vuex总结之理解
一、理论:
vuex专门为vue设计的状态管理库,主要管理多个组件共享的状态
二、理解:
就比如远房亲戚,平常我们都是通过跟组件找,比较麻烦,所以vuex出世,使项目更简单。
三、适合场景:
项目组件关系比较简单,用vuex反而增加复杂度

vue全家桶:vue-core+vue-vue-router+vuex+组件库+...
四、安装:
方式一:npm node js 自带管理?(下载、删除、发布)工作
方式二:yarn facebook推出的包管理
? ? ? ? ? ? ? ? ?npm i -g yarn
? ? ? ? ? ? ? ? yarn add*yarn? remove...
方式三:pnpm
? ? ? ? ? ? ? npm i -g pnpm
? ? ? ? ? ? ? pnpm install? vue
五、配置:
如果采用脚手架方式进行创建,无需任何操作,可以忽略此步骤
新建store文件->index.js,进行如下配置,在main.js中进行引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})??main.js中

?六、核心概念
vuex中一共有五个状态 State? Getter? Mutation? ?Action? ?Module? 下面进行详细讲解?
6.1? State?
理解:提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,相似与data
?在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})调用:
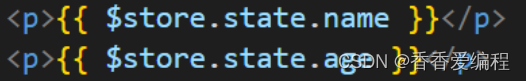
方法一:在标签中直接使用

方法二:
this.$store.state.全局数据名称?
方法三:?从vuex中按需导入mapstate函数
import { mapState } from "vuex";?
注意:当前组件需要的全局数据,映射为当前组件computed属性?

?可以直接使用:
?
辅助函数使用:
![]() ?
?
6.2 Mutation?
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
?
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
?定义两个按钮进行加减操作

?方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
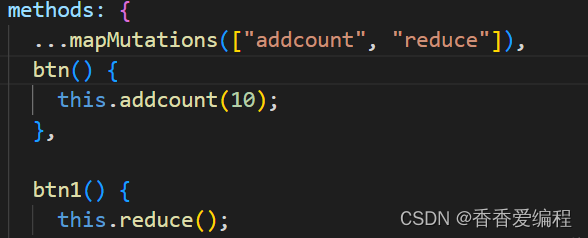
}?方法二:
使用辅助函数进行操作,具体方法同上

?6.3? Action ——进行异步操作?
Action和Mutation相似,一般不用Mutation 异步操作,若要进行异步操作,使用Action
原因:为了方便devtools打个快照存下来,方便管理维护。所以说这个只是规范,而不是逻辑的不允许,只是为了让这个工具能够追踪数据变化而已
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用? dispatch触发Action函数
this.$store.dispatch("asynAdd")方法二:
使用辅助函数
?
6.4 Getter?
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
6.5? Modules?
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
 ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 认知能力测验,③如何破解语言常识类测试题?
- uniapp中组件库的Radio 单选框丰富的使用方法
- 物联网与低代码: 连接人与数字世界的无限可能
- 宝塔Linux:部署His医疗项目通过jar包的方式
- 计算机服务器中了mallox勒索病毒如何处理,mallox勒索病毒应对措施
- LabVIEW在高精度机器人视觉定位系统中的应用
- 【安卓模拟器】雷电模拟器9 v9.0.64 绿色版(免安装版,一键绿化)
- 软件测试|好用的pycharm插件推荐(四)——Gitee
- 常用的目标跟踪有哪些
- 12.14_黑马数据结构与算法笔记Java