7.vue学习笔记(模板引用+组件组成+组件嵌套关系)
发布时间:2024年01月11日
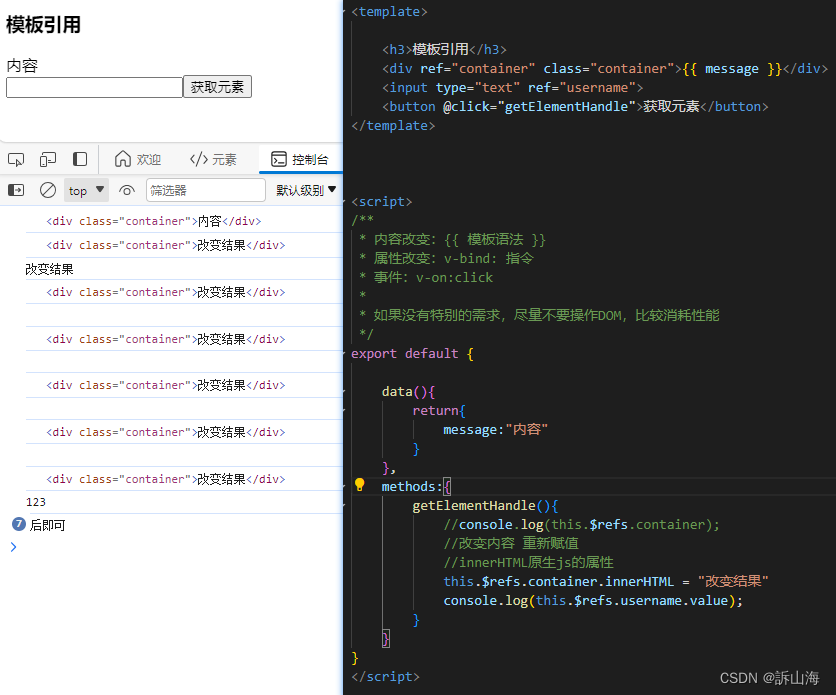
1.模板引用
在Vue直接读取DOM
虽然Vue的声明性渲染模型为你抽象了大部分对DOM的直接操作(事件,内容,属性),
但在某些情况下,我们仍然需要直接访问底层DOM元素(p标签)。
要实现这一点,我们可以使用特殊的 ref attribute
挂载结束后引用都会被暴露在 this.$refs 之上

<template>
<h3>模板引用</h3>
<div ref="container" class="container">{{ message }}</div>
<input type="text" ref="username">
<button @click="getElementHandle">获取元素</button>
</template>
<script>
/**
* 内容改变:{{ 模板语法 }}
* 属性改变:v-bind: 指令
* 事件:v-on:click
*
* 如果没有特别的需求,尽量不要操作DOM,比较消耗性能
*/
export default {
data(){
return{
message:"内容"
}
},
methods:{
getElementHandle(){
//console.log(this.$refs.container);
//改变内容 重新赋值
//innerHTML原生js的属性
this.$refs.container.innerHTML = "改变结果"
console.log(this.$refs.username.value);
}
}
}
</script>
2.组件组成
组件最大优势是可复用性
当使用构建步骤时,一般会将Vue组件定义在一个单独的 .vue 文件中,这被叫做单文件组件(简称 SFC)
template必须存在
script与style可选
<template>
<div>承载所有HTML标签</div>
</template>
<script>
//承载所有的业务逻辑
export default {}
</script>
<style>所有的样式</style>
<template>
<div class="container">{{ message }}</div>
</template>
<script>
export default {
data(){
return{
message:"组件基础组成"
}
}
}
</script>
<!-- scoped 让当前样式只在当前组件中生效 (作用域)-->
<style scoped>
.container{
font-size: 30px;
color: red;
}
</style>
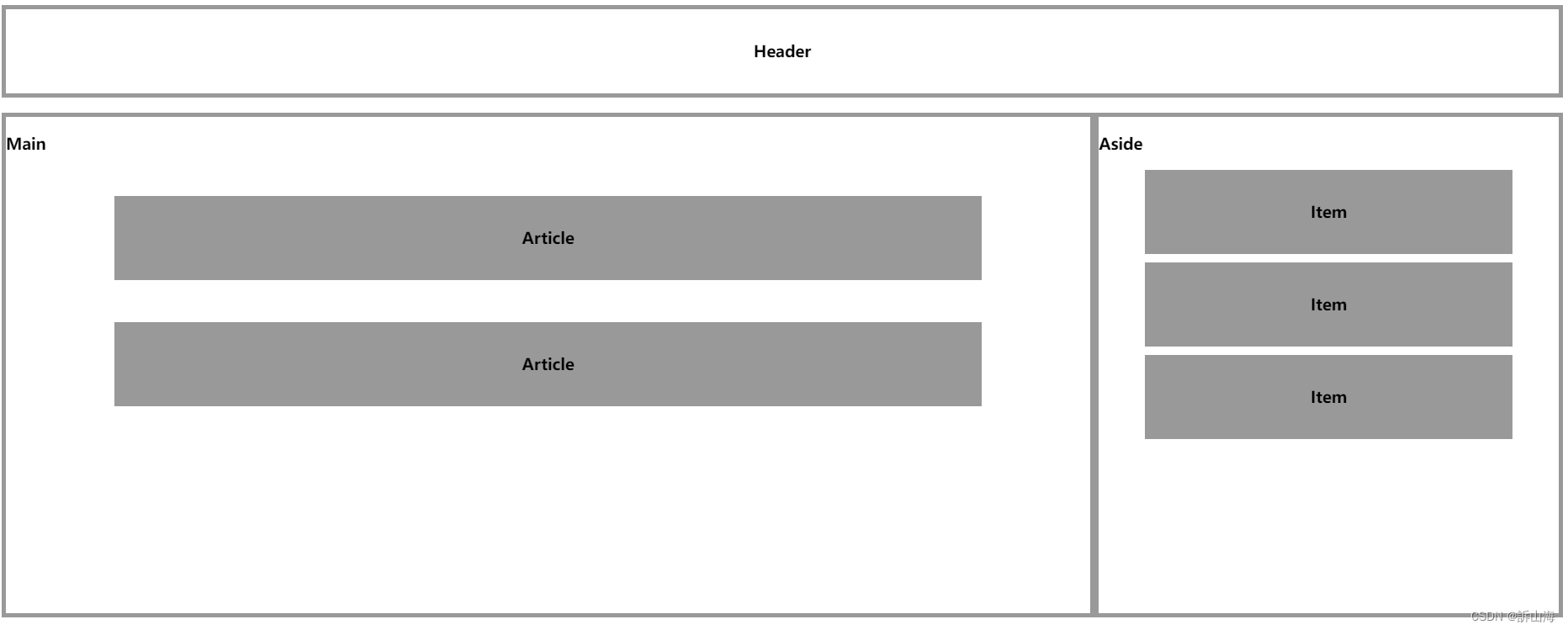
3.组件嵌套关系
<Root>
<Header></Header>
<Main>
<Article></Article>
<Article></Article>
</Main>
<Aside>
<Item></Item>
<Item></Item>
<Item></Item>
</Aside>
</Root>
组件允许我们将UI划分为独立的,可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构
这和我们嵌套HTML元素的方式类似,Vue实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑

3.1.App.vue
<script>
//1.引用组件
import Header from "./pages/Header.vue";
import Main from "./pages/Main.vue";
import Aside from "./pages/Aside.vue";
//2.注入组件
export default {
components: {
Header,
Main,
Aside
}
}
</script>
<template>
<!-- 3.显示组件 -->
