cdn引入React以及React-dom—数组遍历渲染时setExtraStackFrame报错
发布时间:2023年12月29日

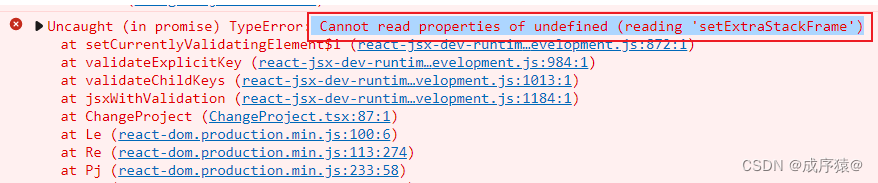
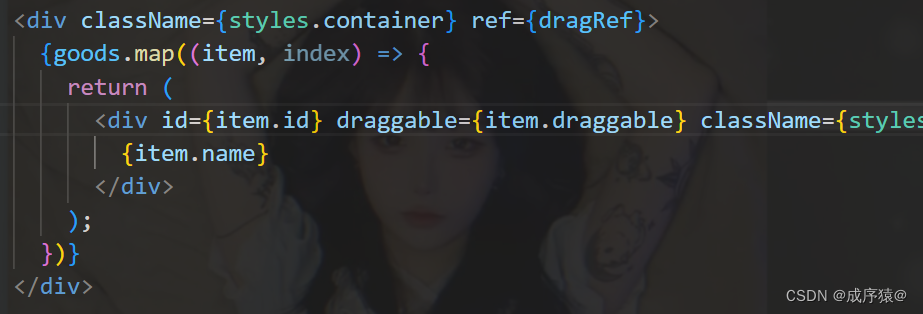
在引入react官网提供的cdn后,部分静态页面没有问题,但是使用到 一下循环的页面则会报错。
const devReactCdn = [
'https://unpkg.com/react@18/umd/react.development.js',
'https://unpkg.com/react-dom@18/umd/react-dom.development.js',
];
const prodReactCdn = [
'https://unpkg.com/react@18/umd/react.production.min.js',
'https://unpkg.com/react-dom@18/umd/react-dom.production.min.js',
];经过在网络上的搜索,发现是cdn资源的问题?,配置一下多环境即可。process.env.NODE_ENV==‘production'? prodReactCdn : devReactCdn
文章来源:https://blog.csdn.net/m0_53273062/article/details/135294080
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学生信息管理系统winform+sqlserver
- QT+OSG/osgEarth编译之五十七:OpenEXR+Qt编译(一套代码、一套框架,跨平台编译,版本:OpenEXR-3.2.1)
- 【分享】我发布的视频教程列表
- Pandas实战100例 | 案例 72: 计算相关系数矩阵
- Spring基于AbstractRoutingDataSource实现MySQL多数据源
- 一元函数微分学——刷题(10
- MySQL与Java JDBC数据类型对照
- [windows]win11任务管理器性能中N卡GPU看不到cuda进程Copy选项找不到cuda选项
- RabbitMQ入门指南(十一):延迟消息-延迟消息插件
- Flutter 屏幕适配之相对尺寸适配