postman入门使用
前言
对于postman的基础其实很容易上手实现,也有很多教程。
对于小编我来说,也基本可以实现开发任务。
但是今年我们的高级测试,搞了一下postman,省去很多工作,让我感觉很有必要学一下
这篇文章是在
高级测试工程师https://blog.csdn.net/tester_max 指导下进行
为了知识的完整性分 基础 和进阶两个部分,这部分是基础玩法
postman 入门使用
1 Postman简介
Postman是一个可扩展的API开发和测试协同平台工具,可以快速集成到CI/CD管道中。旨在简化测试和开发中的API工作流。
Postman 工具有 Chrome 扩展和独立客户端,推荐安装独立客户端。
Postman 有个 workspace 的概念,workspace 分 personal 和 team 类型。Personal workspace 只能自己查看的 API,Team workspace 可添加成员和设置成员权限,成员之间可共同管理 API。
,因为登录之后会自动将你的测试历史数据保存到账户里,你可以登陆网页端进行查看。
下面这点因人而异
因为API的很多数据是很敏感的,有的含有Token,或者就是一些私密信息,虽然Postman自己也强调说这样很安全,不会私下窥探用户的信息之类的,但是呢还是至少做一点有效的防范吧,自己不上传,因为网络并没有绝对的安全。
所以我每次测试之后会将数据(Case)保存在本地,下次使用或者换设备的情况下将数据拷贝过来又可以继续使用了。
如果你就是练手,或者普通项目那么完全可以体验postman来的的一个账号走天下的快感了!
为什么选择Postman?
如今,Postman的开发者已超过1000万(来自官网),选择使用Postman的原因如下:
简单易用 - 要使用Postman,你只需登录自己的账户,只要在电脑上安装了Postman应用程序,就可以方便地随时随地访问文件。
使用集合 - Postman允许用户为他们的API调用创建集合。每个集合可以创建子文件夹和多个请求。这有助于组织测试结构。
多人协作 - 可以导入或导出集合和环境,从而方便共享文件。直接使用链接还可以用于共享集合。
创建环境 - 创建多个环境有助于减少测试重复(DEV/QA/STG/UAT/PROD),因为可以为不同的环境使用相同的集合。这是参数化发生的地方,将在后续介绍。
创建测试 - 测试检查点(如验证HTTP响应状态是否成功)可以添加到每个API调用中,这有助于确保测试覆盖率。
自动化测试 - 通过使用集合Runner或Newman,可以在多个迭代中运行测试,节省了重复测试的时间。
调试 - Postman控制台有助于检查已检索到的数据,从而易于调试测试。
持续集成——通过其支持持续集成的能力,可以维护开发实践。
如何下载安装Postman?
官网主页:https://www.postman.com/downloads/, 下载所需版本进行安装即可。

安装完成之后会要求你必须登录才能使用,没有账号可以进行注册,注册是免费的。
在Workspace选择你要使用的工具并点击“Save My Preferences”保存。

