设置一个vue文件的全局模板
发布时间:2023年12月18日
VsCode在新建一个.vue文件的时候是空白的,需要我们自己输入片段,可这些在每次新建.vue文件都需要自己手敲,所以创建一个模板方便使用
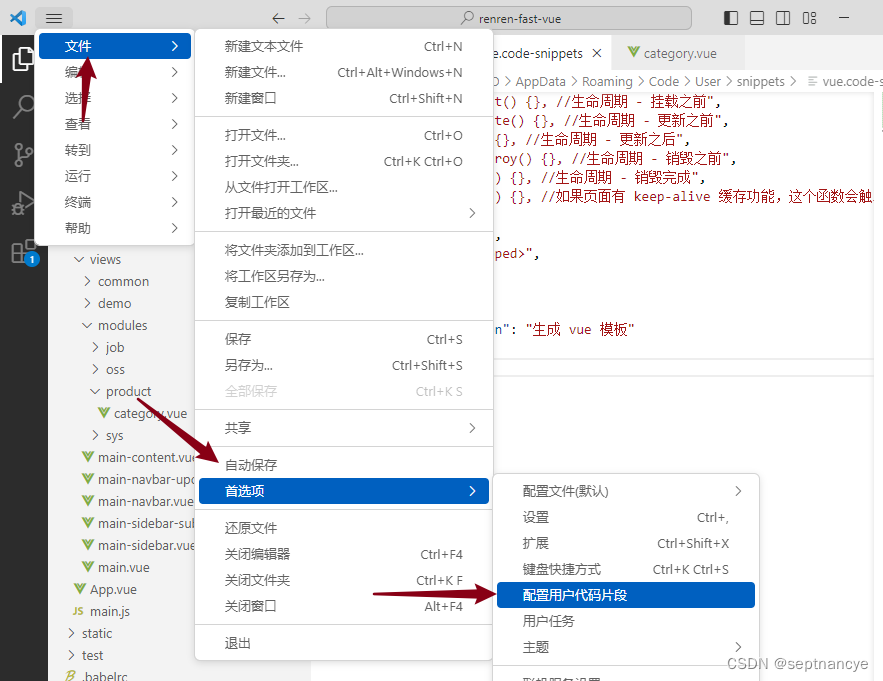
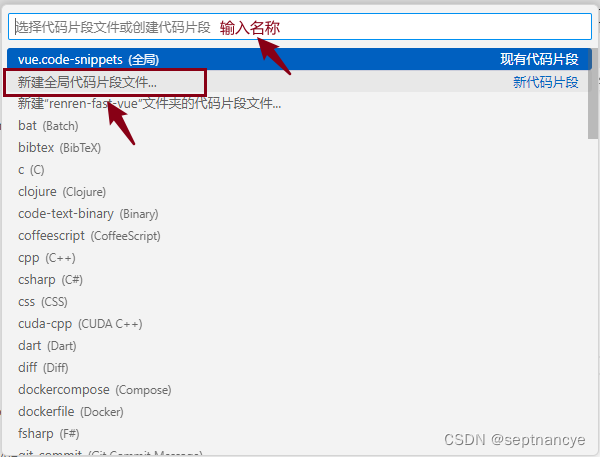
设置vue模板


导入
{
"生成 vue 模板": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import 引入的组件需要注入到对象中才能使用",
"components: {},",
"props: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//计算属性 类似于 data 概念",
"computed: {},",
"//监控 data 中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前 this 实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问 DOM 元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "生成 vue 模板"
}
测试
新建一个.vue文件
输入vue敲回车,会直接出现模板示例,到时候不需要的片段删除即可。
文章来源:https://blog.csdn.net/m0_58503202/article/details/134975697
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何开发一个类似美团小程序商家入驻
- C# TSC MH640条码打印机
- Abp vNext(四)运行项目
- 【Angular教程 230106】03 Angular事件、表单事件、事件对象、双向数据绑定
- springboot/java/php/node/python基于springBoot的柜存银行采购系统【计算机毕设】
- web前端之node批量修改文件名、大小驼峰与符号之间的相互转换、把小驼峰文件名改为短横线、readdir、stat、rename
- 【SpringCloud】设计原则之CAP与EDA事件驱动
- 通达信佳庆离散指标公式,衡量价格波动率
- C++高级-STL库概述
- HJ15 求int型正整数在内存中存储时1的个数