《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(13)-Fiddler请求和响应断点调试
1.简介
?Fiddler有个强大的功能,可以修改发送到服务器的数据包,但是修改前需要拦截,即设置断点。设置断点后,开始拦截接下来所有网页,直到取消断点。这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。使用者功能要用到fiddler的命令行。因为这个菜单里面是中断所有的请求
2.为什么要打断点呢?
2.1开发人员
对于一些大厂的程序猿,他们的分工是非常明确的。前端程序员和服务器程序员是分工合作的。前端程序员想要调试Ajax请求的功能,这样便不必等待服务器端程序员开发好所有接口之后再开始开发前端的ajax请求功能,因为通过“模拟”真实的服务器端的响应,便可以保证功能的正确性,而服务器端开发程序员,只要保证最终的响应是符合规定的即可。这大大简化了程序开发的效率,当然也降低了不同业务线程序员联调的难度。
2.2测试人员
构造数据,设置断点可篡改请求和返回的数据包。根据测试的不同场景,有时需要在测试过程中更改请求、或者更改响应内容,从而达到最终的测试目标。这样就不用到处求人修改限制,给别人增加额外工作量。
比如:一个年龄的输入框,输入框前端做了限制1-200,那么我们测试的时候,需要测试小于1的情况下。很显然前端只能输入大于1的。这是我们可以先抓到接口,修改请求参数,绕过前端,传一个小于1的数,检查服务端的功能是否OK。类似的还有金额输入框、分数输入框等等。
