【Web API系列】使用getDisplayMedia来实现录屏功能

前言
Web API经过长期的发展,尤其是最近,发展相当迅猛,现在已经支持很多功能了,一些原生就支持的功能也是做的相当好,这也带来了现在一些跨端应用的升级。有许多跨端的App框架可以考虑,就比如Tauri2.0就开启了跨端,又或者Uni X,现在也是在做原生级别的跨端应用框架。
最近用了好多相关内容,所以将其分享给大家。
本文直接开始使用Web API中MediaDevices的getDisplayMedia方法来实现录屏或直播效果。(如果你有兴趣可以上后探索探索)
如果你对这个API本身很感兴趣,建议看看原文。
一、认识getD该处使用的url网络请求的数据。
—isplayMedia
getDisplayMedia方法是浏览器Web API中MediaDevices的一个函数。它允许网页开发者在浏览器中捕获和共享用户设备(如屏幕、窗口或摄像头)的媒体内容。
通过调用getDisplayMedia方法,网页开发者可以请求用户允许共享屏幕、窗口或摄像头的权限。一旦用户授权,网页开发者就可以在网页中获取媒体流,并将其用于实时通信、视频录制、屏幕分享等功能。
使用getDisplayMedia方法的一般步骤如下:
-
调用getDisplayMedia方法,传递一个MediaStreamConstraints对象作为参数,该对象描述了要请求的媒体类型和约束条件。
-
如果用户允许共享媒体内容,则返回一个Promise对象,该Promise对象解析为一个MediaStream对象。如果用户拒绝共享或硬件不可用,则Promise对象会被拒绝。
-
使用返回的媒体流进行进一步的操作,如获取媒体流中的轨道,显示在网页中,发送到服务器等。
getDisplayMedia方法该处使用的url网络请求的数据。
—通常与其他媒体相关的API(如MediaRecorder和WebRTC)结合使用,以便实现功能丰富的实时通信和多媒体应用程序。
二、使用步骤
经过我查找getDisplayMedia的相关资料,getDisplayMedia的使用方法基本上可以分为两种:
- 获取流,然后设置到一个新建的video标签,然都对video的流进行处理。
- 获取流,然后使用MediaStreamTrackProcessor转换为视频帧进行处理。
方法2会有更多的用处,比如实现在线剪辑,批量剪辑,以及AI剪辑都有很大的帮助。除此以外,还有另一种使用stream API的通道写法,但是我写了怎么也不生效,如果有大佬还麻烦请帮我看看怎么回事。
1.使用方法一实现录屏
方法一其实质就是将视频源直接设置到video标签,然后video标签会自动处理一些数据,算是比较常用的方式,代码如下
// 获取canvas元素
let canvas = document.getElementById('canvas');
// 获取2d上下文
let ctx = canvas.getContext('2d');
// 创建video标签
let video = document.createElement('video');
// 异步或者不异步都行,选择你喜欢的一种方式
async function start() {
const userStream = await navigator.mediaDevices.getDisplayMedia({
// 开启视频
video: true,
// 关闭音频,选择适合你的
audio: false
});
// video标签的源设置为获取到的流
video.srcObject = userStream;
// 播放视频
video.play();
// 请求动画帧
window.requestAnimationFrame(frame);
}
// 这里是每帧进行的处理
frame = () => {
