推荐一个页面引导库 driver.js
发布时间:2024年01月17日
页面引导功能是 web 开发中常见的一个功能。通过页面引导功能,你可以让用户第一时间熟悉你的页面功能。今天给大家推荐一个页面引导库 driver.js。
简介
driver.js 是一款用原生 js 实现的页面引导库,上手非常简单,体积在 gzip 压缩下仅仅 5kb。
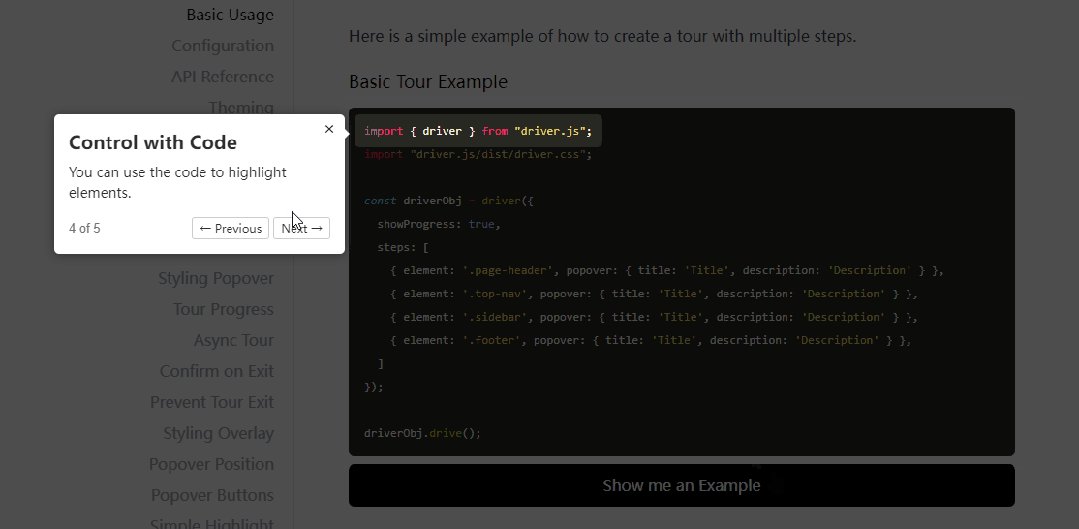
我们来看下如何使用 driver.js
import { driver } from "driver.js";
import "driver.js/dist/driver.css";
const driverObj = driver({
showProgress: true,
steps: [
{ element: '.page-header', popover: { title: 'Title', description: 'Description' } },
{ element: '.top-nav', popover: { title: 'Title', description: 'Description' } },
{ element: '.sidebar', popover: { title: 'Title', description: 'Description' } },
{ element: '.footer', popover: { title: 'Title', description: 'Description' } },
]
});
driverObj.drive()
可以看到仅仅十几行代码,你就可以完成页面引导功能的编写。
- 首先引入 driver.js 库及其 css 文件
- 然后调用 driver 函数构造一个 driverObj 对象,通过 steps 参数编写你的引导步骤,element 为需要高亮的 DOM 元素或 DOM 对应的 CSS 选择器
- 最后调用 driverObj 的 drive 方法开启页面引导
让我们来看下效果:

简单体验
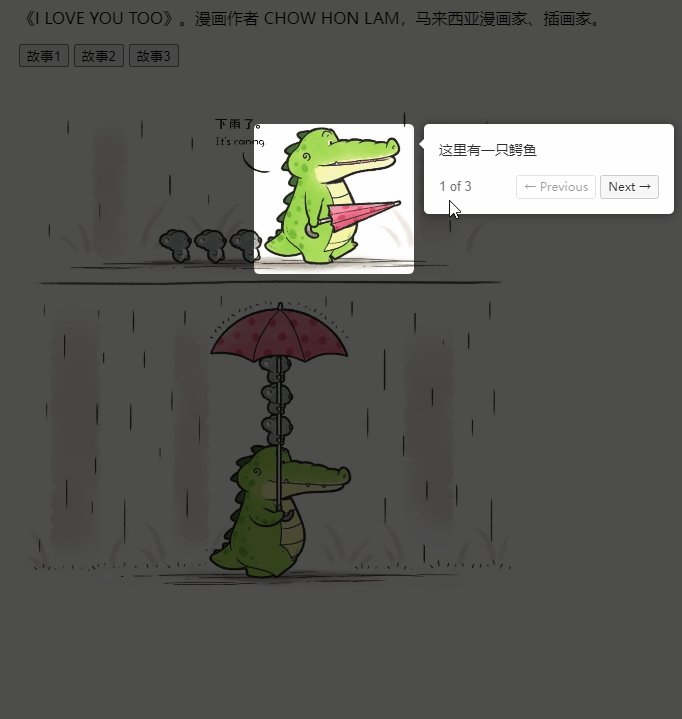
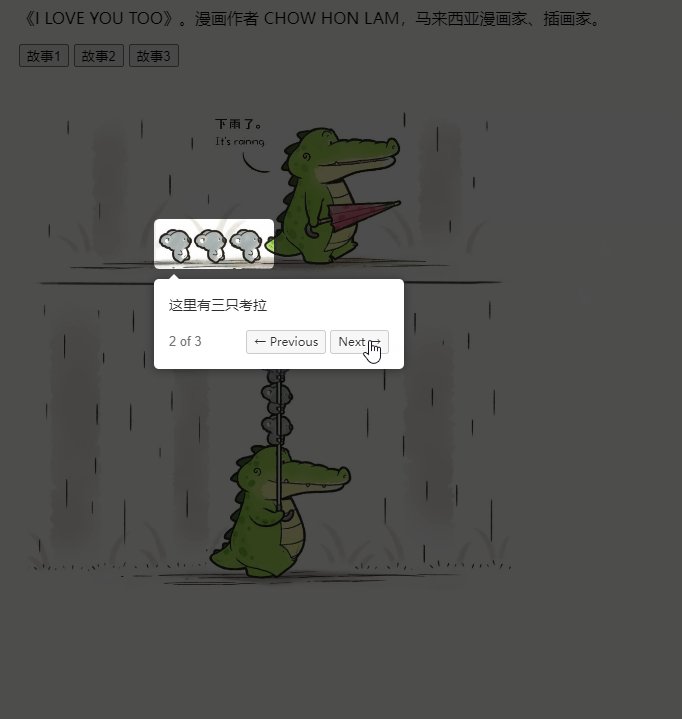
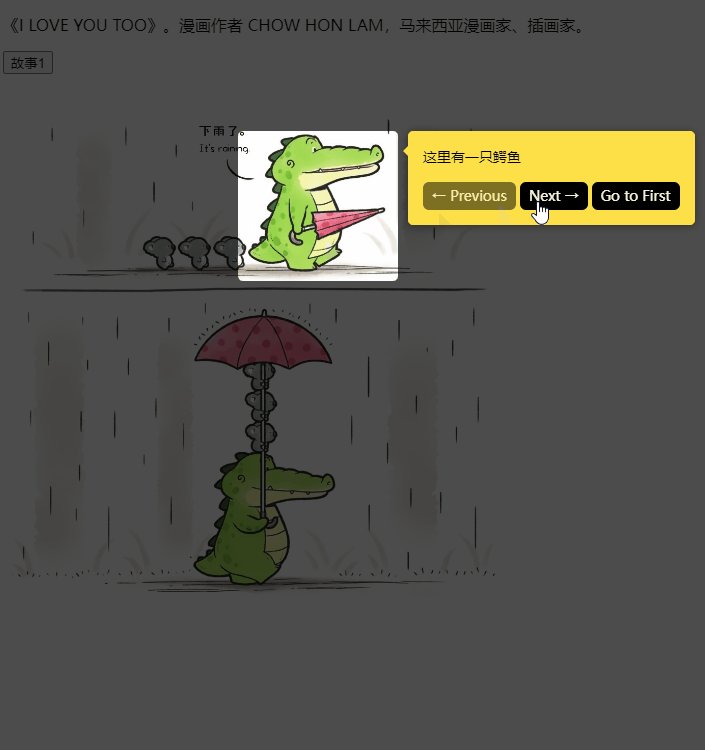
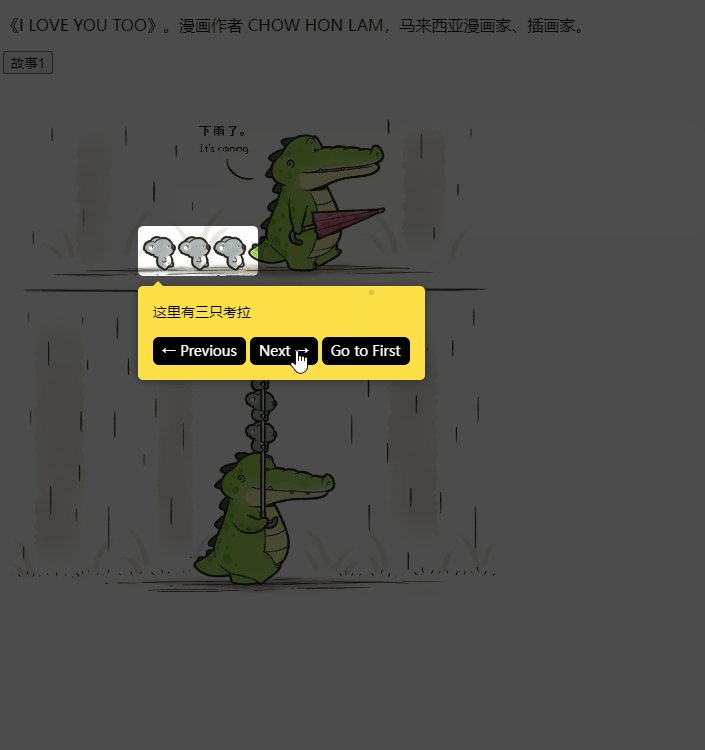
接下来我们自己上手体验下,先来看下最终实现的效果。