3.什么是断点?
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析。也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时间。
而在Fiddler这里所谓断点功能就是将你的请求或者响应截获下来,但是不发送也不返回,都放到Fiddler这里, 这个时候你可以做很多事情,比如说,把请求报文改了,或 响应报文改了,再发送给服务器 或 客户端.
4.断点时间点(位置)
Fiddler为Web请求提供了类似的,基于断点的调试功能。会话在执行过程中有两个可能中断的时间点:
(1)从客户端读到请求后,在请求被发送到服务器之前。
(2)在服务器发货响应后,在响应返回给客户端之前。
以上两种断点就是打断点的两种方式:分别是请求断点(request breakpoint)和响应断点(response breakpoint)。
请求断点:对请求的数据进行修改,在请求还没到服务器的时候,我们可以在fiddler中把参数改了,然后再把请求发过去。当程序在请求中断点停止执行时,你可以任意修改该请求,包括URL、headers或body。你还可以选择不发送该请求给服务器,自定义响应返回给客户端。大多数情况下,客户端应用不知道Fiddler修改了它的请求。
响应断点:对响应的数据进行修改,是服务器已经处理完请求了,准备给前端返回数据了,但是fiddler把这里拦下来了,想对响应数据做一些修改。比如前端需要展示今日登录次数,我想看前端展示登录1000000000000000000000次的效果,我不可能真的点这么多次,也不想去数据库跑脚本差这么多没用的数据,那么我就直接改这个接口的返回值就好了。当程序在响应断点停止执行时,你可以任意修改响应的内容,包括headers或body。你还可以自己生成新的响应,取代服务端接收到的响应。在响应断点,你也可以修改任意客户端发送的请求,但是由于该请求已经发送给服务器了,这些修改只在Fiddler中生效-服务器永远都看不到你做的这些修改。
5.断点的位置
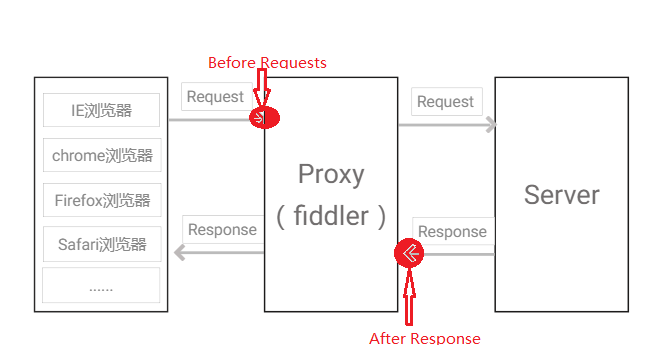
断点的位置有两种,如下图所示:

1.Before response:这个是打在request请求的时候,未到达服务器之前。
2.After response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前。
6.设置断点的方式
设置断点有两种方式:
(1)全局断点:一种用工具栏中的按钮来设置断点,特点是会拦截所有的请求。
(2)单个断点:一种用命令行的形式来设置断点,特点是拦截某个请求。
(3)Filters:通过Filters里面的断点设置来设置断点
6.1Breakpoint Bar(断点栏)