if (video.readyState == video.HAVE_ENOUGH_DATA) {
canvas.hidden = false;
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// 做其他事情,比如绘制二维码或者文字或者扫描二维码,只要你有想法
}
window.requestAnimationFrame(frame);
}
function stop(){
video.srcObject.getTracks().forEach((track) => track.stop());
}
2.使用方法二实现录屏
方法二是官方给出的结合stream API之前的一种死循环的方式来读取视频流的每帧,然后绘制到canvas。
// 获取canvas元素
let canvas = document.getElementById('canvas');
// 获取2d上下文
let ctx = canvas.getContext('2d');
// 创建video标签
let video = document.createElement('video');
// 异步或者不异步都行,选择你喜欢的一种方式
const track = null;
async function start() {
const userStream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: false
});
track = userStream.getVideoTracks()[0];
const processor = new MediaStreamTrackProcessor(track);
const reader = processor.readable.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
const frame = value;
// 这里对每帧进行处理
ctx.drawImage(frame, 0, 0, canvas.width, canvas.height);
frame.close();
}
}
function stop(){
track.stop();
}
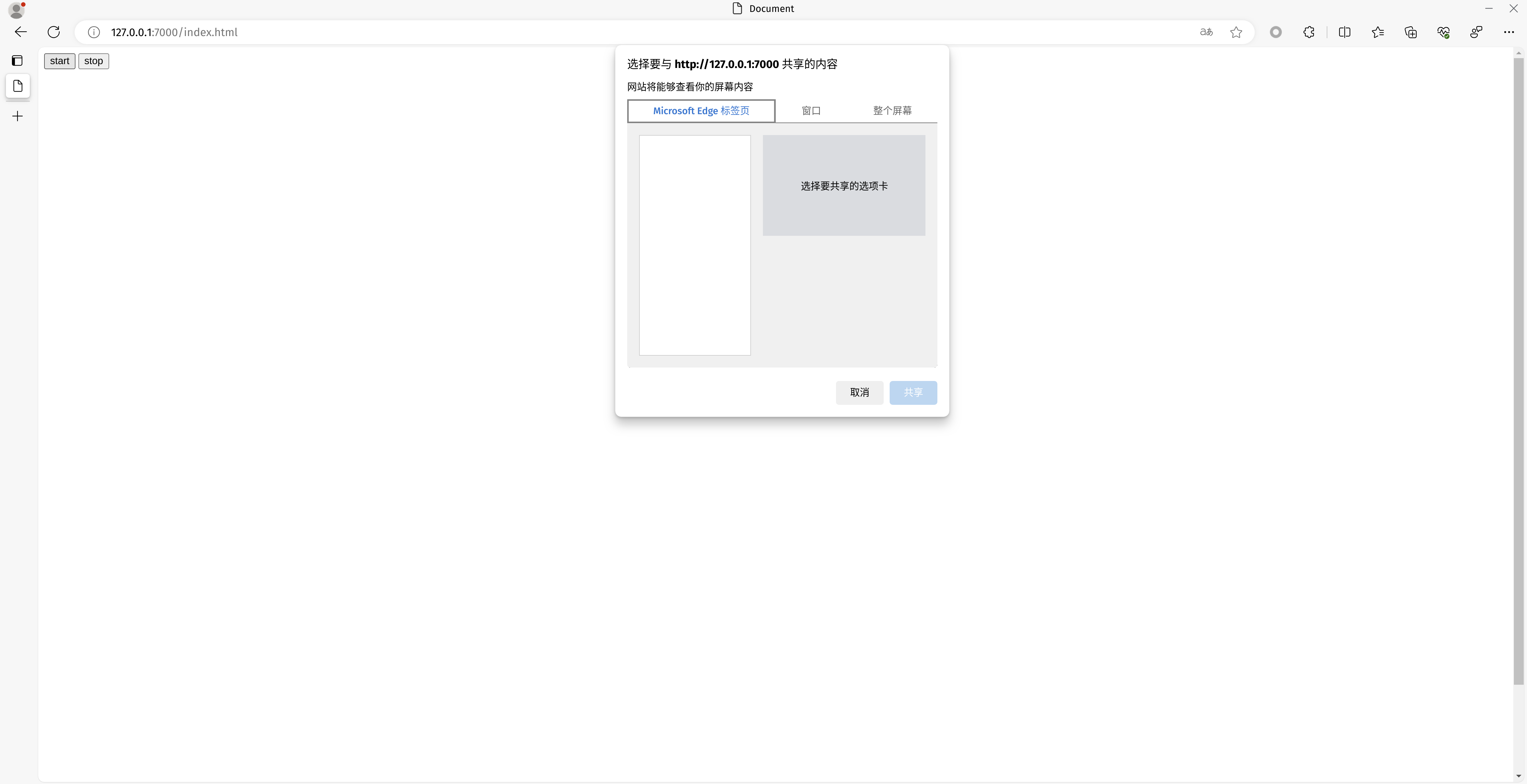
3. 运行效果


延伸
- 要想实现完整的录屏功能,还需要实现保存录像文件等功能,在后面如果接触到了文件操作等,我会详细的写如何将录制的文件保存下来。 如果你现在就有兴趣想要研究,建议看前面的
MDN。 - 该功能可以使用谷歌的
stream api来做,但是我的代码一直不能正常运行,希望能有大佬帮我看看。 - 除了Stream API,实际上还可以用rxjs做,目前我也在研究中,如果有了结果我会发另一篇文章来介绍如何使用rxjs来实现,
rxjs对于流操作还是比较擅长的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 线程的深入学习(二)
- 算法训练day21Leetcode530二叉搜索树的最小绝对差501二叉搜索中的众数236二叉树最近公共祖先
- MES系统如何帮助企业实现生产全流程追溯?
- 数据库管理-第138期 数据库国产化是Office换WPS么(20240124)
- RabbitMQ消息处理完整springboot代码
- 生财有术项目精选
- Laravel 文章推荐
- window 服务使用powershell 调用office进行文档内存不够的处理
- QT+OSG/osgEarth编译之七十三:gdal+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_gdal)
- 中国区域逐年250米植被覆盖度数据集(2000-2022)