Vue:将以往的JQ页面,重构成Vue组件页面的大致思路梳理(组件化编码大致流程)
发布时间:2024年01月12日
一、实现静态组件
组件要按照功能点拆分,命名不要与HTML元素冲突。
- 1、根据
UI提供的原型图,进行结构拆分,拆分的粒度以是否方便给组件起名字为依据。并梳理好对应组件的层级依赖关系。 - 2、拆分好结构后,开始对应的写组件,并根据梳理好的层级关系,对应引入组件。
- 3、根据UI提供的静态
HTML、CSS代码,进行组件标签的替换。并同时调试效果。
3.1)、把HTML中的body里面的div内容,直接全部拷贝到App.vue组件中。
3.2)、把CSS中的样式代码,全部拷贝到App.vue组件中。
3.3)、利用浏览器F12查看相应结构对应的div,然后,将该div剪切到对应的组件template区域。并将App.vue中对应的div替换成vue组件标签。其他结构以此类推。直到所有结构拆分完毕。
3.4)、将对应CSS代码,剪切到对应组件的style区域。
二、实现动态组件
- 1、数据的类型和名称怎么定义?
这个最好和DB表结构设计的字段保持一致,会省去很多麻烦事。
原则:一堆数据用数组存,每条数据用对象存。
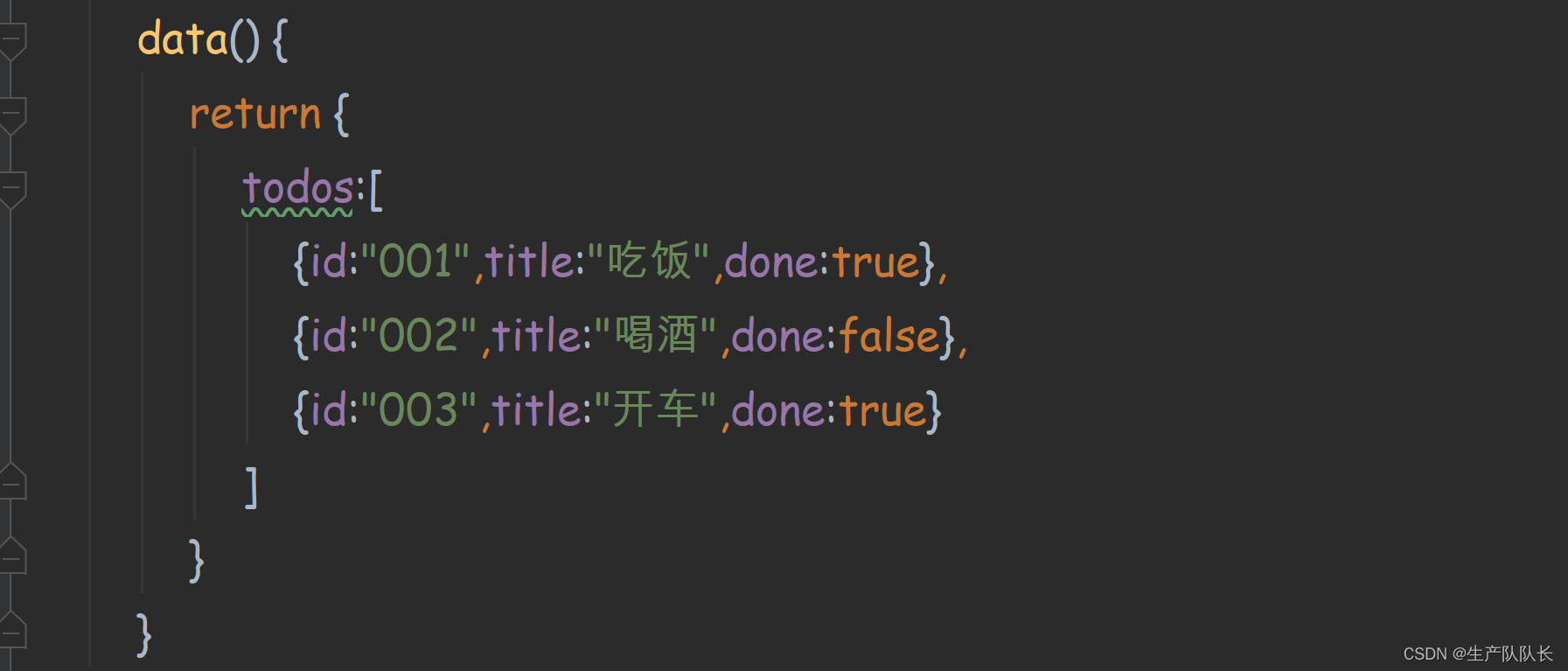
例如:

- 2、数据与组件的对应关系,即该块数据应该展示在哪个组件里?
1)、一个组件使用:放在组件自身即可。
2)、多个组件共同使用:放在他们共同的父组件上(状态提升)。
三、实现交互(待补充)
从绑定事件开始。
。。。
文章来源:https://blog.csdn.net/Brave_heart4pzj/article/details/135556662
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 7nm项目之顶层规划——03 pin assignment
- 【Seata源码学习 】 扫描@GlobalTransaction注解 篇一
- C Primer Plus(第六版编程练习)8.11 编程练习 第8题
- 安装Pycharm的13个步骤,还不会嘛?(超级详细教程)
- RabbitMQ入门实战
- (树木/道路/建筑)点云实验数据,包括pcd,ply,las,txt格式
- Unix环境高级编程-学习-03-XSI-IPC之消息队列
- 算法通关村——透彻理解二分查找
- no module named ‘xxx‘
- Flutter首页框架搭建