<p>《I LOVE YOU TOO》。漫画作者 CHOW HON LAM,马来西亚漫画家、插画家。</p>
<div>
<button id="story1">故事1</button>
</div>
<div id="tour1" class="tour">
<img width="500" height="auto" src="https://wzy-picture.oss-cn-beijing.aliyuncs.com/images/p118850804-3.jpg" />
<div class="crocodile1"></div>
<div class="koala1"></div>
</div>
html 内容包括一个开始按钮和漫画区域内容。
#tour1 {
position: relative;
display: none;
margin-top: 32px;
}
.crocodile1 {
position: absolute;
left: 245px;
top: 35px;
width: 140px;
height: 130px;
}
.koala1 {
position: absolute;
left: 145px;
top: 130px;
width: 100px;
height: 30px;
}
样式这块主要是将要高亮的区域定位出来。
const driver = window.driver.js.driver;
$('#story1').click(() => {
$('#tour1').css('display', 'inline-block')
const driverObj = driver({
showProgress: true,
allowClose: false,
steps: [
{ element: '.crocodile1', popover: { description: '这里有一只鳄鱼', side: "left", align: 'start' } },
{ element: '.koala1', popover: { description: '这里有三只考拉', side: "bottom", align: 'start' } },
{ element: '#tour1', popover: { description: '这是他们的故事《另一把雨伞》', side: "bottom", align: 'start' } }
]
});
driverObj.drive()
})
