element-plus修改主题颜色
发布时间:2023年12月27日
一、自定义scss文件
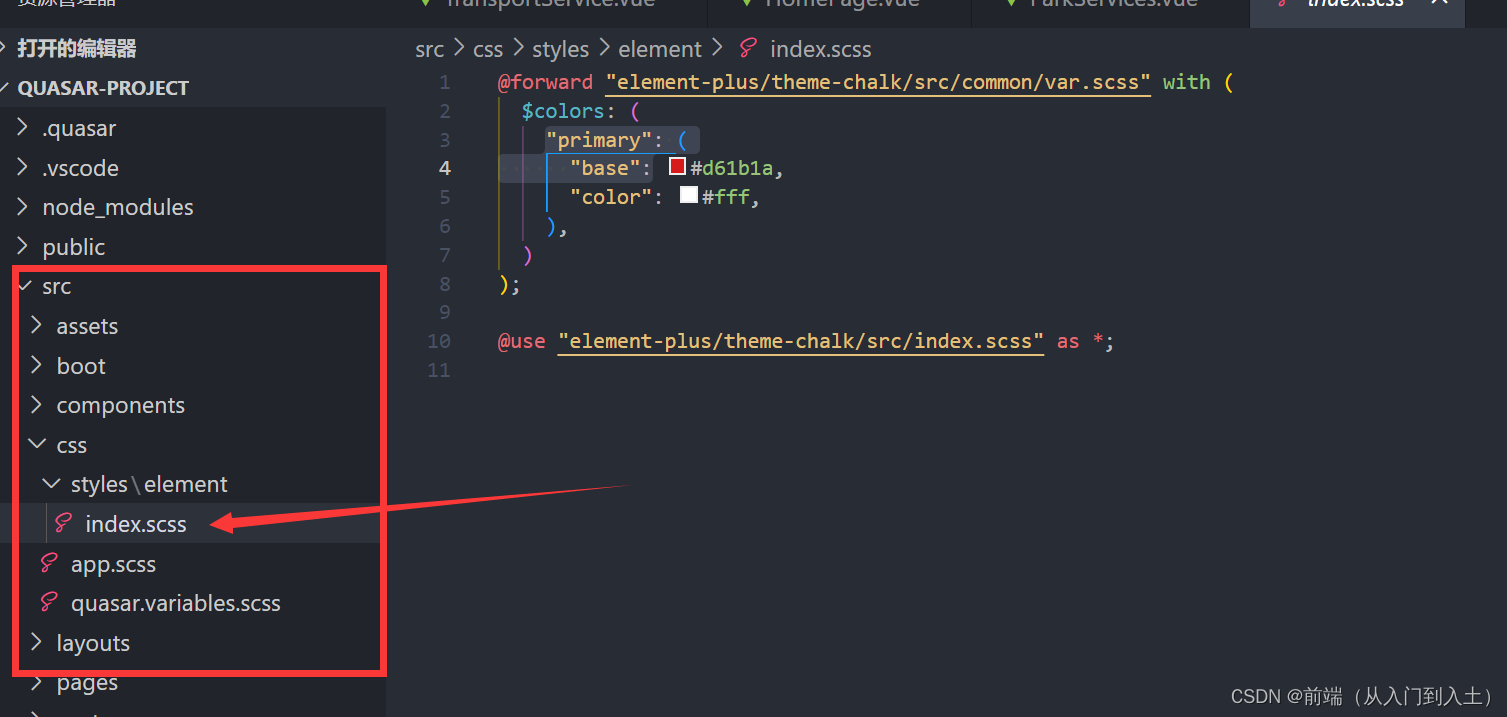
在src\css\styles\element目录下新建index.scss

代码如下
@forward "element-plus/theme-chalk/src/common/var.scss" with (
$colors: (
"primary": (
"base": #d61b1a,
"color": #fff,
),
)
);
@use "element-plus/theme-chalk/src/index.scss" as *;primary的base值为你需要的主题颜色(主要)
定义失败的主体颜色? ?--- error:base...
与官网上的按钮类型对应上就行了
二、main.js中引入
在main.js文件中引入这个文件就行了,我这里使用的quaser,没有main.js文件就不做演示了
之后你的el-button,type值为primary的按钮就会变成自定义的 #d61b1a颜色

文章来源:https://blog.csdn.net/qq_45600228/article/details/135251352
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux--LAMP 平台部署及应用
- 【运维面试100问】(十二)你对nginx做过哪些优化?
- Http与Tcp协议的原理以及应用
- 双向冒泡排序的数据结构实验报告
- 创业只有破釜沉舟才能成功吗?2024个人创业做什么?2024普通人如何创业?
- C++ Qt开发:TabWidget实现多窗体功能
- U3D游戏开发中控制主角人物移动
- Kubernetes - Dashboard Token 访问登录永不过期配置
- JavaScript 的发展史
- 工业相机+镜头选型及靶面、焦距计算等相关详解