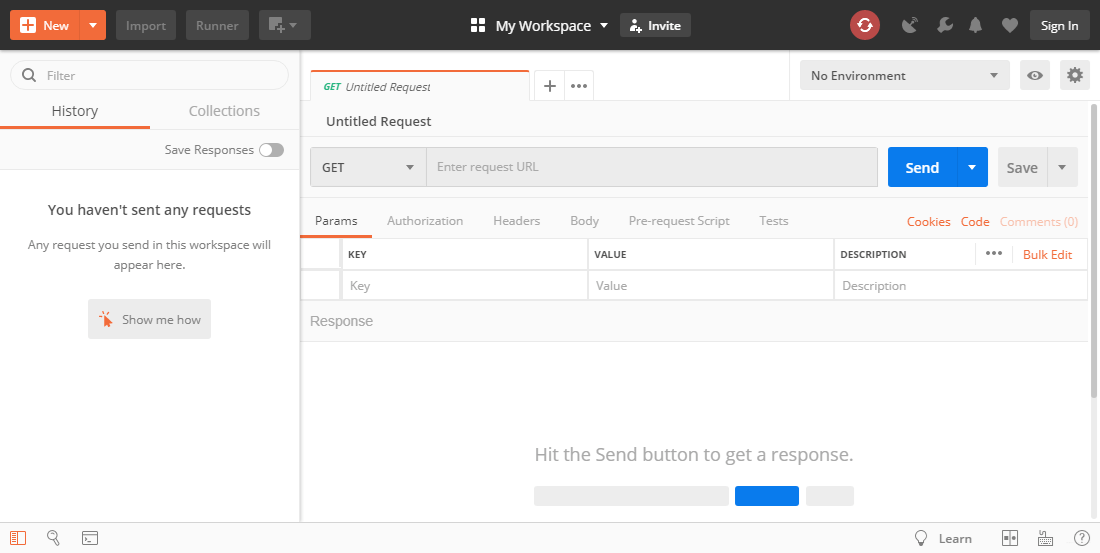
你将看到启动后的页面如下

2 如何使用Postman?
postman可以汉化,各位看着难受可以考虑一下,我们开发测试用的工具英文的还是蛮多的,另外很多进阶的学习资料,网站啥的也都是英文,因此小编准备好好学习编程英语了,所以就不去搞汉化啦,可以跟我一起顺便记一记常用到的英语哈哈~
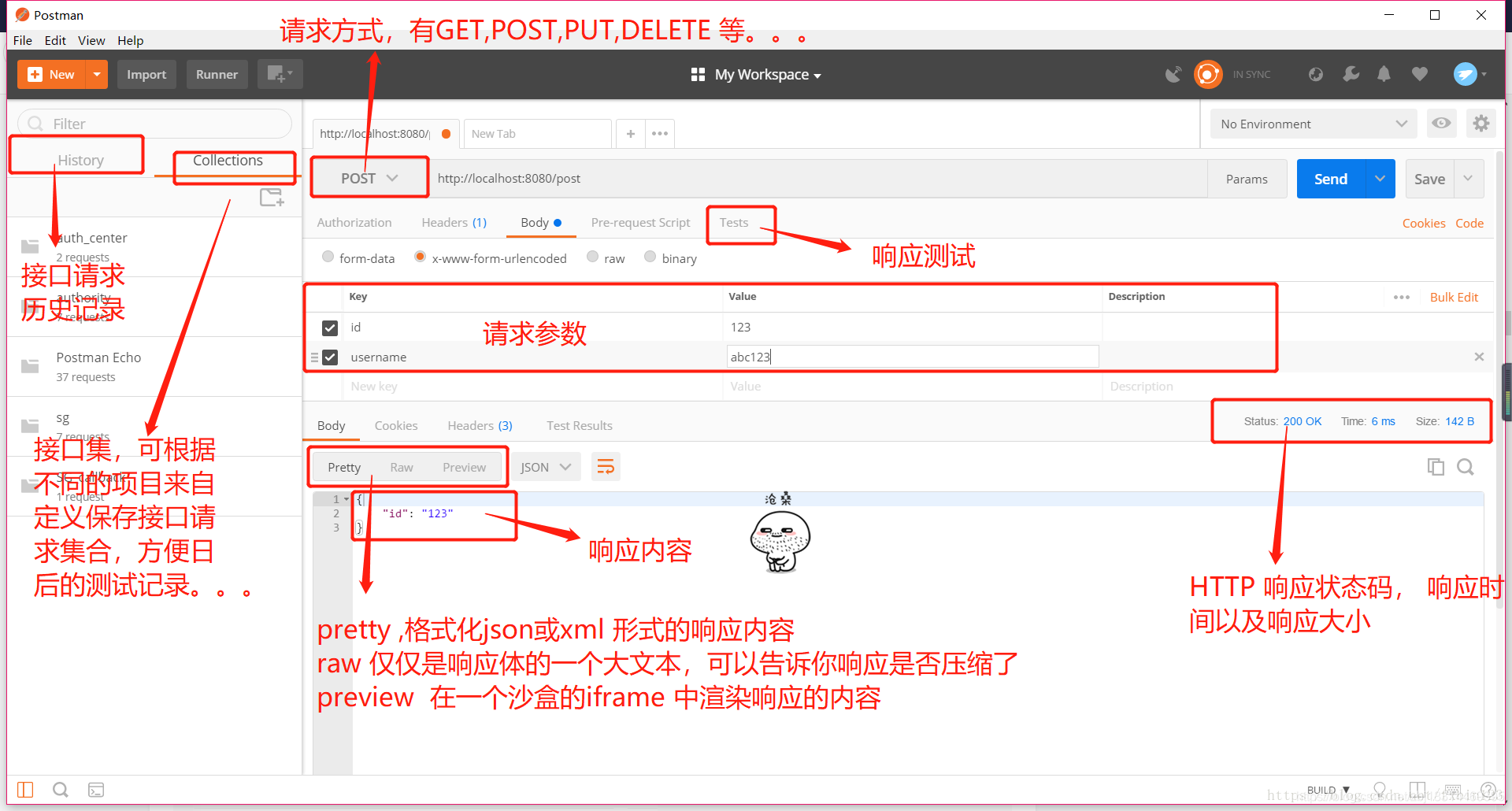
下图是Postman的工作区间,各个模块功能的介绍如下:
1、New,在这里创建新的请求、集合或环境;还可以创建更高级的文档、Mock Server 和 Monitor以及API。
2、Import,这用于导入集合或环境。有一些选项,例如从文件,文件夹导入,链接或粘贴原始文本。可以导入swagger,或者从postman导出的请求文件
3、Runner,可以通过Collection Runner执行自动化测试。后续介绍。
4、Open New,打开一个新的标签,Postman窗口或Runner窗口。
5、My Workspace - 可以单独或以团队的形式创建新的工作区。
6、Invite - 通过邀请团队成员在工作空间上进行协同工作。
7、History - 所有请求的历史记录,这样可以很容易地跟踪你所做的操作。
8、Collections - 通过创建集合来组织你的测试套件。每个集合可能有子文件夹和多个请求。请求或文件夹也可以被复制。
9、Request tab - 这将显示您正在处理的请求的标题。默认对于没有标题的请求会显示“Untitled Request”。
10、HTTP Request - 单击它将显示不同请求的下拉列表,例如 GET, POST, COPY, DELETE, etc. 在测试中,最常用的请求是GET和POST。
11、Request URL - 也称为端点,显示API的URL。.
12、Save - 如果对请求进行了更改,必须单击save,这样新更改才不会丢失或覆盖。
13、Params - 在这里将编写请求所需的参数,比如Key - Value。
14、Authorization - 为了访问api,需要适当的授权。它可以是Username、Password、Token等形式。
15、Headers - 请求头信息
16、Body - 请求体信息,一般在POST中才会使用到
17、Pre-request Script - 请求之前 先执行脚本,使用设置环境的预请求脚本来确保在正确的环境中运行测试。
18、Tests - 这些脚本是在请求期间执行的。进行测试非常重要,因为它设置检查点来验证响应状态是否正常、检索的数据是否符合预期以及其他测试。
19、Settings - 最新版本的有设置,一般用不到。

