CSS、JavaScript实现进度条效果HTML
发布时间:2023年12月26日
CSS、JavaScript实现进度条效果HTML
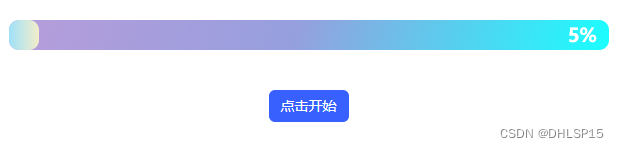
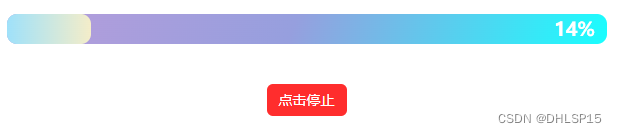
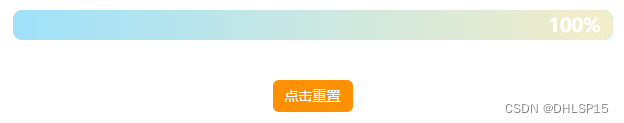
效果图



代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ProgressBar</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
position: relative;
}
.container {
max-width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 50px;
}
#progress {
position: relative;
width: 100%;
height: 30px;
/* background: rgb(42, 138, 248); */
background-image: linear-gradient(110.6deg, rgb(179, 157, 219) 7%, rgb(150, 159, 222) 47.7%, rgb(24, 255, 255) 100.6%);
/* background: linear-gradient(111.4deg, rgb(238, 113, 113) 1%, rgb(246, 215, 148) 58%); */
border-radius: 10px;
}
#bar {
width: 0%;
height: 30px;
/* margin-top: 1px; */
/* background: purple; */
/* background-image: linear-gradient(to right, #e66465, #9198e5); */
background: linear-gradient(to right, #9fe1fa, #f4edc9);
border-radius: 10px;
}
#text-progress {
position: absolute;
right: 2%;
top: 0;
color: #FFFFFF;
height: 30px;
line-height: 30px;
}
.btn {
background: #3860FF;
border: none;
line-height: 32px;
height: 32px;
width: 80px;
text-align: center;
color: #FFFFFF;
font-size: 14px;
border-radius: 6px;
position: absolute;
left: calc(50% - 40px);
margin-top: 40px;
cursor: pointer;
}
.btn:hover {
opacity: 0.6;
transition: all 0.6s;
}
.reset {
background: #ff9100;
}
.stop {
background: #ff2d2d;
}
</style>
</head>
<body>
<div class="container">
<div id="progress">
<div id="bar"></div>
<h3 id="text-progress">0%</h3>
</div>
</div>
<input class="btn" type="button" id="btn" value="点击开始" onclick="action()">
</body>
<script>
var obj = 0;
var iSpeed = 0;
var btnVal = document.getElementById('btn');
function action() {
if (obj == 0 && iSpeed < 100) {
obj = setInterval(function () {
iSpeed += 1;
if (iSpeed >= 100) { // 设置达到多少进度后停止
clearInterval(obj);
btnVal.value = '点击重置';
btnVal.setAttribute('class', 'btn reset');
}
bar.style.width = iSpeed + '%';
document.getElementById('text-progress').innerHTML = iSpeed + '%';
}, 100); // 1s后函数执行一次
btnVal.value = '点击停止';
btnVal.setAttribute('class', 'btn stop');
} else if (iSpeed >= 100) {
clearInterval(obj);
obj = 0;
iSpeed = 0;
obj = setInterval(function () {
iSpeed += 1;
if (iSpeed >= 100) { // 设置达到多少进度后停止
clearInterval(obj);
}
bar.style.width = iSpeed + '%';
document.getElementById('text-progress').innerHTML = iSpeed + '%';
}, 100);
btnVal.value = '点击停止';
btnVal.setAttribute('class', 'btn stop');
} else {
clearInterval(obj);
obj = 0;
btnVal.value = '点击开始';
btnVal.setAttribute('class', 'btn');
}
}
</script>
</html>
文章来源:https://blog.csdn.net/DHLSP15/article/details/135202768
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 待解决练习题 气球半径
- 电子招标采购系统源码之从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。
- springboot中redis的配置详细讲解
- 机器视觉中-AI缺陷检测算法模型的硬件配置,理论计算方法和选型理由分析和说明,例:织物的缺陷检测
- java正则表达式详解
- RK3568平台开发系列讲解(Linux系统篇)PWM系统编程
- 用户洞察:精准解读用户的真实需求!
- PHP进阶-实现网站的QQ授权登录
- 引用jquery.js的html5基础页面模板
- 【Emgu.CV教程】第21篇 、色彩处理之ConvertTo()函数改变图像的亮度和对比度