持久双向通信网络协议-WebSocket-入门案例实现demo
1 介绍
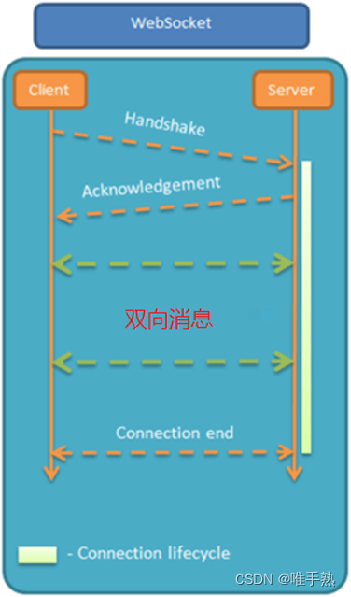
WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。
HTTP协议和WebSocket协议对比:
-
HTTP是短连接(一次响应完即消除)
-
WebSocket是长连接(持久连接)
-
HTTP通信是单向的,基于请求响应模式
-
WebSocket支持双向通信
-
HTTP和WebSocket底层都是TCP连接


思考:既然WebSocket支持双向通信,功能看似比HTTP强大,那么我们是不是可以基于WebSocket开发所有的业务功能?
WebSocket缺点:
服务器长期维护长连接需要一定的成本 各个浏览器支持程度不一 WebSocket 是长连接,受网络限制比较大,需要处理好重连
结论:WebSocket并不能完全取代HTTP,它只适合在特定的场景下使用
WebSocket应用场景:(数据实时更新)
1). 视频弹幕

2). 网页聊天
3). 体育实况更新
4). 股票基金报价实时更新
2 入门案例
2.1 案例分析
需求:实现浏览器与服务器全双工通信。浏览器既可以向服务器发送消息,服务器也可主动向浏览器推送消息。
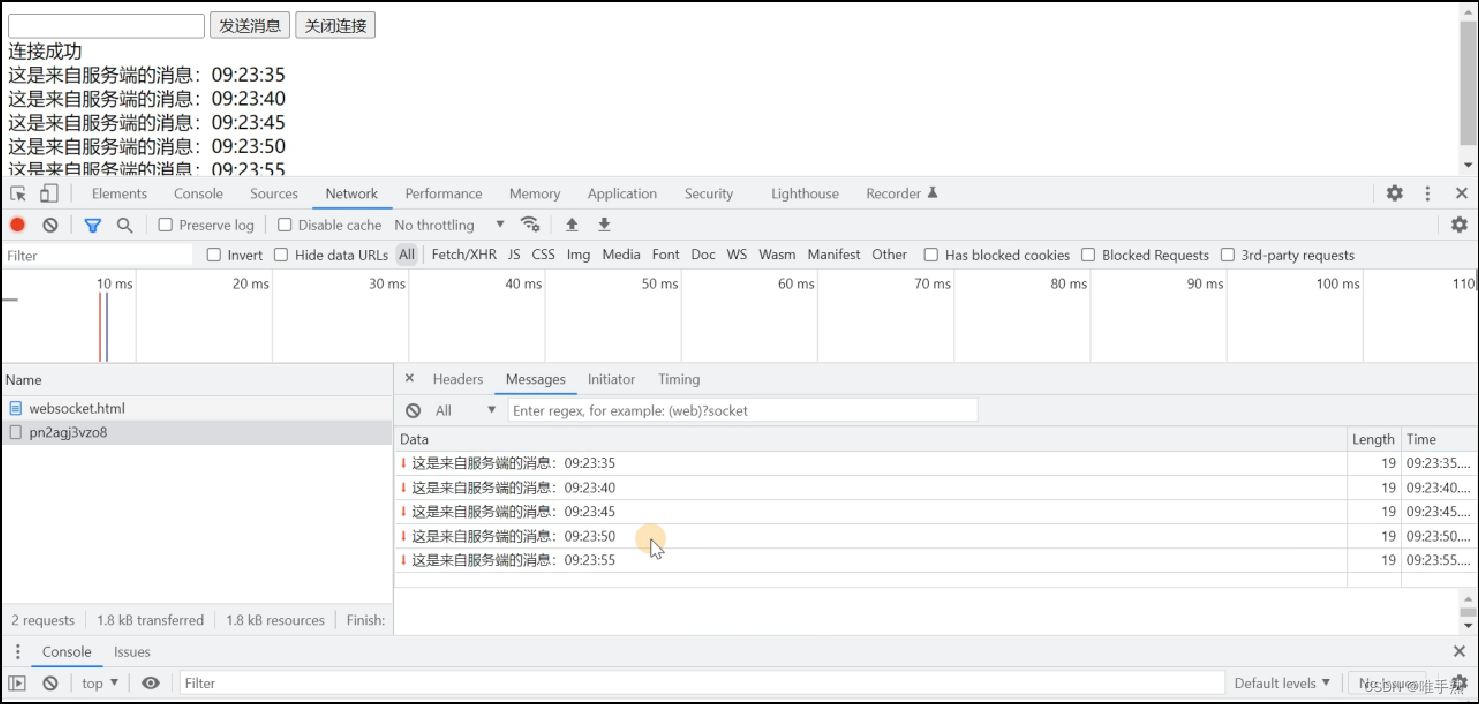
效果展示:

实现步骤:
1). 直接使用websocket.html页面作为WebSocket客户端
2). 导入WebSocket的maven坐标
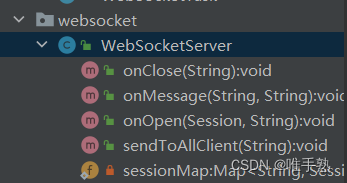
3). 导入WebSocket服务端组件WebSocketServer,用于和客户端通信
4). 导入配置类WebSocketConfiguration,注册WebSocket的服务端组件
5). 导入定时任务类WebSocketTask,定时向客户端推送数据 (效果演示)
2.2 代码开发
1). 定义websocket.html页面
<!DOCTYPE HTML>
<html>
<head>
? ?<meta charset="UTF-8">
? ?<title>WebSocket Demo</title>
</head>
<body>
? ?<input id="text" type="text" />
? ?<button onclick="send()">发送消息</button>
? ?<button onclick="closeWebSocket()">关闭连接</button>
? ?<div id="message">
? ?</div>
</body>
<script type="text/javascript">
? ?var websocket = null;
? ?var clientId = Math.random().toString(36).substr(2);
?
? ?//判断当前浏览器是否支持WebSocket
? ?if('WebSocket' in window){
? ? ? ?//连接WebSocket节点
? ? ? ?websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);
? }
? ?else{
? ? ? ?alert('Not support websocket')
? }
?
? ?//连接发生错误的回调方法
? ?websocket.onerror = function(){
? ? ? ?setMessageInnerHTML("error");
? };
?
? ?//连接成功建立的回调方法
? ?websocket.onopen = function(){
? ? ? ?setMessageInnerHTML("连接成功");
? }
?
? ?//接收到消息的回调方法
? ?websocket.onmessage = function(event){
? ? ? ?setMessageInnerHTML(event.data);
? }
?
? ?//连接关闭的回调方法
? ?websocket.onclose = function(){
? ? ? ?setMessageInnerHTML("close");
? }
?
? ?//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
? ?window.onbeforeunload = function(){
? ? ? ?websocket.close();
? }
?
? ?//将消息显示在网页上
? ?function setMessageInnerHTML(innerHTML){
? ? ? ?document.getElementById('message').innerHTML += innerHTML + '<br/>';
? }
?
? ?//发送消息
? ?function send(){
? ? ? ?var message = document.getElementById('text').value;
? ? ? ?websocket.send(message);
? }
//关闭连接
? ?function closeWebSocket() {
? ? ? ?websocket.close();
? }
</script>
</html>2). 导入maven坐标
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>3). 定义WebSocket服务端组件

?
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
?
/**
* WebSocket服务
*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {
?
? ?//存放会话对象
? ?private static Map<String, Session> sessionMap = new HashMap();
?
? ?/**
? ? * 连接建立成功调用的方法
? ? */
? ?@OnOpen
? ?public void onOpen(Session session, @PathParam("sid") String sid) {
? ? ? ?System.out.println("客户端:" + sid + "建立连接");
? ? ? ?sessionMap.put(sid, session);
? }
?
? ?/**
? ? * 收到客户端消息后调用的方法
? ? *
? ? * @param message 客户端发送过来的消息
? ? */
? ?@OnMessage
? ?public void onMessage(String message, @PathParam("sid") String sid) {
? ? ? ?System.out.println("收到来自客户端:" + sid + "的信息:" + message);
? }
?
? ?/**
? ? * 连接关闭调用的方法
? ? *
? ? * @param sid
? ? */
? ?@OnClose
? ?public void onClose(@PathParam("sid") String sid) {
? ? ? ?System.out.println("连接断开:" + sid);
? ? ? ?sessionMap.remove(sid);
? }
?
? ?/**
? ? * 群发
? ? *
? ? * @param message
? ? */
? ?public void sendToAllClient(String message) {
? ? ? ?Collection<Session> sessions = sessionMap.values();
? ? ? ?for (Session session : sessions) {
? ? ? ? ? ?try {
? ? ? ? ? ? ? ?//服务器向客户端发送消息
? ? ? ? ? ? ? ?session.getBasicRemote().sendText(message);
? ? ? ? ? } catch (Exception e) {
? ? ? ? ? ? ? ?e.printStackTrace();
? ? ? ? ? }
? ? ? }
? }
?
}4). 定义配置类,注册WebSocket的服务端组件

import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
?
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
?
? ?@Bean
? ?public ServerEndpointExporter serverEndpointExporter() {
? ? ? ?return new ServerEndpointExporter();
? }
?
}5). 定义定时任务类,定时向客户端推送数据 (体现测试效果!!!*)