<Header />
<Main />
<Aside />
</template>
3.1.1.Header.vue
<template>
<h3>Header</h3>
</template>
<style scoped>
h3{
width: 100%;
height: 100%;
border: 5px solid #999;
text-align: center;
line-height: 100px;
box-sizing: border-box;
}
</style>
3.1.2.Main.vue
<template>
<div class="main">
<h3>Main</h3>
<Article />
<Article />
</div>
</template>
<script>
import Article from "./Article.vue";
export default {
components:{
Article
}
}
</script>
<style scoped>
.main{
float: left;
width: 70%;
height: 600px;
border: 5px solid #999;
box-sizing: border-box;
}
</style>
####### 3.1.2.1.Article.vue
<template>
<h3>Article</h3>
</template>
<style scoped>
h3{
margin: 0 auto;
width: 80%;
text-align: center;
line-height: 100px;
box-sizing: border-box;
margin-top: 50px;
background: #999;
}
</style>
3.1.3.Aside.vue
<template>
<div class="aside">
<h3>Aside</h3>
<Item />
<Item />
<Item />
</div>
</template>
<script>
import Item from "./Item.vue";
export default {
components:{
Item
}
}
</script>
<style scoped>
.aside{
float: right;
width: 30%;
height: 600px;
border: 5px solid #999;
box-sizing: border-box;
}
</style>
####### 3.1.3.1.Item.vue
<template>
<h3>Item</h3>
</template>
<style scoped>
h3{
margin: 0 auto;
width: 80%;
text-align: center;
line-height: 100px;
box-sizing: border-box;
margin-top: 10px;
background: #999;
}
</style>
文章来源:https://blog.csdn.net/weixin_46055386/article/details/135403261
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AOP的入门案例(登录时间记录)
- 简单的Vue和axios前后端分离 跨域配置及菜单页面布局404
- 黑马Java 集合(下)
- 登陆提示:不支持你所在的地区,“Openai’s services are not available in your country…”
- 【记录一下】【年底清洗抽油烟机---被套路了540块钱!!!】年底了,注意各种套路【警惕,不然钱没没!!!】
- 数一下 1到 100 的所有整数中出现多少个数字9并输出这些数字
- 【Java的导入导出Excel操作详细介绍】
- Iceberg:ZOrder的实现及执行流程分析
- 【性能测试入门】详解客户端性能测试和服务器端性能测试!
- ICCV2023 | PTUnifier+:通过Soft Prompts(软提示)统一医学视觉语言预训练