Vue数字滚动插件
发布时间:2023年12月29日
方式一:使用vue-animate-number
第一步,安装:
? npm install vue-animate-number
第二步main.js下写入
1 import Vue from 'vue'
2 import VueAnimateNumber from 'vue-animate-number'
3 Vue.use(VueAnimateNumber)
第三步 ,就可以在需要的vue页面中引用了
?<animate-number from="start" :to="end" duration="2000" ></animate-number>
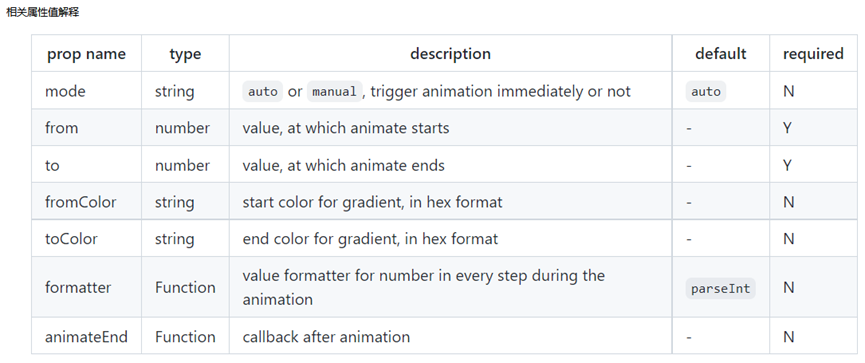
相关属性值配置

?方式二:使用vue-count-to
第一步安装:
????????npm install vue-count-to
第二步使用:
<countTo :startVal='startVal' :endVal='endVal' :duration='duration'></countTo>
<script>
? import countTo from 'vue-count-to';
? export default {
??? components: { countTo },
??? data () {
????? return {
??????? duration: 5000, // 需要滚动的时间
????? ??startVal: 0, // 初始值
??????? endVal: 2018// 最终值
????? }
??? }
? }
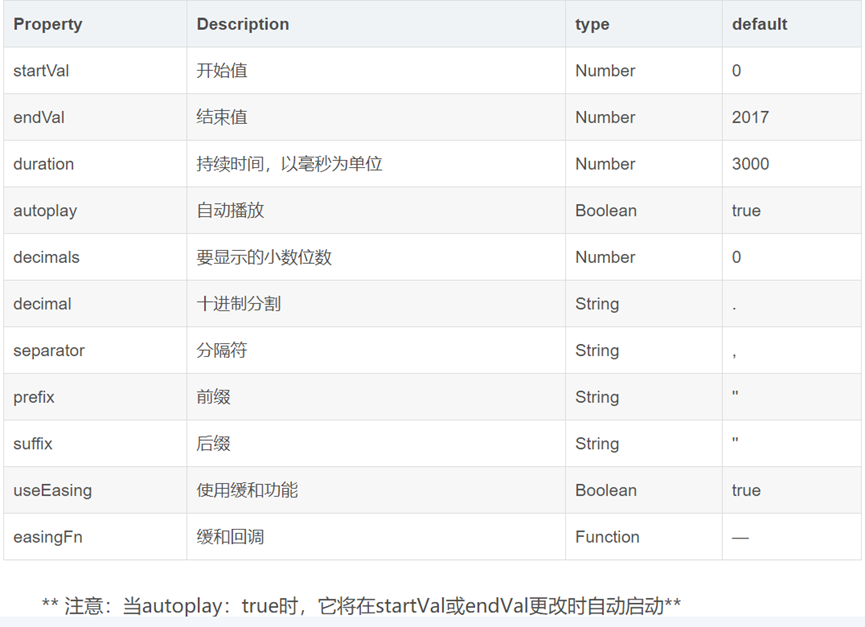
</script>相关属性值配置

相关功能

文章来源:https://blog.csdn.net/qq_44306108/article/details/131560190
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 几何_直线方程 Ax + By + C = 0 的系数A,B,C几何含义是?
- 简单谈一谈pytorch中混合精度训练(torch.cuda.amp)的功效及命令行参数解析器的使用
- LTPI协议的理解——2、LTPI实现的底层架构
- Rust-借用检查
- JS常用插件 Swiper插件 实现轮播图
- Spring Boot整合MinIO
- 深度学习中的张量维度
- Java集合常用方法
- 307K star!开发者必收藏,免费编程电子书大全
- VUE--- ref & refs