bootstrap:bootstrapValidator校验数据是否可用(验证账户名是否重复)
发布时间:2023年12月25日
?
目录
1、html内容
<form id="jangleEditForm" name="jangleEditForm" class="formJ" >
<div class="form-group" >
<label for="code">账户:</label>
<input type="text" class="form-control" id="code" name="code" placeholder="请输入账户">
</div>
<div class="form-group" >
<label for="password">密码:</label>
<input type="text" class="form-control" id="password" name="password" placeholder="请输入密码">
</div>
</form>2、bootstrap的校验
/*!
* demo专用js
*
*/
// 校验的渲染
$("#jangleEditForm").bootstrapValidator({
message : 'This value is not valid',
feedbackIcons : {
valid : 'glyphicon glyphicon-ok',
invalid : 'glyphicon glyphicon-remove',
validating : 'glyphicon glyphicon-refresh'
},
fields : {
code : {
validators : {
notEmpty : {
message : "请输入账户,用于登录"
},
remote:{
message :"账户已被注册",
url:'/bsUserCtrl/valid',
delay:1000,
type:"POST"
}
}
}
}
});
3、控制层代码:
@Controller
@RequestMapping("/bsUserCtrl")
public class BsUserCtrl {
@Autowired
private BsUserService bsUserService;
@RequestMapping("valid")
@ResponseBody
Map<String, Object> valid(@RequestParam(required = false) String code) {
return bsUserService.valid(code);
}
}
4、业务层核心代码
@Service
public class BsUserServiceImpl implements BsUserService {
@Autowired
private BsUserMapper bsUserMapper;
@Override
public Map<String, Object> valid(String code) {
Map<String, Object> map = new HashMap<String, Object>();
// 根据账号查询是否存在用户
BsUser user = bsUserMapper.selectByCode(code);
if(user == null) {
map.put("valid", true);
}else {
map.put("valid", false);
}
return map;
}
}
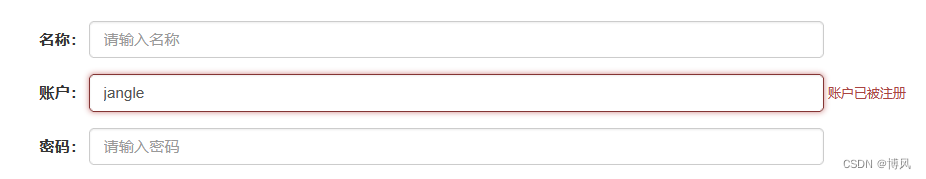
5、效果

文章来源:https://blog.csdn.net/Bof_jangle/article/details/135197884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!