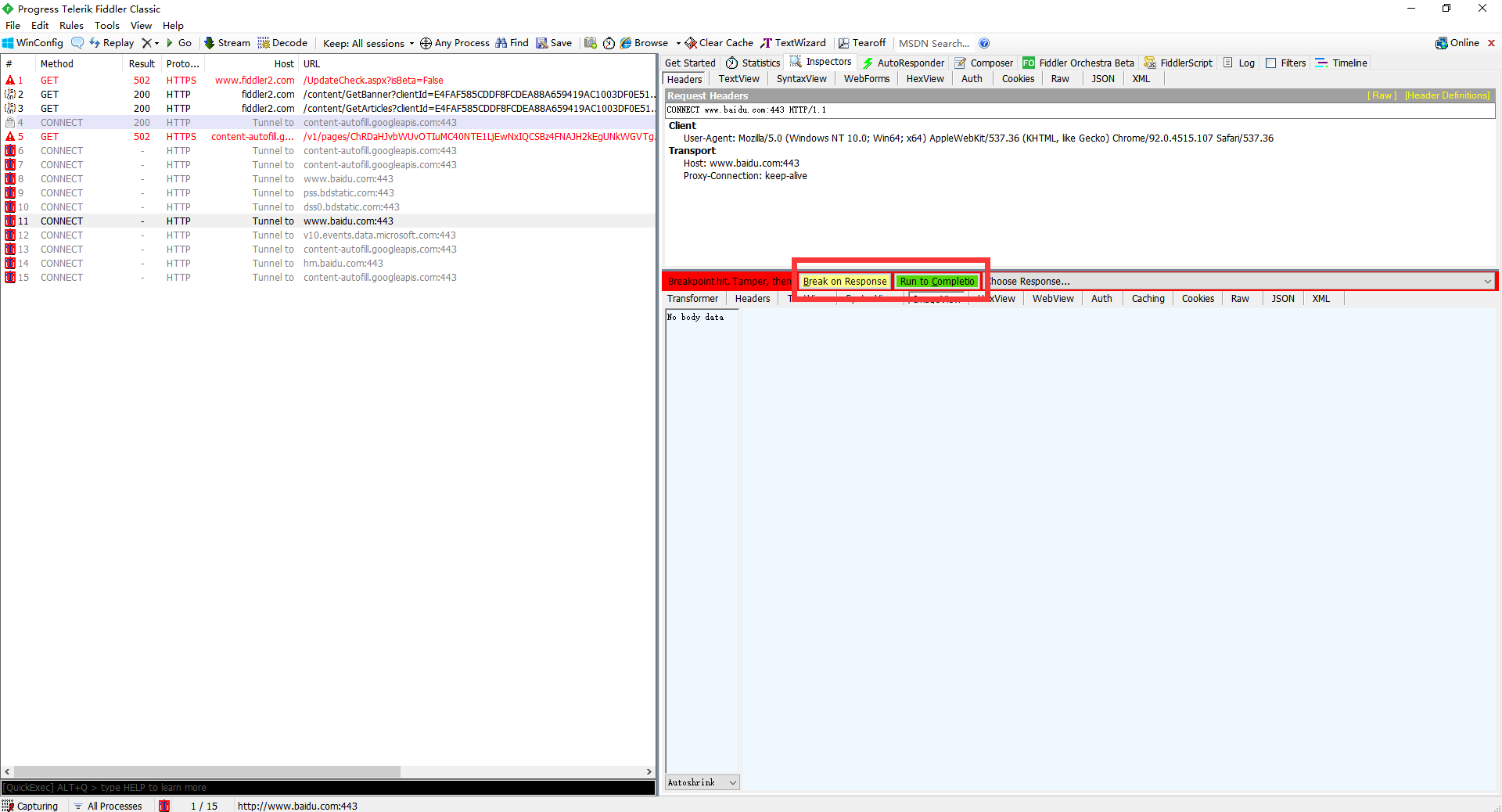
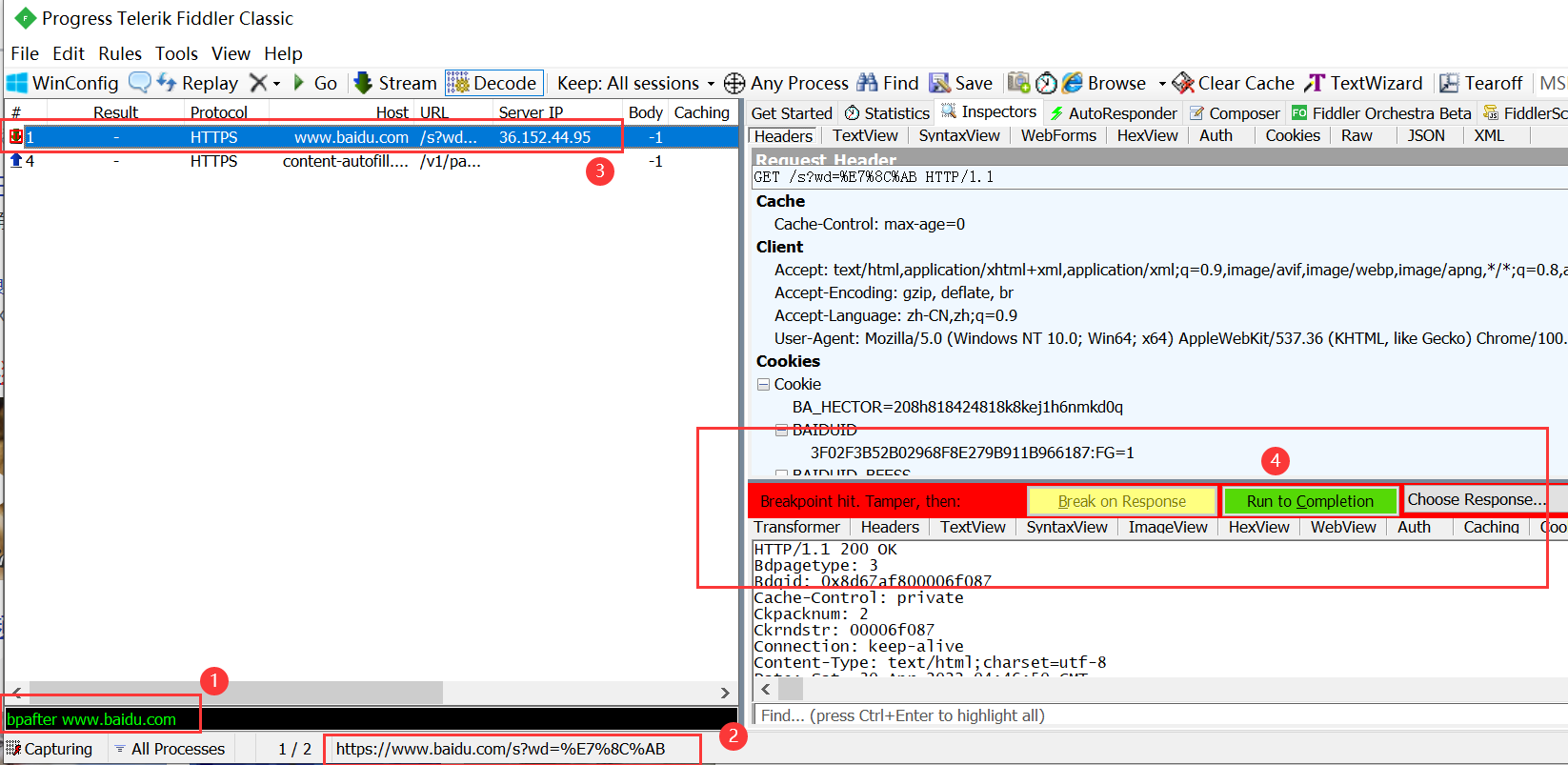
当会话停止执行时,在Request Inspectors和Response Inspectors之间会出现一个红色Breakpoint Bar。它由两个按钮和一个下拉框组成,如下图所示:

只有当程序在请求的断点处停止时,黄色的Break on Response按钮会处于可点击状态。当点击该按钮,它会为当前的会话设置响应断点,然后使程序恢复执行,向服务器发送(可能修改过的)请求。点击绿色的Run to Completion按钮后,程序会继续执行直至程序结束,不会在接收到响应时中断。
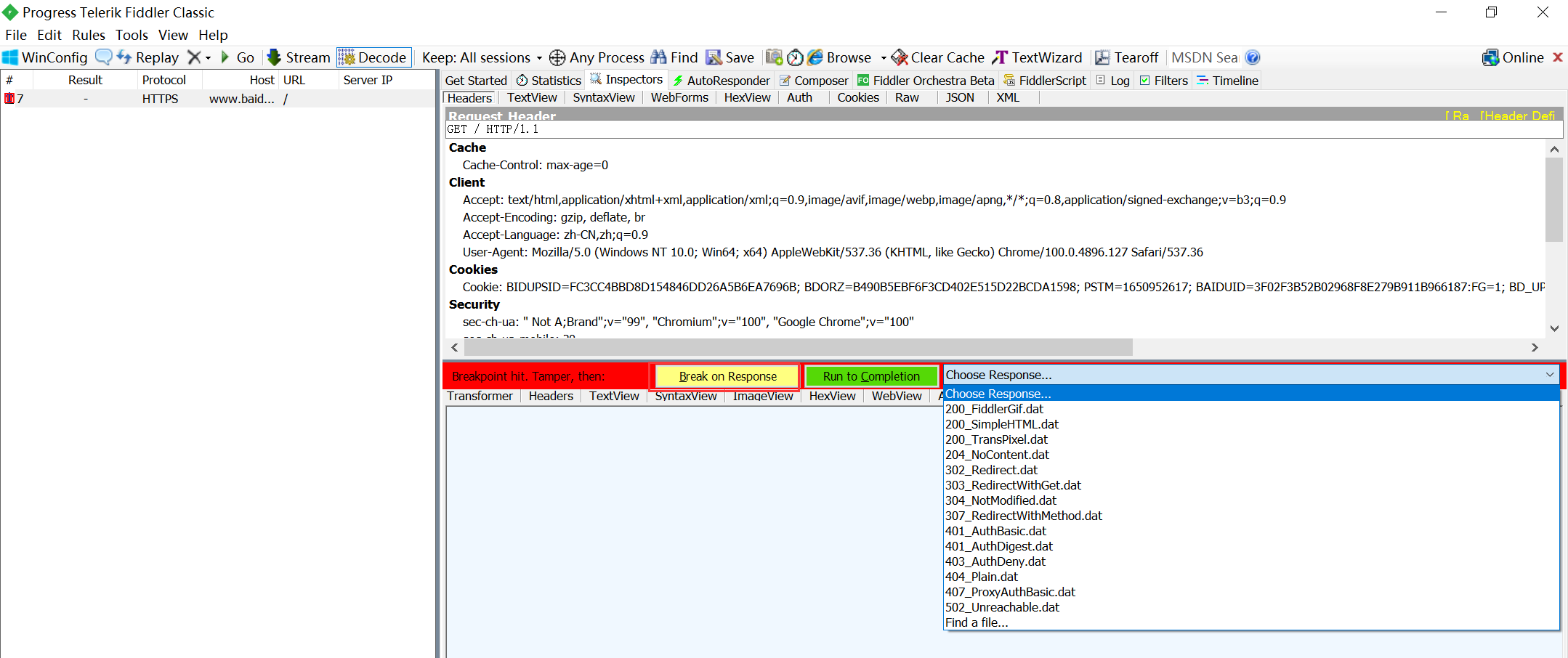
在 Breakpoint Bar右侧的下拉框中,可以选择特定的响应模板或者文件作为该请求的响应,如下图所示:

从下拉框中选中某个文件后,它会马上被加载到想要的Inspectors(观察窗口中),以便在返回客户端之前进一步修改响应的具体内容(但不许要修改磁盘文件)。如果你在请求断点处使用下拉框中选中的内容作为响应,该请求就不会继续发送给服务端,因为Fiddler会返回响应。
6.2全局断点
全局断点就是中断fiddler捕获的所有请求,设置有两种方法。
6.2.1方法一
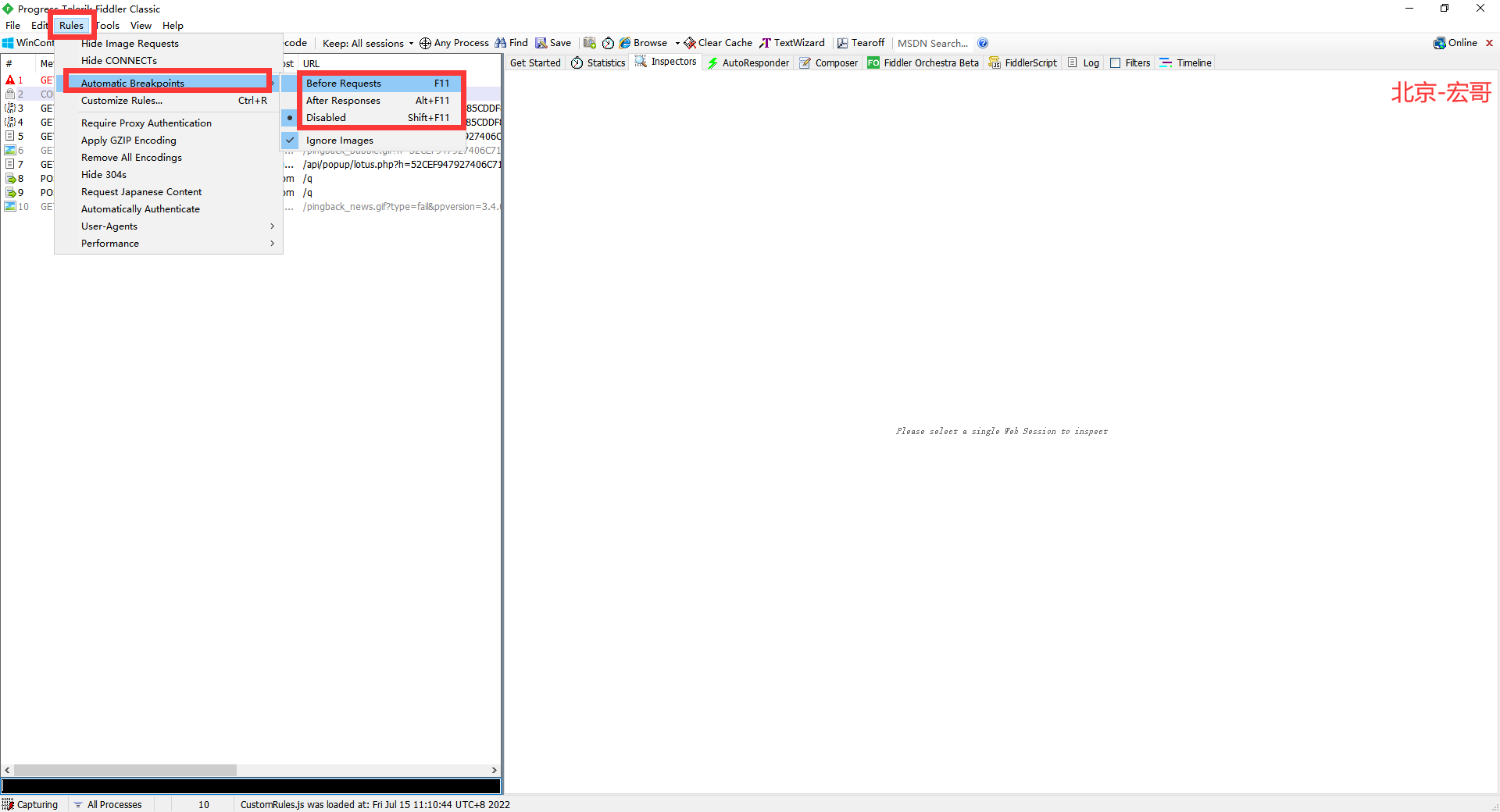