import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
?
@Component
public class WebSocketTask {
? ?@Autowired
? ?private WebSocketServer webSocketServer;
?
? ?/**
? ? * 通过WebSocket每隔5秒向客户端发送消息
? ? */
? ?@Scheduled(cron = "0/5 * * * * ?")
? ?public void sendMessageToClient() {
? ? ? ?webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));
? }
}2.3 功能测试
启动服务,打开websocket.html页面
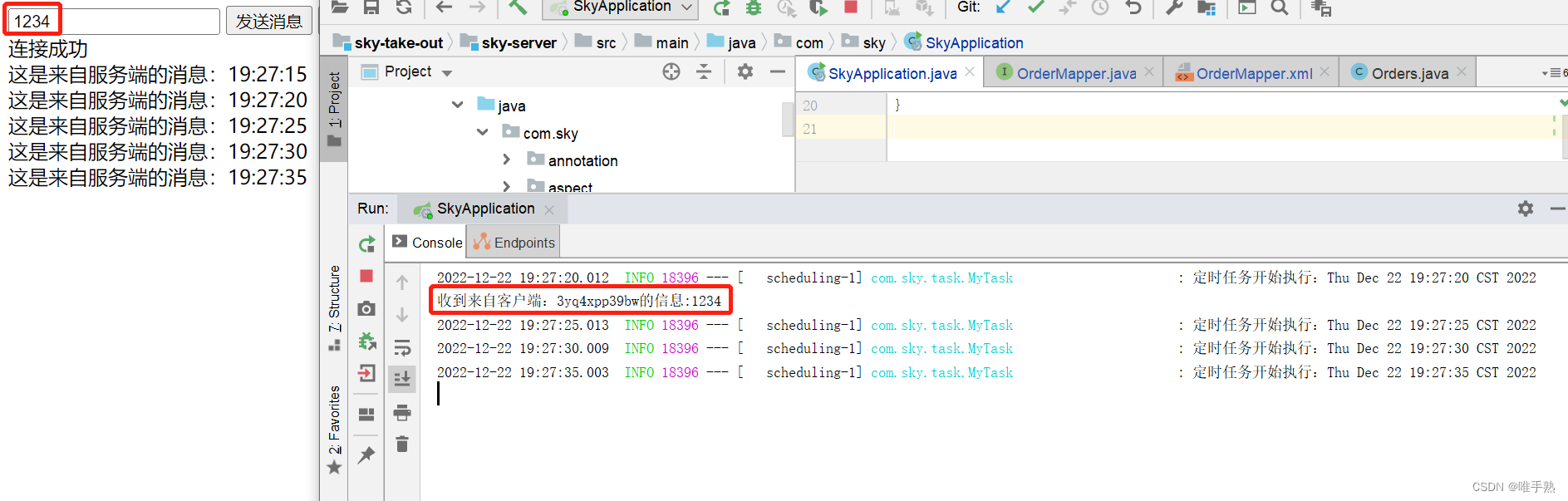
浏览器向服务器发送数据:

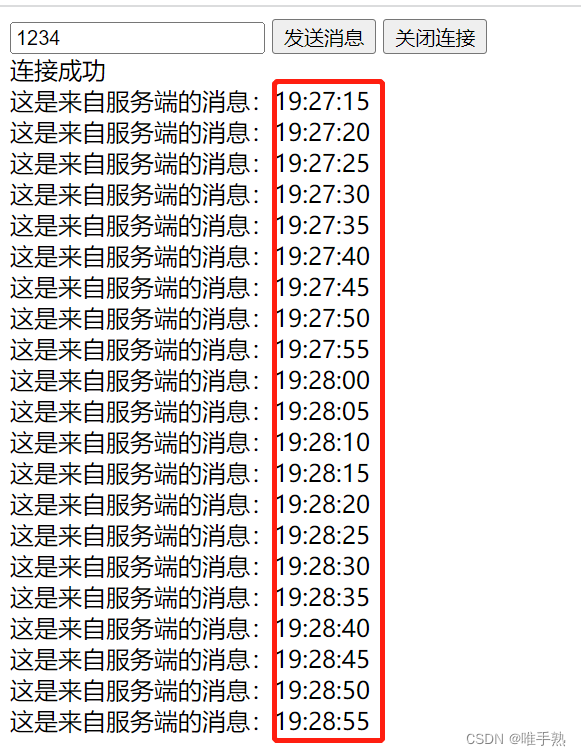
服务器向浏览器间隔5秒推送数据:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 运行软件提示vcruntime140_1.dll缺失怎么办?修复vcruntime140_1.dll缺失总有6个解决方法分享
- simulink代码生成(九)—— 串口显示数据(纸飞机联合调试)
- 基于单片机的视力保护及身姿矫正器设计(论文+源码)
- LeetCode //C - 1456. Maximum Number of Vowels in a Substring of Given Length
- 未来医疗的新希望:人工智能与智能器官的奇妙融合
- JVM 类加载子系统
- 3.云原生之kubesphere运维
- fopen函数
- Gateway网关
- Linux Shell 018-文本字符转换工具tr