对Array.apply()用法的理解
发布时间:2024年01月06日
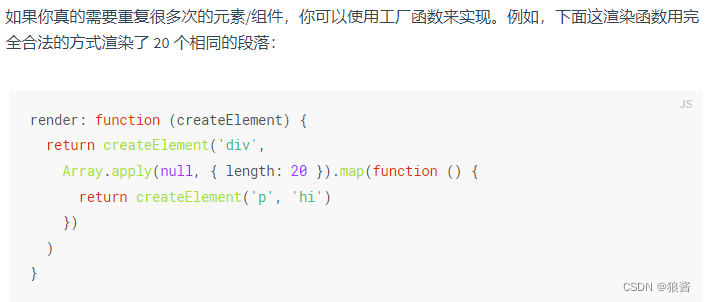
? ? ? ? 看vue的渲染函数部分有以下代码:

????????直接在mdn搜索`Array.apply`可以发现并没有结果:

????????继续搜索`apply`,发现apply是Function构造函数原型对象上的方法:


????????假设xxx是一个函数,那么xxx.apply(thisArg[,argsArray]) 会将argsArray这个类数组对象作为参数传给xxx函数,并且修改xxx函数内部的this指向thisArg.
? ? ? ? 继续在mdn上搜索`Array`关键字:


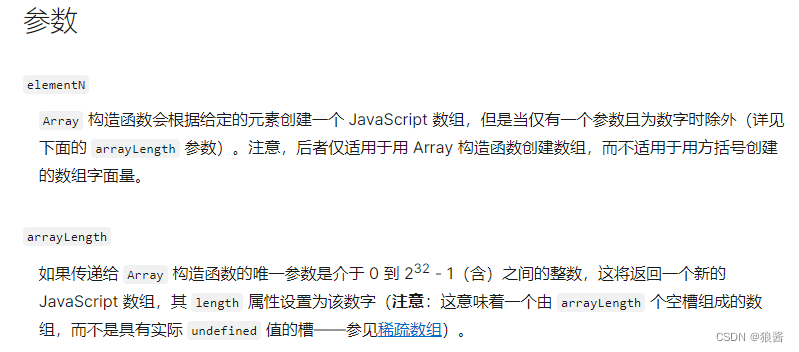
? ? ? ? 可以看到Array是一个构造函数,当只传递一个参数且该参数是一个数字时,Array构造函数会返回一个js数组同时会将这个js数组的`length`属性设置为该参数的值.
? ? ? ? 由此可见,Array.apply(null,{length:20}),相当于调用了构造函数Array(20),且会将内部this指向改为null(会导致原本应该返回20个空槽元素的js数组 变成 返回20个undefinded的js数组)
文章来源:https://blog.csdn.net/weixin_44429641/article/details/135407030
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!