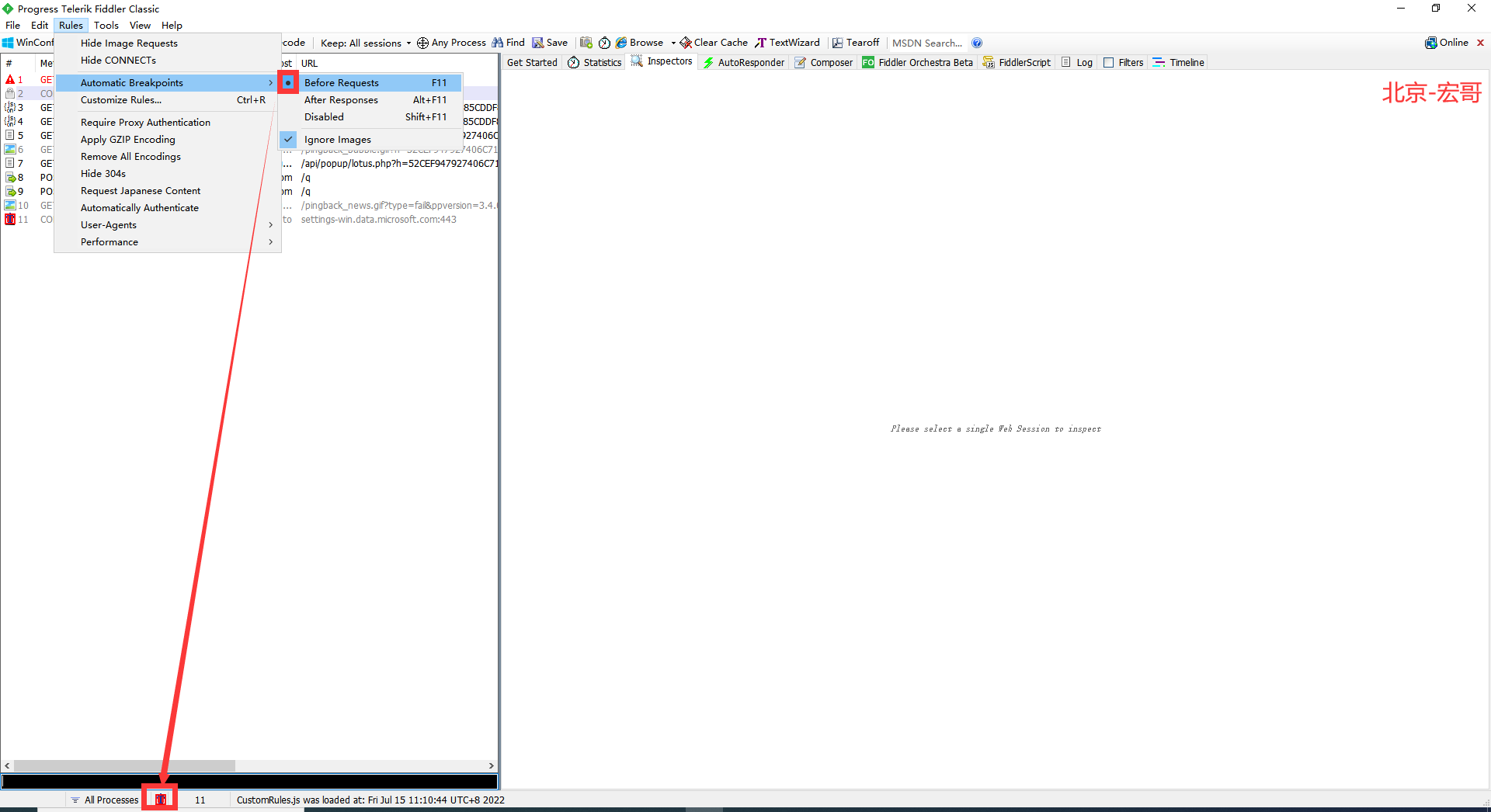
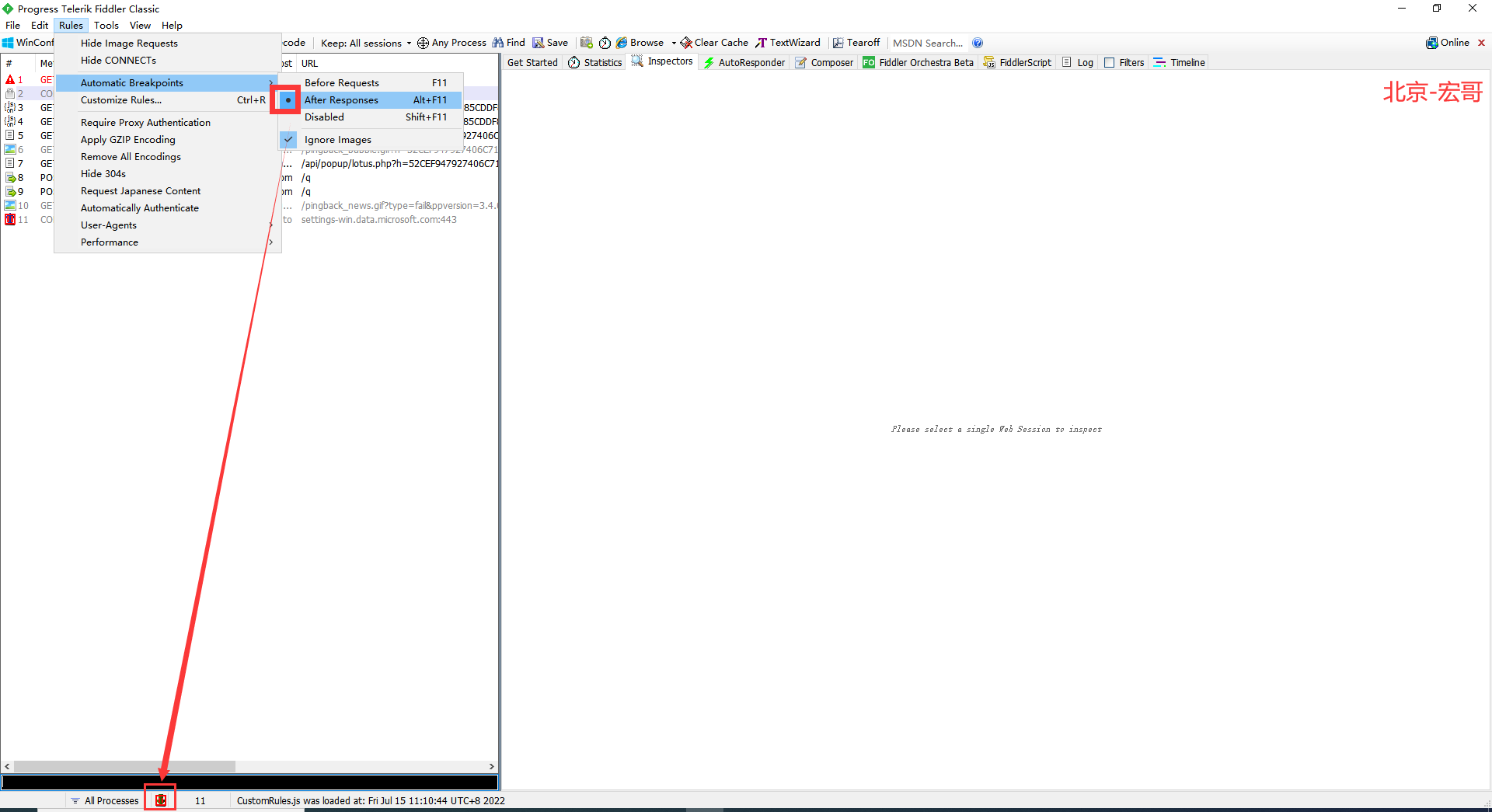
1.选择Fiddler菜单中Rules->Automatic Breakpoints->Before Requests(请求前断点)/After Responses(响应后断点)/Disabled (禁止断点),设置断点,也可以使用快捷键F11。如下图所示:

2.点击“Before Request”选完后左下方会有一个红底蓝字的大T。如下图所示:

3.点击“After Response”选完后左下方会有一个红底绿字的大T。如下图所示:

6.2.2方法二
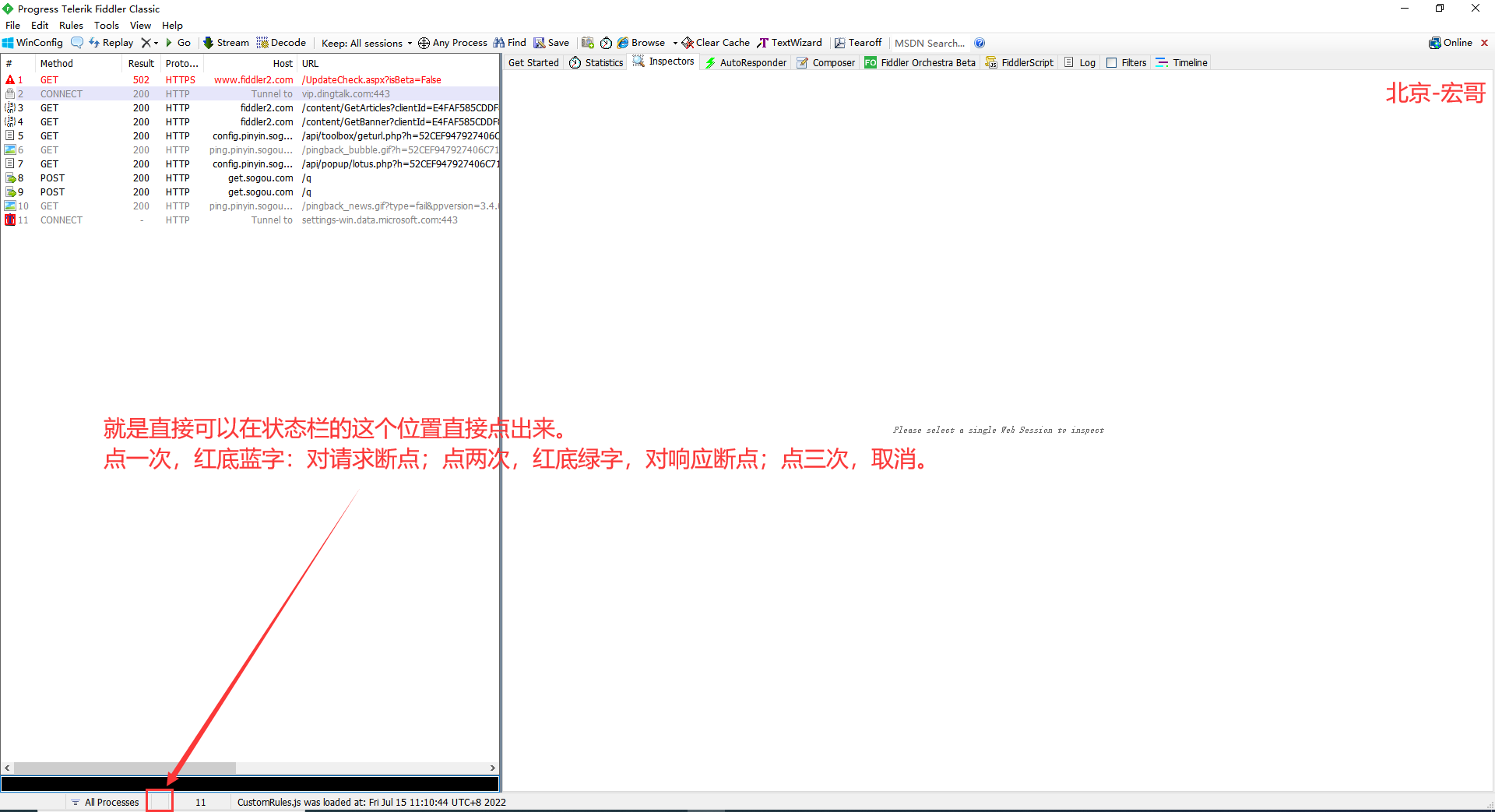
快捷点击指定位置:就是直接可以在状态栏的这个位置直接点出来(前边介绍状态栏的时候提到过)。点一次,红底蓝字:对请求断点;点两次,红底绿字,对响应断点;点三次,取消。如下图所示:

6.3单个断点
局部断点设置在底部命令行处进行,与全局断点不同之处是满足我们设置的条件进行断点。通过命令行输入命令方法,可对部分请求进行拦截。例如:
bpu www.baidu.com --代表只中断www.baidu.com的请求,其他请求不处理
bpafter www.baidu.com --代表只中断www.baidu.com的响应,其他返回不处理
bps xxx 中断响应为指定字符的所有session响应