最后使用 driver.js 完成引导步骤编写即可。
主题定制
driver.js 支持主题定制功能,你可以修改企气泡卡片的样式。
主题定制有支持两种方式
- 初始化时传入 popoverClass,基于这个类名调整气泡卡片的样式
const driverObj = driver({
popoverClass: 'my-custom-popover-class'
})
// 气泡卡片各个元素的 class
.driver-popover {}
.driver-popover-arrow {}
.driver-popover-title {}
.driver-popover-description {}
.driver-popover-close-btn {}
.driver-popover-footer {}
.driver-popover-progress-text {}
.driver-popover-prev-btn {}
.driver-popover-next-btn {}
- 直接修改气泡弹窗的 DOM 元素,在 onPopoverRender 这个钩子中进行操作
const driverObj = driver({
onPopoverRender: (popover, { config, state }) => {
const firstButton = document.createElement("button");
firstButton.innerText = "Go to First";
popover.footerButtons.appendChild(firstButton);
firstButton.addEventListener("click", () => {
driverObj.drive(0);
});
},
steps: [
// ..
]
})
上述代码在底部按钮区域加了个“返回第一页”的按钮。
最后看下效果:

小结
driver.js 简单易上手,同时支持所有主流浏览器,也支持移动端展示。driver.js 除了可以作为页面引导使用,还可以简单对一个元素进行高亮,突出你想展示的内容。
driver.js 除了上述的示例外,还支持很多配置能力,更多可以到官网查看示例。
文章来源:https://blog.csdn.net/weixin_50367873/article/details/135642388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!