3 如何处理GET请求
Get请求用于从指定的URL获取信息,不会对端点进行任何更改。
在这里我们使用如下的URL作为演示:
https://jsonplaceholder.typicode.com/users
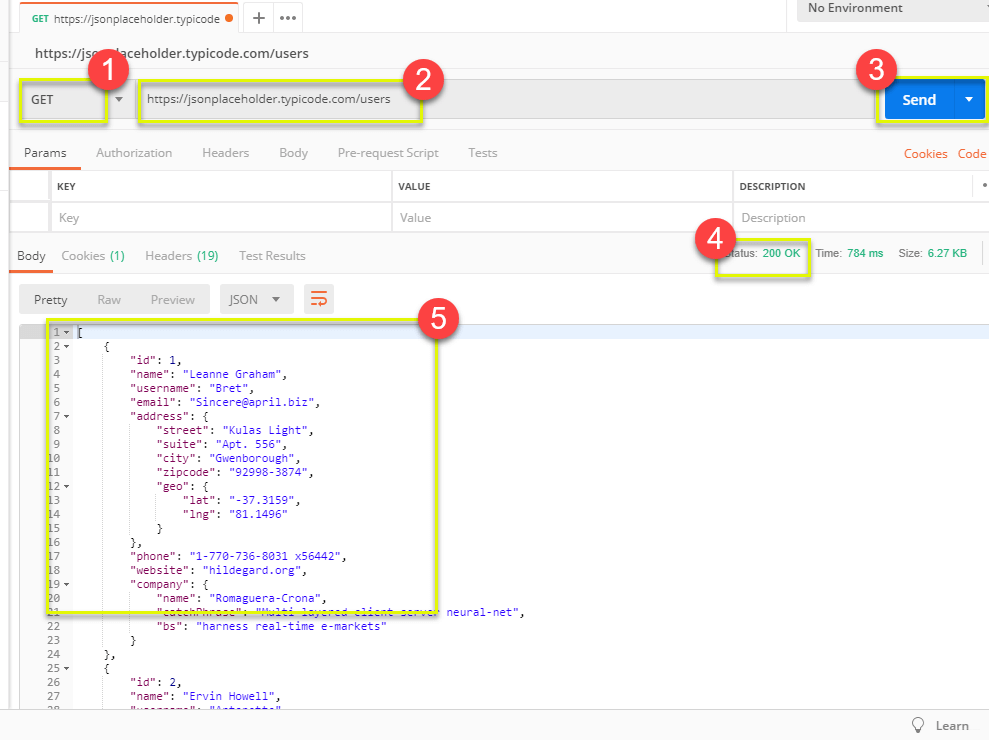
在Postman的工作区中:
1、选择HTTP请求方式为GET
2、在URL区域输入 链接
3、点击 “Send”按钮
4、你将看到下方返回200状态码
5、在正文中应该有10个用户结果,表明您的测试已经成功运行。

