el-form中一个el-form-item需要规则校验多个input
发布时间:2024年01月11日
我的数据的格式:
formData: {
ipAddress: {
one: '',
two: '',
},
},代码结构:
<el-form-item label="IP地址" prop="ipAddress">
<el-input-number
v-model="formData.ipAddress.one"
class="ip-address"
:controls="false"
:precision="0"
:max="255"
:min="0"
/>
<el-input-number
v-model="formData.ipAddress.one"
class="ip-address"
:controls="false"
:precision="0"
:max="255"
:min="0"
/>
</el-form-item>
规则示例:
rules: {
ipAddress: [{ required: true, validator: this.checkMultiInput, trigger: 'blur' }]
}?methods中:
checkMultiInput(rule, value, callback) {
let allFieldsFilled = true;
Object.keys(this.formData.ipAddress).forEach((key) => {
if (!this.formData.ipAddress[key] && this.formData.ipAddress[key] !== 0) {
allFieldsFilled = false;
}
});
if (!allFieldsFilled) {
callback(new Error('IP地址不能为空'));
} else {
callback();
}
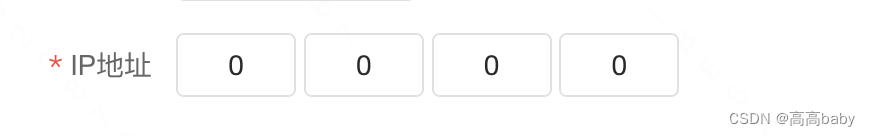
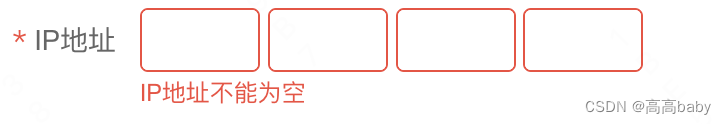
},效果图:


文章来源:https://blog.csdn.net/gaoyan426926/article/details/135535186
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- springboot/java/php/node/python葫芦卖菜管理系统【计算机毕设】
- AM3358时钟树遍历与PRU时钟源选择和配置
- [windows]Windows右击添加cmd和右击复制文件路径文件夹路径方法
- <软考高项备考>《论文专题 - 17 资源管理(三) 》
- C++程序设计(第3版)谭浩强 第8章 习题
- 云风网(www.niech.cn)个人网站搭建(七)navicat 连接远程mongodb数据库
- 动态规划、DFS 和回溯算法:二叉树问题的三种视角
- ROS2——开发第一个节点
- 497 蓝桥杯 成绩分析 简单
- H5页面在移动端点击输入框页面会放大