黑马axios案例之地区查询
发布时间:2024年01月23日
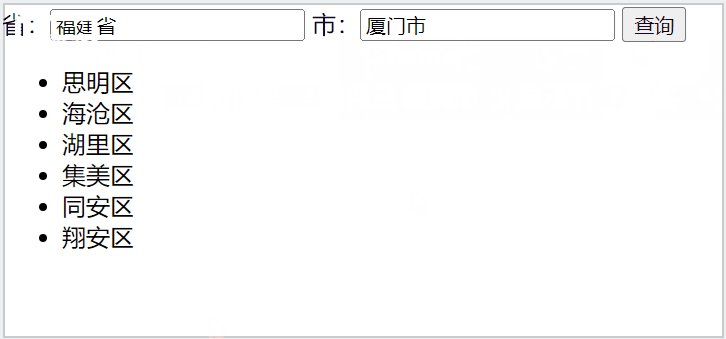
查询某个省内某个城市的所有地区 接口:http://hmajax.itheima.net/api/area
参数名:
pname:省份名字或直辖市名字,比如北京、福建省、辽宁省…
cname:城市名字,比如北京市、厦门市、大连市…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
省:<input type="text">
市:<input type="text">
<button>查询</button>
<ul>
</ul>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
<script>
// http://hmajax.itheima.net/api/area
// 给按钮设置点击事件
document.querySelector("button").onclick = function () {
// 获取省市的input表单值
let inp = document.querySelectorAll("input")
let pname = inp[0].value
let cname = inp[1].value
axios({
url: "http://hmajax.itheima.net/api/area",
params: {
// 传入省市
pname,
cname
}
}).then(result => {
// console.log(result);
// 处理一下获取到的数据
let list = result.data.list.map(item => `<li>${item}</li>`).join("")
// 获取ul
document.querySelector("ul").innerHTML = list
})
}
</script>
</html>

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135760330
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!