注意: 在某些情况下,Get请求失败可能由于URL无效或需要身份验证。
4 如何处理POST请求
Post请求与Get请求不同,因为存在用户向端点添加数据的数据操作。使用之前GET 请求中相同数据,现在添加我们自己的用户。
在新请求中
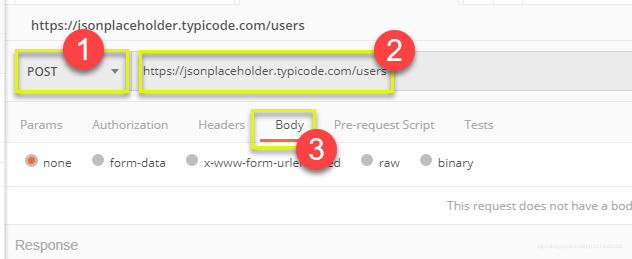
1、选择HTTP请求方式为POST
2、在URL区域输入 链接:
`https://jsonplaceholder.typicode.com/users
3、切换到Body选项

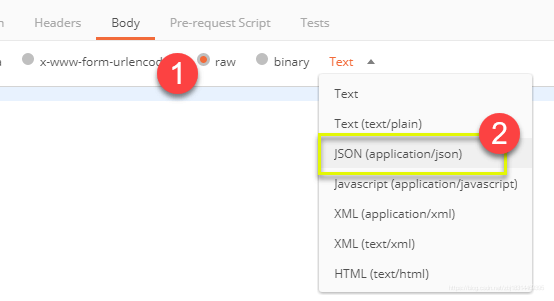
Body选项
1、选中raw选项
2、选择JSON
这块需要根据后端接口设置的请求体来调整,如果调试不通,很有可能是这里的问题,可以换几个类型提交试试

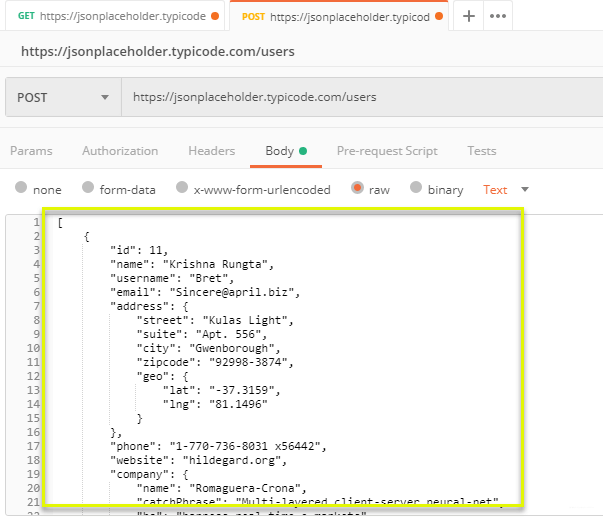
复制前面GET请求返回的json内容的第一节
更改id为11,更改name以及uesrname和email
[
{
"id": 11,
"name": "Krishna Rungta",
"username": "Bret",
"email": "Sincere@april.biz
",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]

注意: 检查Body里用到的JSON格式很重要,以确保数据正确。
检测的工具比如:
https://jsonformatter.curiousconcept.com/