bpv/bpm xxx 中断指定请求方式的session响应
具体操作步骤如下:
在进行断点调试时,想必之前已经知道了web网站或者接口请求的URL地址,这时候只需要针对这一条请求打断点调试,在命令行中输入指令就可以了。
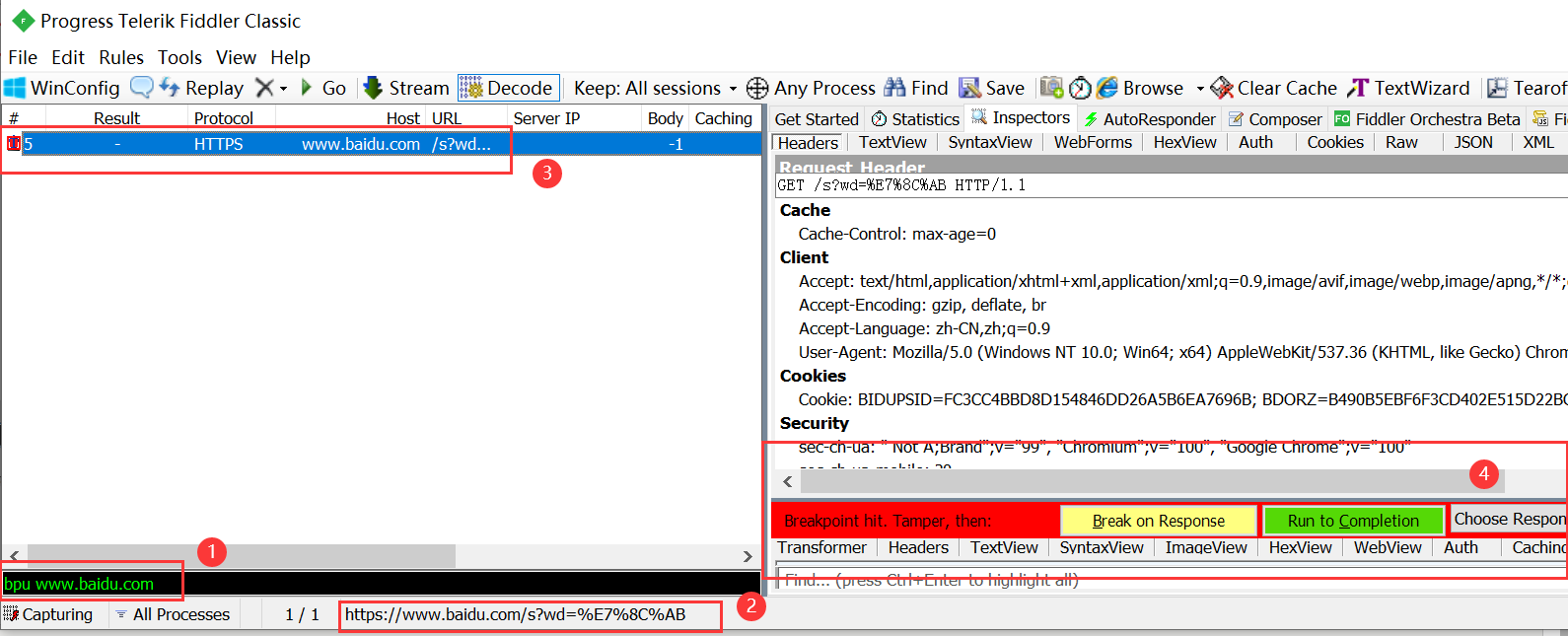
1.请求前断点(before response): bpu
要打断点的web网站或者接口:https://xxxx/xxxxx
命令行输入:bpu https://xxxx/xxxxx 回车
请求web网站或者接口的时候,就会只拦截这个web网站或者接口了,此时可以修改任意请求参数

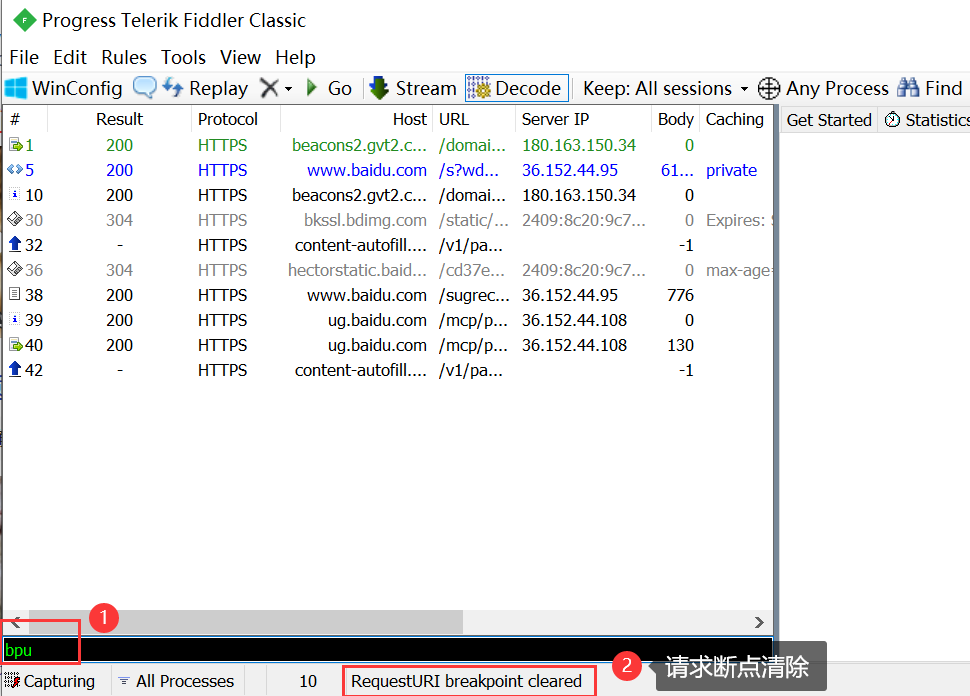
取消断点,在命令行输入: bpu 回车就可以了。如下图所示:

2.响应后断点(after requests): bpafter
要打断点的web网站或者接口:https://xxxx/xxxxx
在命令行输入:bpafter https://xxxx/xxxxx 回车
调用web网站或者接口,会发现已经拦截到调用接口后服务器返回的数据了,此时可以修改任意返回数据。如下图所示:

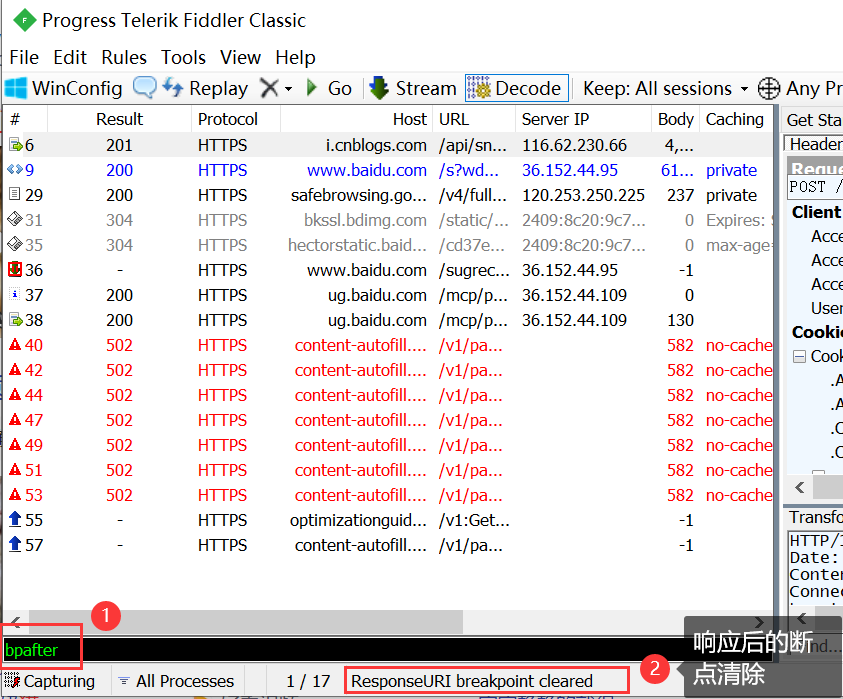
取消断点,在命令行输入: bpafter 回车就可以了。如下图所示:

6.3.1命令行其它相关指令
Bpafter, Bps, bpv, bpm, bpu。这几个命令主要用于批量设置断点,例如:
Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应
Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应
Bpv xxx: 中断指定请求方式的全部 session 响应
Bpm xxx: 中断指定请求方式的全部 session 响应 、等同于 bpv xxx
Bpu xxx:与bpafter类似
当这些命令没有加参数时,会清空所有设置了断点的HTTP请求。
更多的其他命令可以参考Fiddler官网手册。那么一些常见的断点命令如下表:
| 命令 | 描述 | 案例 | 解除断点 |
|---|---|---|---|
bpafter | bpafter后边跟一个字符串,表示中断所有包含该字符串的请求 | bpafter baidu | 输入bpafter解除断点 |
bpu | 跟bpafter功能差不多, | bpu baidu | 输入bpu解除断点 |
bpv | 只中断HTTP方法的命令,HTTP方法如POST、GET | bpv get | 输入bpv解除断点 |
bpm | 只中断HTTP方法的命令,HTTP方法如POST、GET | bpm get | 输入bpm解除断点 |
go | 放行中断下来的请求,相当于工具栏上的go按钮 | go | ? |
6.4Filters设置断点
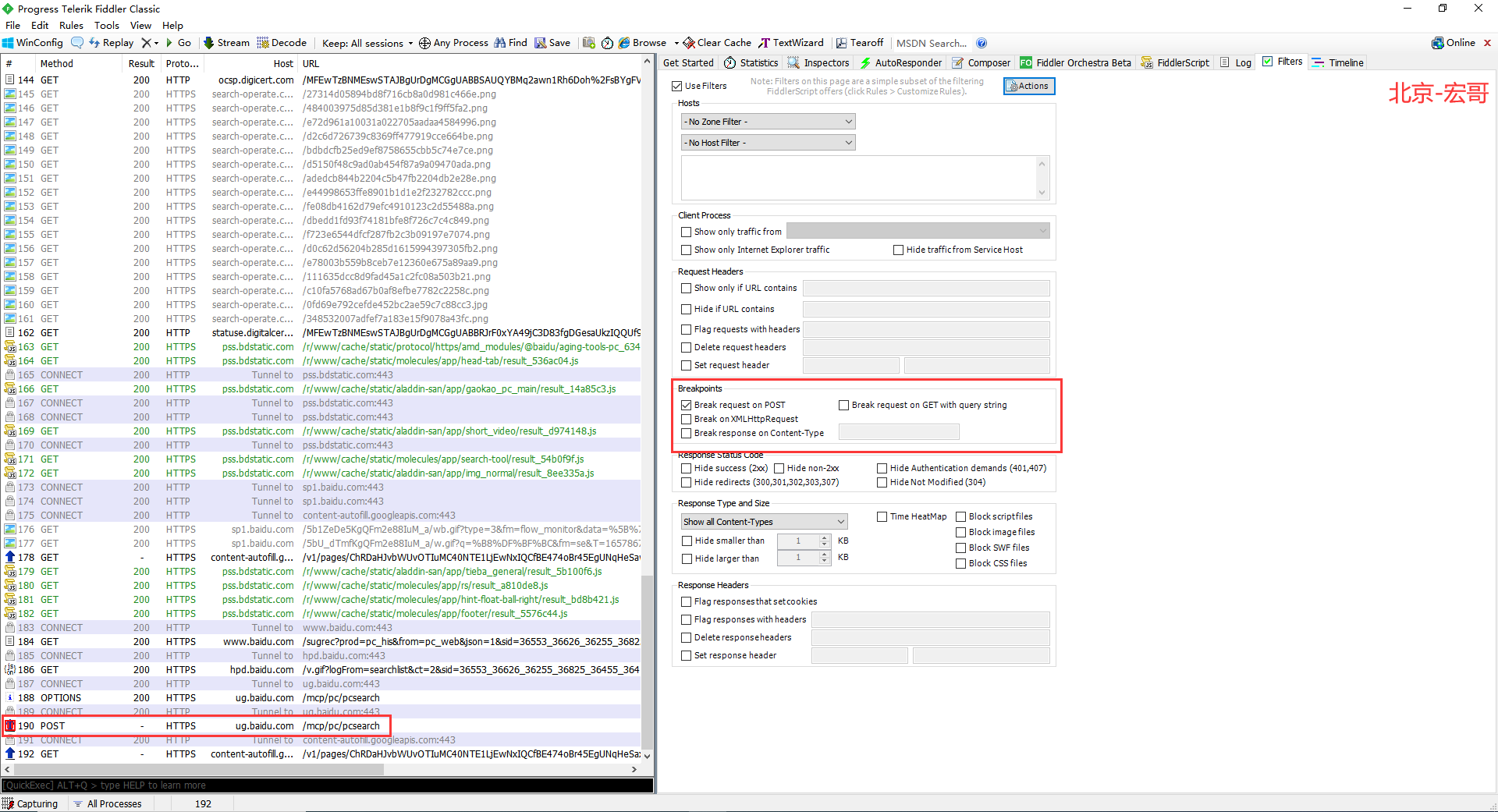
通过Filters里面的断点设置来设置断点,例如:通过Filters设置post请求断点,然后在浏览器提交post请求,会话列表就能看到对应请求被标识为断点,然后选择该会话切换到Inspectors 标签则可以修改请求参数信息和响应结果信息等。如下图所示;

?7.小结
?宏哥这里总共介绍了三种设置断点的方式,一般工作中,我们经常会用到的是前两种方法,第三种方法宏哥一般不建议使用设置断点(特殊情况例外)。好了,今天时间也不早了,讲解和分享就到这里!感谢您耐心的阅读~~
?每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问):
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 某集成电路中高端测试设备厂商:大幅提升网间文件交换效率
- 2024年10大指纹浏览器推荐,不踩雷浏览器盘点
- Java多线程技术10——线程池ThreadPoolExecutor之Executor接口
- C练习——银行存款
- DRF框架学习
- 制冷循环热力计算 一
- mysql定时备份shell脚本和还原
- 智能优化算法应用:基于鹰栖息算法3D无线传感器网络(WSN)覆盖优化 - 附代码
- Spring Cloud + Vue前后端分离-第11章 用户管理与登录
- PLM项目管理系统是什么? PLM项目管理系统的优势