安装包UI美化之路-nsNiuniuSkin界面在线设计引擎多语言切换
在之前的文章中,我给大家分享过关于我们的nsNiuniuSkin界面在线设计引擎的功能和玩法;这本是我个人使用的一个工具,用于高效优质的完成安装包的界面制作,在不需要实际打包编译运行安装包的前提下快速的对安装包界面效果进行预览,并进行实时调试修改,达到所见及所得的效果!
之前的介绍可以见这篇文章:
安装包UI美化之路-nsNiuniuSkin界面在线设计引擎-CSDN博客
其功能大致如下(其中最后两项是本次更新的内容):
功能
nsNiuniuSkin界面在线设计引擎,是一个用于辅助nsNiuniuSkin的界面的预览与调试工具,类似于chrome的开发者工具,可以快速的查看各个界面效果,极大的提升界面配置的效率,主要功能与特点如下:
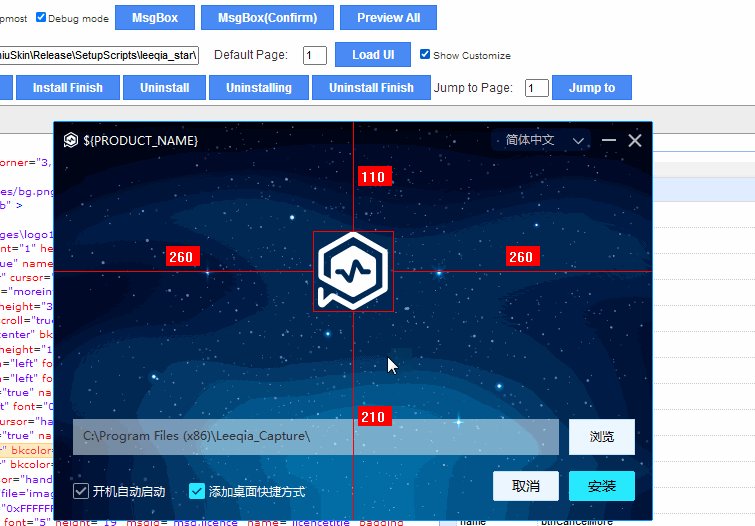
- 控件像素级定位,快速准确的定位控件大小,控件间的距离等(可以1比1的对照蓝湖、磨刀等标)
- 查看各个控件的属性,快速修改控件的字体、字号、颜色、大小、背景图等等各个属性,实时查看变化效果
- 实时显示当前选中的控件的XML配置信息与属性,帮助定位控件在XML中的位置,反之亦然
- 在不需要打包安装的前提下,预览所有的安装包子页面,一次确认完成所有界面开发
- 自动循环切换安装页面,各个界面一次检查完
- 1倍、1.5倍、2倍DPI放大效果图预览,快速确认不同DPI放大下的界面是否完整实现
- 安装过程中弹出的提示窗口、询问窗口的预览,全程无死角UI查看
- Js绑定各个UI按钮事件,完整模拟整个过程,沉浸式感受安装流程
- 多语言切换实时预览,快速全方位体验安装包显示效果
- 自定义安装与快速安装界面一键切换,将最复杂的部分变得一样简单
多语言切换实时预览
我们优化了调试引擎,在加载skin目录下的xml文件后,我们根据install.xml找到nsNiuniuSkin的多语言配置目录Languages,根据多语言配置进行语言加载,实时渲染;
同时将多语言选择框显示在安装窗口上,并对于下拉框选择事件进行Js绑定,按照实际的nsis脚本中的切换逻辑,对窗口中的相关元素进行修改,以实现多语言切换的效果:
?

