element日历组件只显示月和日,把年份隐藏掉
发布时间:2023年12月18日
最终效果:?

把年份和旁边的两个小标志小标去掉, 也就是把这红色框框内的内容隐藏掉
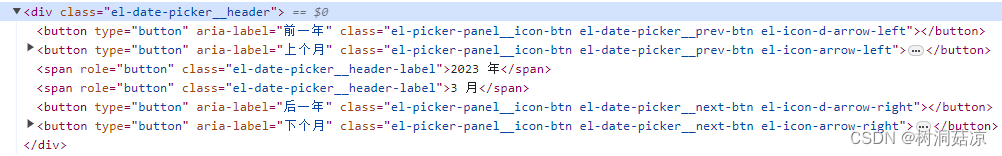
我们先用控制台看看里面具体的样式

1、可以看到 class =“el-date-picker__header” 的 div是控制日历组件的标题的,div里面的button和span就是对应标题里面的各个标签
2、需要把想要隐藏的标签给隐藏掉,就是要取“el-date-picker__header”这个类下指定button和span
3、确定需要我们隐藏的到底是哪个button和span(年份和对应的<<? 和? >>隐藏掉)
/*选择日期,年份的隐藏 */
.picker-date {
? .el-date-picker__header {
? ? span:nth-child(3) { /*第三个标签是span的标签,把它隐藏*/
? ? ? display: none;
? ? }
? ? button:nth-child(1) {
? ? ? display: none;
? ? }
? ? button:nth-child(5) {
? ? ? display: none;
? ? }
? }
}
文章来源:https://blog.csdn.net/qq_37916164/article/details/134940609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!