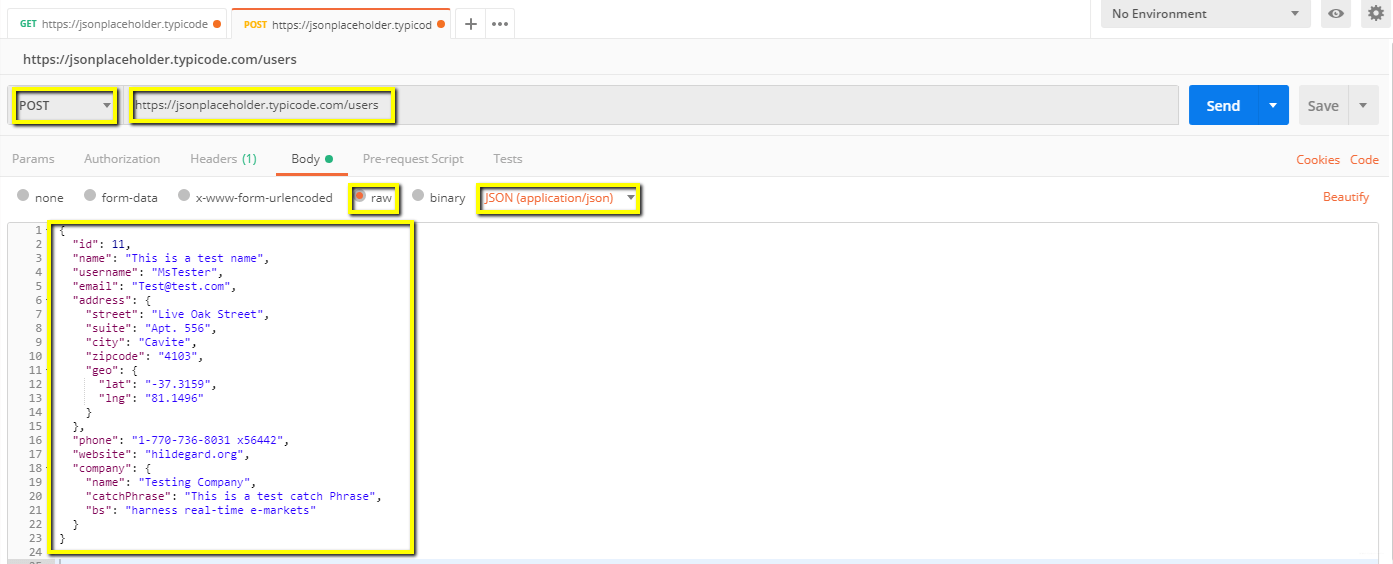
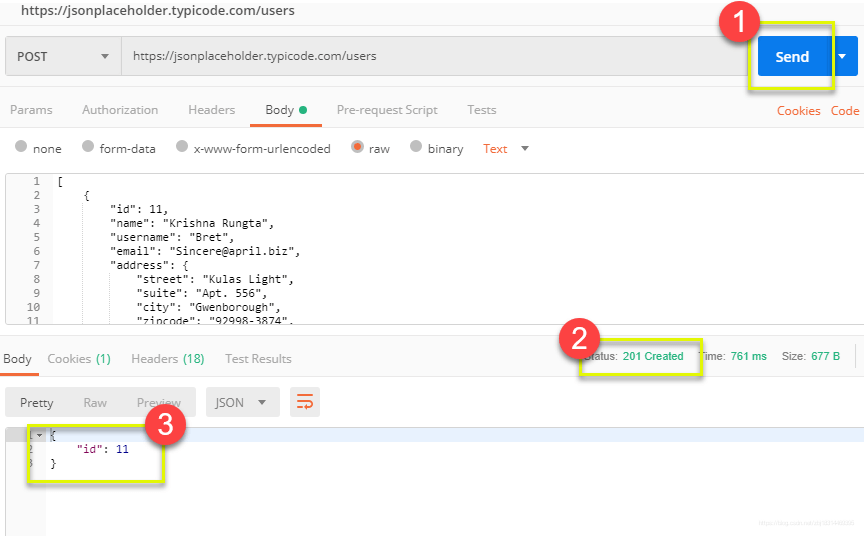
发送请求
1、完成上述的信息输入,点击Send按钮
2、Status:应该是201,显示为创建成功
3、在Body里返回数据

5 team
由于篇幅过长,分两部分,进阶部分见下文
6 导入导出
7 token
8 Chrome 扩展
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 3ds Max各版本安装指南
- MC-30A (32.768 kHz用于汽车应用的晶体单元)
- 【Spring Boot 3】【Flyway】数据库版本管理
- 告别封号风险,海外社媒多账号如何运营?
- centos系统外置硬盘挂载详解,一文帮你解决挂载硬盘的所有问题
- Python编程:鸡蛋掉落问题和回文数问题
- 爬虫工作量由小到大的思维转变---<第五章 Scrapy异常设置>
- 蓝桥杯省赛无忧 STL 课件19 第2次学长带练
- Linux基本指令与操作
- Python列表去重且不改变元素顺序的代码