JSON学习
发布时间:2023年12月28日
文章目录
JSON 介绍
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 [老韩解读:即 java 、php、asp.net , go 等都可以使用 JSON]
- JSON 具有自我描述性,更易理解, 一句话,非常的好用…
JSON 快速入门
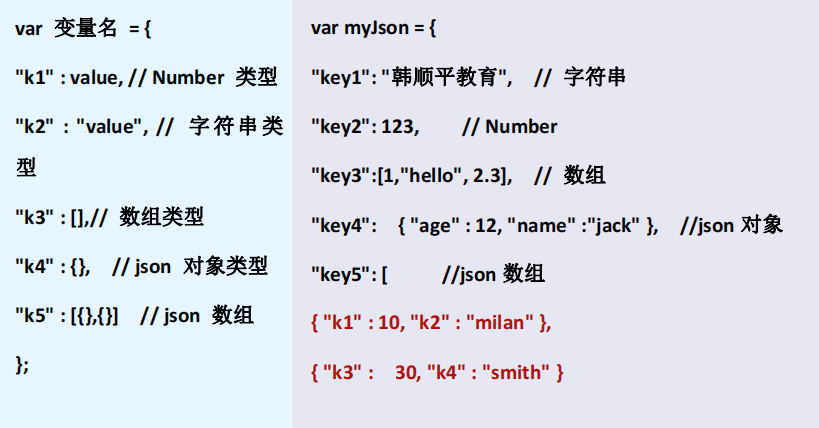
1. JSON 的定义格式

2. JSON规则
- 并列的数据之间用逗号
- 映射的集合(对象)用大括号 {} 表示。
- 并列数据的集合(数组)用方括号 [] 表示。[{“名称 1”:值,“名称 2”:值}, {“名称 1”:值," 名称 2":值}]
- JSON里面嵌套JSON时,取的时候多点几个点:
"key4": {"age": 12, "name": "jack"}, //json对象
console.log(" name= " , myJson.key4.name);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
window.onload = function () {
/*
老师解读
1. myJson 就是一个json对象
2. 演示如何获取到json对象的各个属性/key
*/
var myJson = {
"key1": "韩顺平教育", // 字符串
"key2": 123, // Number
"key3": [1, "hello", 2.3], // 数组
"key4": {
"age": 12, "name": "jack"}, //json对象
"key5": [ //json数组
{
"k1": 10, "k2": "milan"},
{
"k3": 30, "k4": "smith"},
]
};
//1. 取出key1
console.log("key1= ", myJson.key1);
//2. 取出key3
console.log("key3= ", myJson.key3);
// 可以对key3取出的值(Array), 遍历
for (var i = 0
文章来源:https://blog.csdn.net/qq_45895217/article/details/135268873
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 喜报 | 途普科技顺利通过国际CMMI 3级认证
- Linux系统--账号和权限管理
- uniapp下各端调用三方地图导航
- Unity笔记:光照系统
- 【镜像制作】OS云主机镜像的制作——以H3C为例
- WEB攻防-支付逻辑篇&篡改属性值&并发签约&越权盗用&替换对冲
- HarmonyOS 学习
- Java 图片缩放类ImgUtils
- 2023.12.23力扣每日一题
- 新版iApp应用商店软件库源码 /纯UI源码 /开源高品质UI源码 /无需后台支持