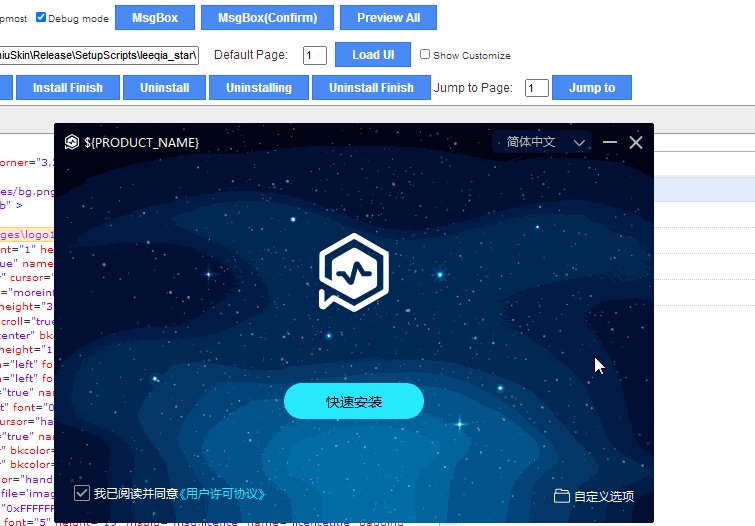
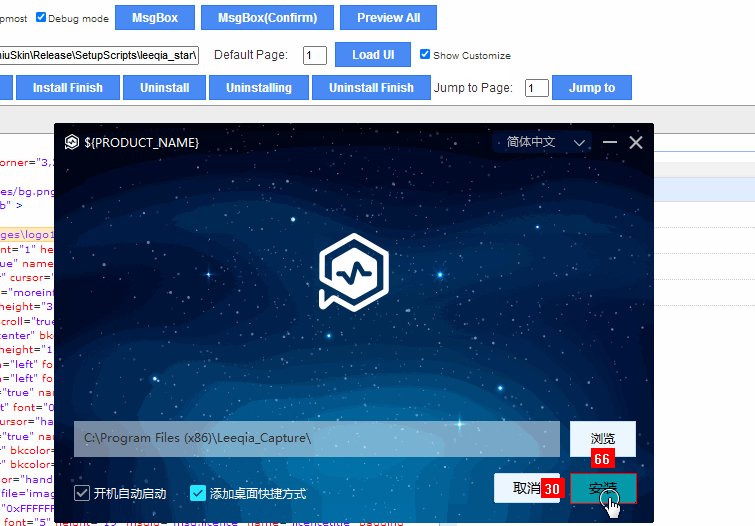
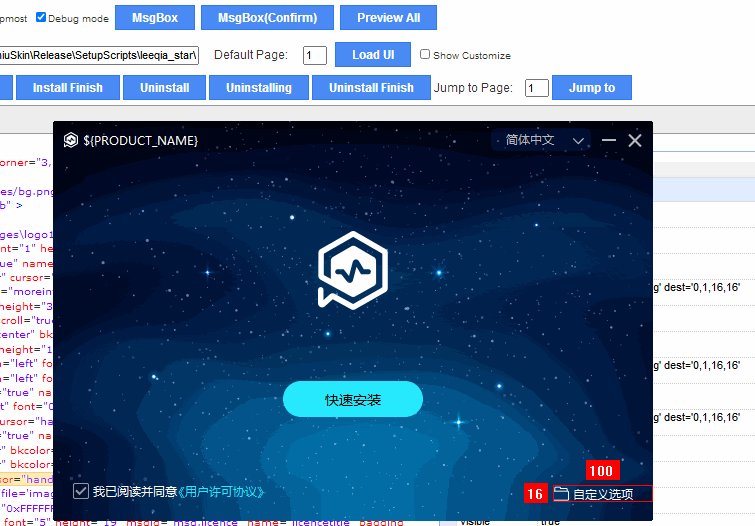
自定义安装与快速安装界面一键切换
其实,在整个安装包界面的配置中,最复杂的莫过于config.xml中的配置了。其他页面都只有简单的几个元素,而config.xml页面中同时有地址栏、安装按钮、许可协议,还有自定义安装按钮等元素;特别是当点击自定义安装按钮时,窗口中的元素需要进行不同的隐藏与显示操作。
此处为了方便的控制控件元素的位置,我们对部分元素采用float布局的方式,即要指定控件的全局坐标,这对于Duilib不是很熟悉的朋友,可能会有困惑;
现在不用再担心了,我们在调试工具上,通过复选框控制当前显示的是自定义安装状态,还是快速安装状态,让您可以对此页面的所有变化状态都能够直观的看到,并且可以通过在线调整每一个元素的属性,来决定哪个属性值是最佳的。
切换效果如下:
?

使用方法
-
打开并登录设计引擎

-
根据界面提示打开调试页面(nsNiuniuSkin UI Debugger?)
如果此处显示控件加载成功,便表示我们已经能正常的开始界面调试与预览了!

-
将nsNiuniuSkin的安装包UI资源路径填入(skin目录下一定是包含一个名叫install.xml文件的)
-
点击加载UI,即可显示出来安装包的UI界面了,然后点击安装配置、许可协议、安装中、安装完成、开始卸载、卸载中、卸载完成等按钮,即可快速切换不同安装状态下的界面效果
-
点击显示弹窗(确认)、显示弹窗(询问)按钮,预览提示与询问窗口的界面
-
在界面上选择不同的放大倍数,再次点击加载UI按钮,即可显示出来不同放大倍数的界面
-
还可以点击流程预览按钮,这个按钮将会依次显示各个安装界面,并做大概3秒的停留,以便查看每一个安装界面
是不是很简单,我在使用这个调试器辅助开发安装包UI时,效率和质量上都是成倍的提升。
结语
在安装包安装过程中,精美的UI往往能让客户对所安装产品的印象更加深刻,更能体现出软件服务商在用户体验上的专注与用心! 希望我们的努力,能够让安装包制作再容易一点,再快乐一点!
愿天下没有难做的安装包!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- kotlin的注解
- 第二章 微前端与单体前端对比
- Tensorflow 中的损失函数 —— loss 专题汇总
- windows10下重置mysql8的root密码
- 基于ssm的教师办公管理系统的设计与实现论文
- OpenAI推出GPT商店和ChatGPT Team服务
- c++牛客总结
- Adaptive IBC :异构链互操作性的颠覆者
- Docker篇之修改docker默认磁盘占用目录
- AI:107-基于深度学习的图像识别—详细讲解