HTML5+CSS3+JS小实例:可拖拽排序的人物列表
发布时间:2023年12月19日
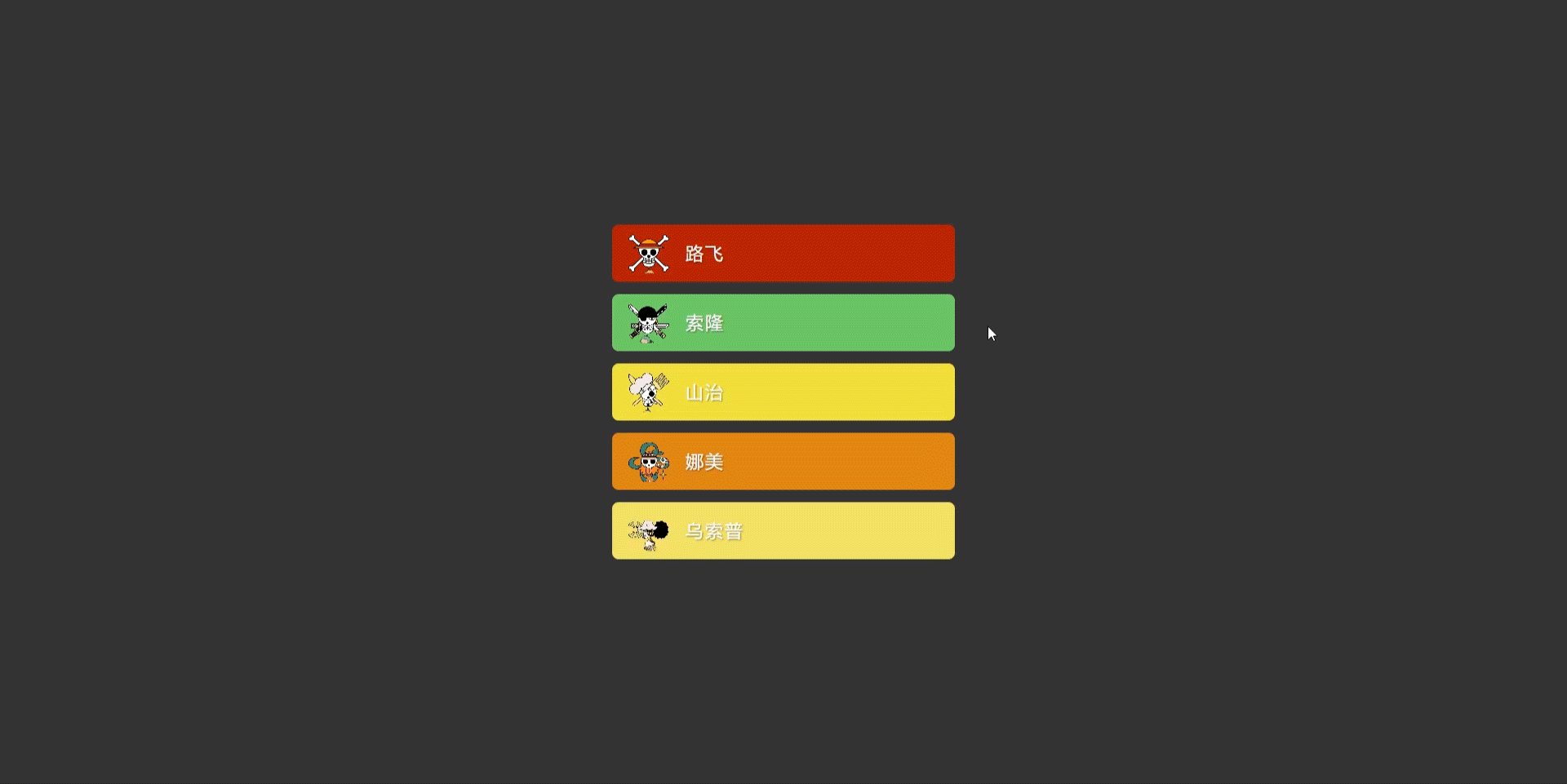
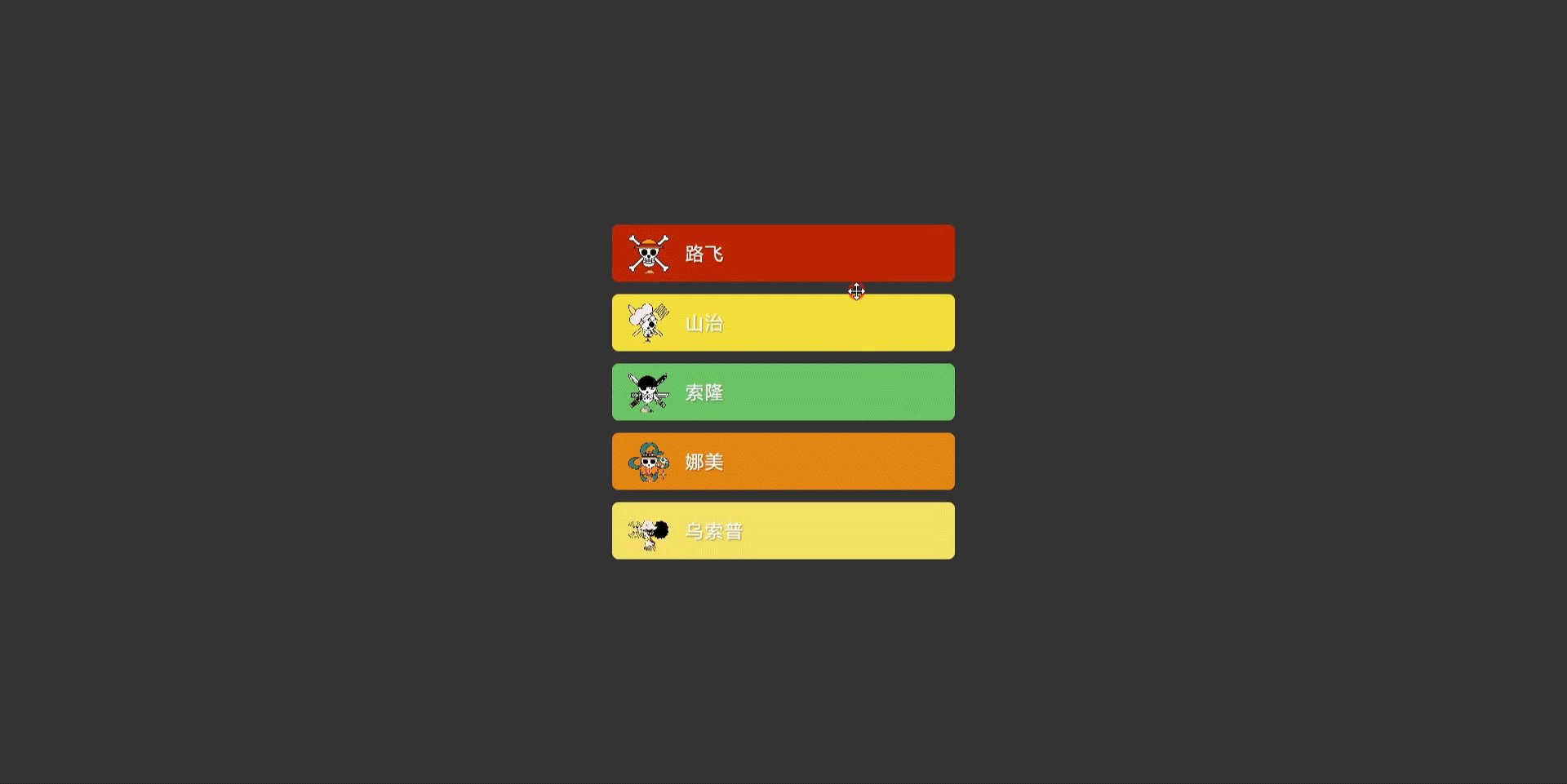
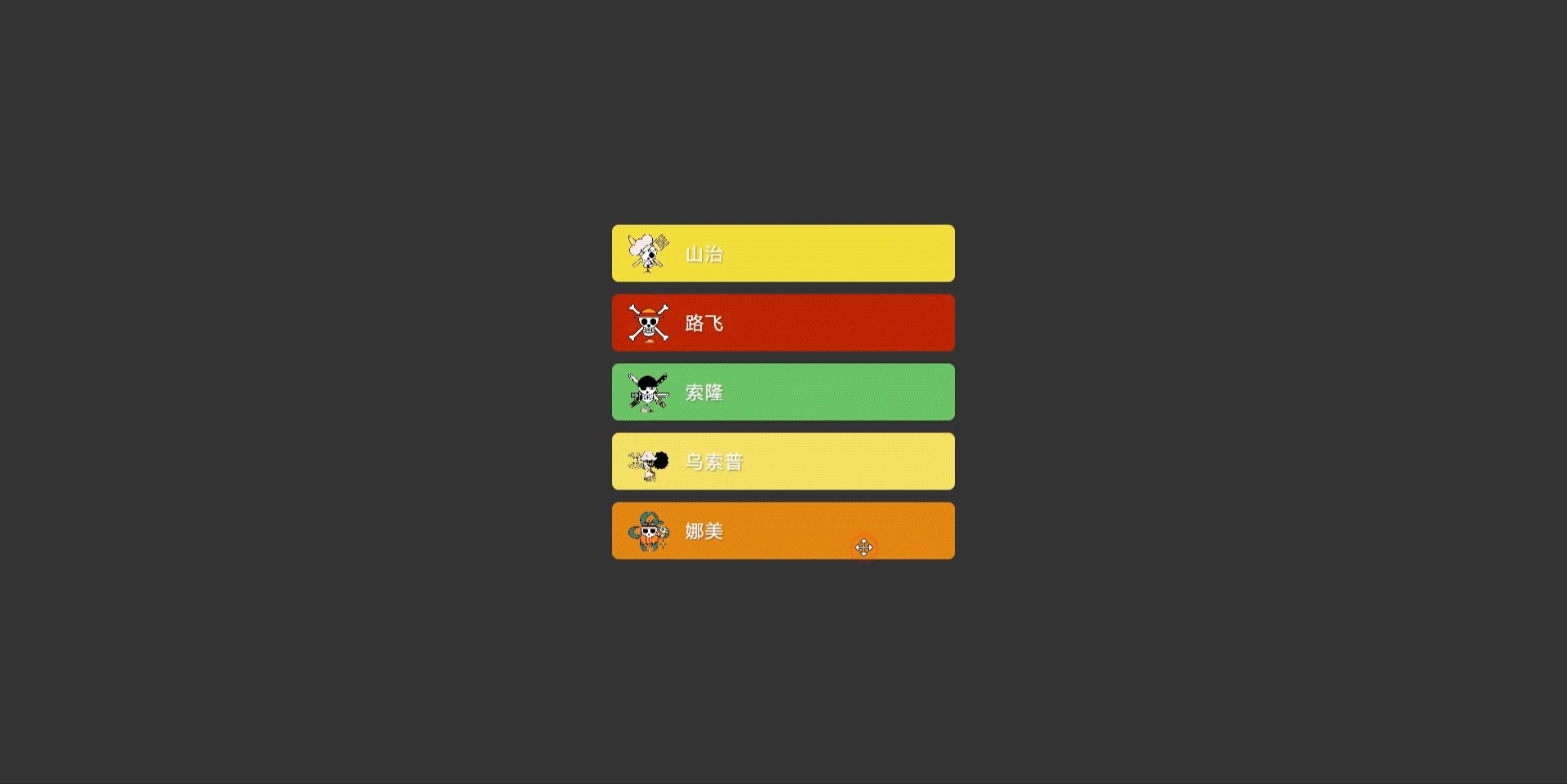
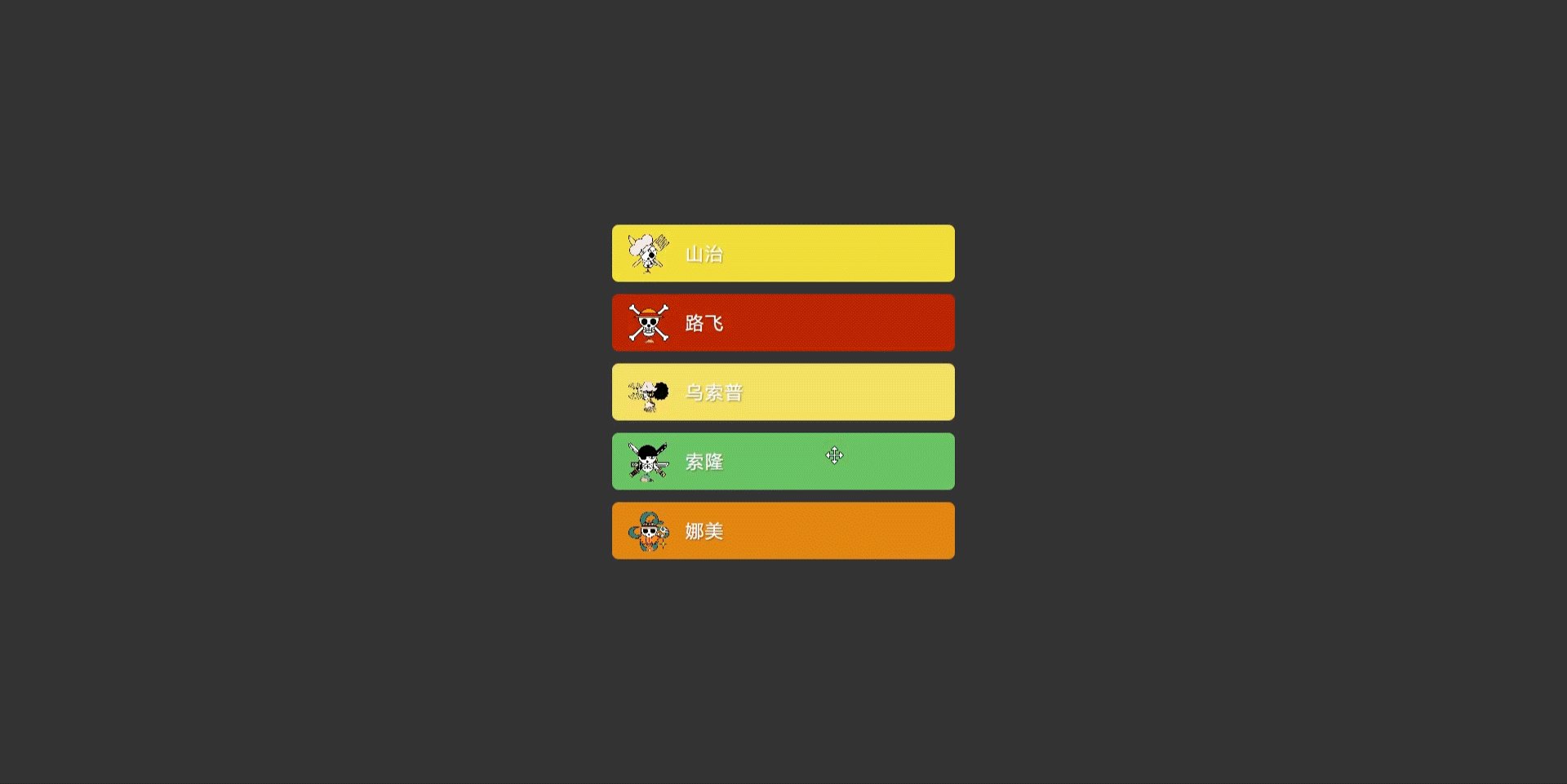
实例:可拖拽排序的人物列表
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>可拖拽排序的人物列表</title>
<link rel="stylesheet" href="193.css">
</head>
<body>
<div class="list">
<div class="list-item" draggable="true" style="--color:#B01A01;">
<img src="/images/op/1.jpg" alt="">
<span>路飞</sp
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135000485
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【C++11/C++17】std::vector高效删除(O(1))
- 『番外篇七』SwiftUI 获取视图全局位置在 NavigationStack 中失效的解决方法
- 【逆向】从逆向角度看C++
- Python基础(二十五、对象)
- PaddleNLP评论观点抽取和属性级情感分析
- AP autosar ara::com中的InstanceSpecifier和InstanceIdentifier的作用和差异
- linux下DD 命令妙用 —— 筑梦之路
- day23-线程池
- 聚观早报 |苹果推出DeepPCR算法;联想首发酷睿Ultra新品
- 助力智能车辆检测计数,基于官方YOLOv8全系列[n/s/m/l/x]开发构建道路交通场景下不同参数量级车流检测计数系统