑的处理.
下载和启动
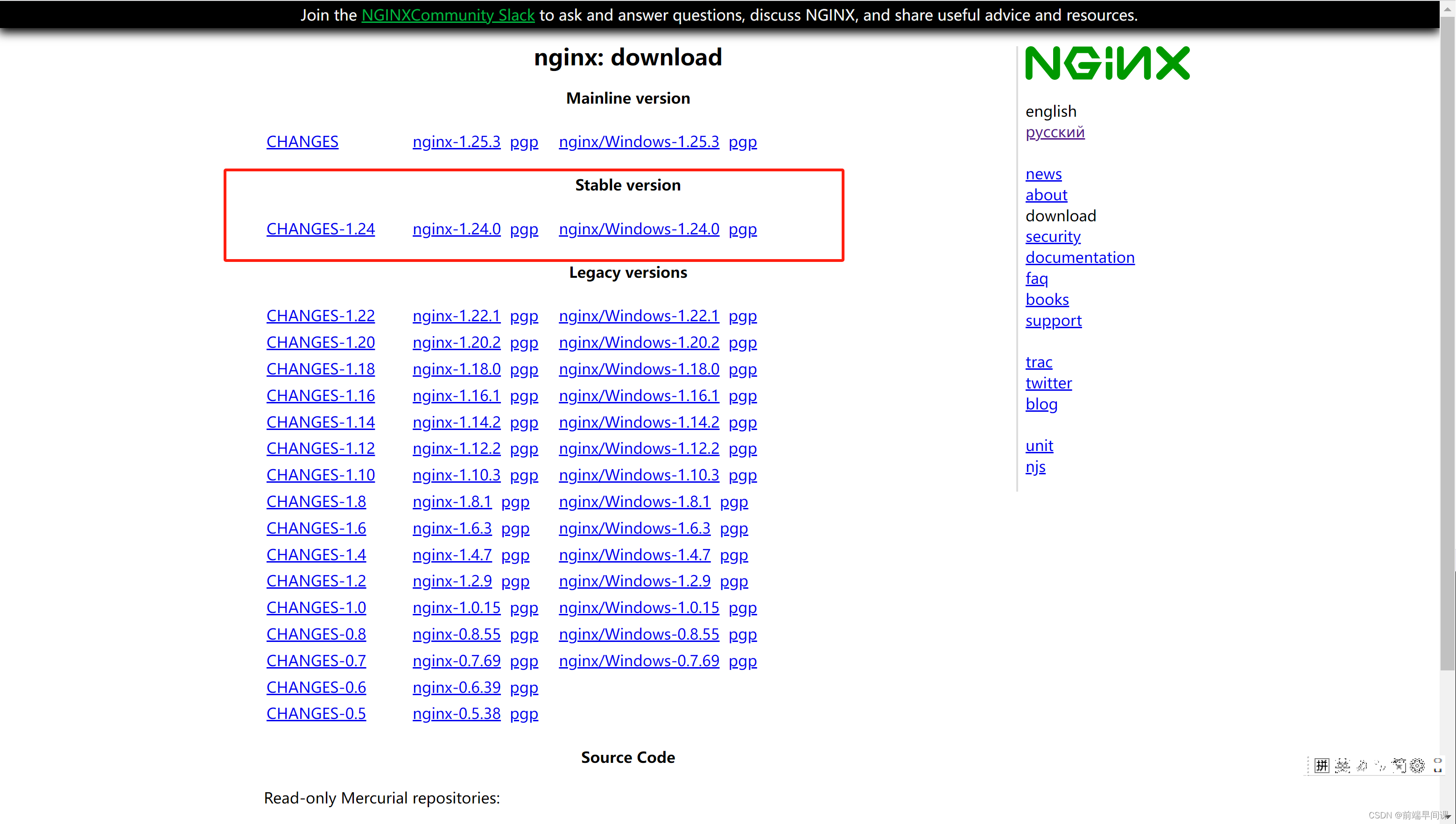
下载官网:https://nginx.org/en/download.html
可直接访问 Nginx 官网 进行下载对应的压缩包:
- 方式一:可直接在主页面的各种 主版本(mainline version) 或 稳定版本(stable version) 进行下载
- 方式二:可通过右侧导航的 download 选项进行下载,一般下载 稳定版本

解压
将对应的 .zip 压缩文件解压并存放到合适的磁盘目录即可.
启动服务
进入到对应的 Nginx 目录,双击执行 nginx.exe 或者在命令行中通过 start nginx 启动服务,启动后会有一闪而过的弹窗,这就代表启动成功了,此时通过浏览器访问 http://localhost:

- .conf 配置文件简介
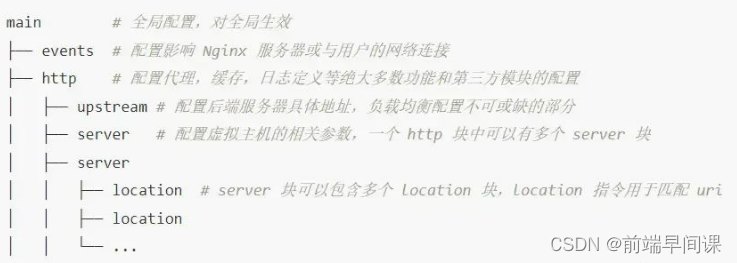
Nginx 的配置文件位置为 /nginx-xxx/conf/nginx.conf ,可以查看或添加和修改配置文件:

- 配置文件大致结构可以分为:

Nginx 实战
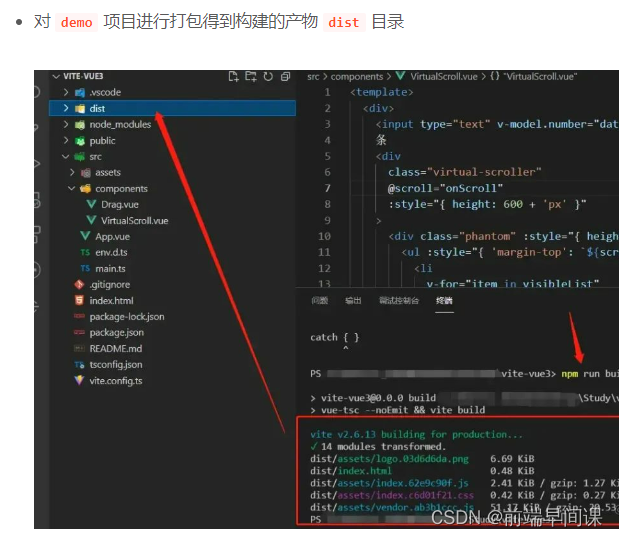
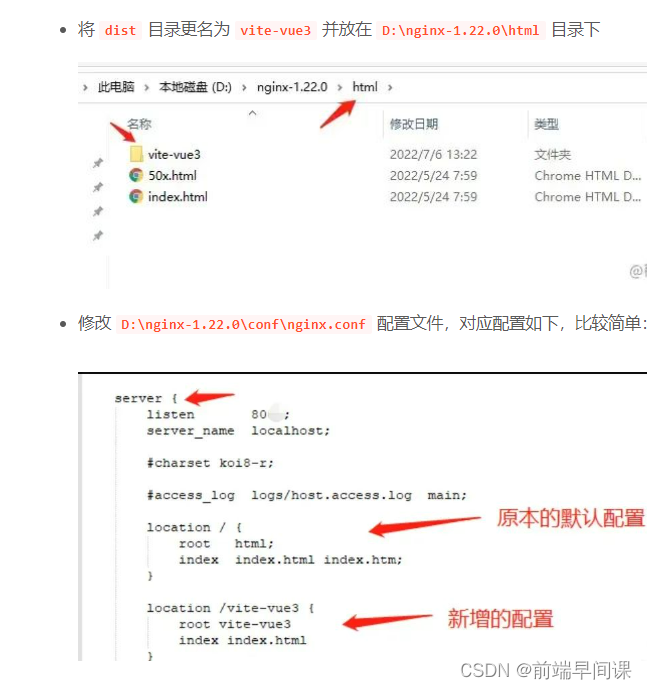
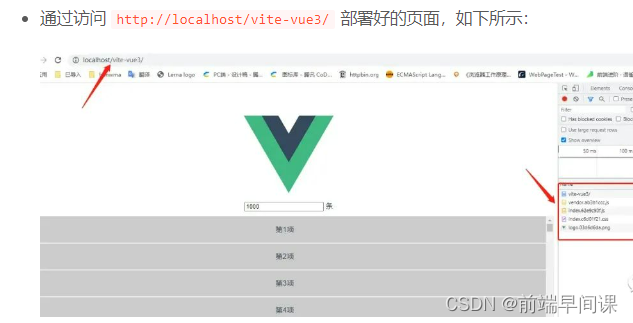
这里直接使用一个简单的 vite-vue3 项目来演示 nginx 部署静态资源的过程:
准备一个 demo 项目,正常通过脚手架的 web 服务进行访问,如下:



以上只是简单的配置静态资源服务,还可以自行设置缓存、配置代理、配置多个 server 内容等等。
正向代理
正向代理的代理对象是客户端,正向代理就是代理服务器替客户端去访问目标服务器.
这里举一个简单的 跨域 的例子,然后通过 nginx 去配置代理,解决对应的跨域问题.
后端服务部分 基于 express 来启动模拟一个业务处理服务器,代码如下:
const express = require('express');
const app = express();
app.get('/',(req, res,next)=>{
res.end('<h1>hello world!!!</h1>');
});
app.get('/getBooks',(req, res,next)=>{
setTimeout(()=>{
const data = new Array(5).fill(1).map((v,i) => {
return {id: i + 1, name: `test title ${i+1}`, price: i + 100 }
});
res.json(data);
}, 2000);
});
app.listen(8009, (err) => {
if(err) {
console.log("server run with error!!");
return
}
console.log("server is runing at:http://10.98.214.68:8009");
});
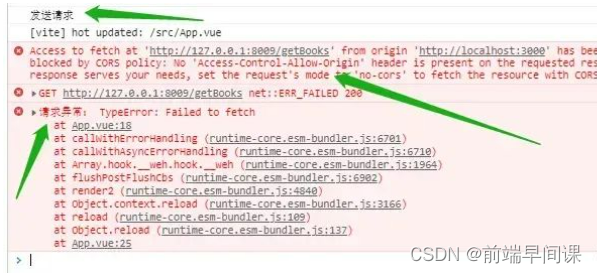
- 前端页面部分 仍然使用上面的 vite-vue 项目,只不过会在 App.vue 组件的 onMounted 生命周期钩子中通过 fectch 请求 http://10.98.214.68:8009/getBooks 接口,结果如预期发生跨域:

- 通过 nginx 配置代理并重新启动,具体如下:
// 方式一
location /getBooks {
proxy_buffer_size 64k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
add_header Access-Control-Allow-Origin '*' always;
add_header Access-Control-Allow-Headers "Accept,Accept-Encoding,Accept-Language,Connection,Content-Length,Content-Type,Host,Origin,Referer,User-Agent";
add_header Access-Control-Allow-Methods "GET, POST, PUT, OPTIONS";
add_header Access-Control-Allow-Credentials true;
proxy_pass http://10.98.214.68:8009/getBooks;
}
- 在 App.vue 中通过请求 nginx 代理服务器,代码如下:
onMounted(() => {
console.log('发送请求')
fetch('http://10.98.214.68:80/getBooks')
.then((res) => {
return res.json()
})
.then((res) => {
console.log('接收到响应结果:', res)
})
.catch((err) => {
console.error('请求异常:', err)
})
})
反向代理
反向代理指代理后端服务器响应客户端请求的一个中介服务器,代理的对象是服务端.
这里举一个通过页面访问 /abc/ 和 /xyz/ 时,能够分别访问不同服务器的例子,如下:
启动两个 node 服务模拟不同的服务器,如下:
// server-abc.js
const express = require('express');
const app = express();
app.get('/',(req, res,next)=>{
res.end(`<h1>hello world 8001!!! <small>this page real url is http://127.0.0.1:8001</small></h1>`);
});
app.listen(8001, (err) => {
if(err) {
console.log("server run with error!!");
return
}
console.log("server is runing at:http://127.0.0.1:8001");
});
// server-xyz.js
const express = require('express');
const app = express();
app.get('/',(req, res,next)=>{
res.end(`<h1>hello world 8002!!! <small>this page real url is http://127.0.0.1:8002</small></h1>`);
});
app.listen(8002, (err) => {
if(err) {
console.log("server run with error!!");
return
}
console.log("server is runing at:http://127.0.0.1:8002");
});

- 配置 nginx 代理服务器,实现通过访问 /abc/ 能跳转到 http://127.0.0.1:8001,通过访问 /xyz/ 能跳转到 http://127.0.0.1:8002,具体配置如下:
location /abc/ {
proxy_pass http://127.0.0.1:8001/;
}
location /xyz/ {
proxy_pass http://127.0.0.1:8002/;
}
- 重启 nginx 并访问,如下:

负载均衡
负载均衡其意思就是分摊到多个操作单元上进行执行,例如 Web 服务器、FTP 服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务.
简单说就是当有 2
台或以上服务器时,根据规则随机的将请求分发到指定的服务器上处理,负载均衡配置一般都需要同时配置反向代理,通过反向代理跳转到负载均衡.
- 核心配置如下:
upstream myserver {
server 127.0.0.1:8001;
server 127.0.0.1:8002;
}
server {
listen 80;
server_name localhost;
...
location / {
root html;
index index.html index.htm;
proxy_set_header Host $host:$server_port;
proxy_pass http://myserver; #请求转向 myserver 定义的服务器列表
}
...
}
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux操作系统基础(08):Linux的用户权限
- 运筹说 第81期 | 图与网络分析经典例题讲解
- 服务限流实现方案
- 用友U8 Cloud smartweb2.RPC.d SQL注入漏洞
- Ant Design 家族繁衍再生,焕然一新!全新成员加入,全家族齐聚盛世盛宴!
- SSM图书商城系统----计算机毕业设计
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之线性布局容器Row组件
- 【Kafka每日一问】Kafka如何不消费重复数据?
- Ubuntu22 启动后只有鼠标没有桌面
- OpenAI 偷偷在训练 GPT-4.5!?