CSS基础方法——引入方式、属性、基础选择器
发布时间:2024年01月12日
CSS 主要用于设置 HTML 页面中的文本样式(字体、大小、颜色、对齐方式……)、图片样式(宽高、边框样式、边距……)以及版面的布局和外观显示样式。
1、CSS引入方式
行内样式
写在标签中,通常不使用,只做了解
<div id="box1" style="width: 100px;height: 100px;border: 3px solid slateblue;" >1</div>
内部样式
写在head中,通常使用这种方法,配合选择器进行使用
css在使用时是用“style”进行包裹
<head>
<!-- --2 内部样式 写在head中 -->
<style>
#box2{
width: 100px;
height: 100px;
background-color: rgb(246, 137, 164);
}
</style>
</head>
<body>
<div id="box2">2</div>
<body>
外部样式
单独使用css脚本来写
- 新建一个后缀为
.css的文件,其中使用选择器选择即可
#box3 {
width: 100px;
height: 100px;
background-color: rgb(153, 255, 131);
}
- 在源文件中引入css文件
<head>
<!-- --3 外部样式 单独使用css脚本来写 -->
<link rel="stylesheet" href="./css-outstyle.css"> <!--link引用css文件-->
</head>
<body>
<div id="box3">3</div>
</body>
| 属性 | 作用 |
|---|---|
rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为 “stylesheet”,表示被链接的文档是一个样式表文件 |
type | 定义被链接文档的 MIME 类型,该属性最常见的 MIME 类型是 “text/css”,该类型描述样式表,目前的浏览器已经支持省略 “type” 属性 |
href | 定义所链接外部样式表文件的 URL,可以是相对路径,也可以是绝对路径 |
小结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表(行内式) | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表(嵌入式) | 部分结构和样式分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表(外链式) | 完全实现结构和样式相分离 | 需要引入 | 最多,吐血推荐 | 控制多个页面 |
2、基础选择器
- 基础选择器是由
单个选择器组成的 - 选择器 用来选中标签,以加样式
- 标签选择器的优先级低于id选择器,和class选择器
2-1 id选择器 —— #id值{css样式}
#id值{css样式}
**注意:**id 属性只能在每个 HTML 文档中出现一次。
**口诀:**样式 # 定义,结构 id 调用,只能调用一次,别人切勿使用。
<style>
/* ①id选择器 */
#box1{
width: 100px;
height: 100px;
background-color: rgb(142, 247, 255);
}
</style>
<body>
<div id="box1">1</div>
</body>
2-2 类选择器 —— .class{css样式}
.class{css样式}
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用 类选择器。
</style>
.box2{
width: 100px;
height: 100px;
background-color: rgb(255, 174, 174);
}
</style>
<body>
<div id="box2" class="box2">2</div>
<body>
注意:
- 类选择器使用
.(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)- 可以理解为给这个标签起了一个别名来表示
- 长名称或词组可以使用中横线
-来为类命名- 不能使用已有的关键字作为类名
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 命名要有意义,尽量使别人一眼就知道这个类名的目的(可读性第一,长度第二,推荐使用英语,如果是使用拼音请使用全拼)
id 选择器和类选择器的区别:
- 类选择器 (class) 好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
- id 选择器好比人的身份证号码,全中国是唯一的,不可重复(同一个 id 选择器只能调用一次)
- id 选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用
2-3 标签选择器 —— 标签名{css样式}
标签名{css样式}
<style>
div{
width: 100px;
height: 100px;
background-color: rgb(172, 255, 183);
}
</style>

2-4 通配符选择器 —— *{css样式}
*{css样式}
通配符选择器使用 * 定义,它表示选取页面中所有元素(标签)。
- 写在head中,被style包裹
*{
font-size: 20px;
color: #0d7eff; /*color控制文本*/
}
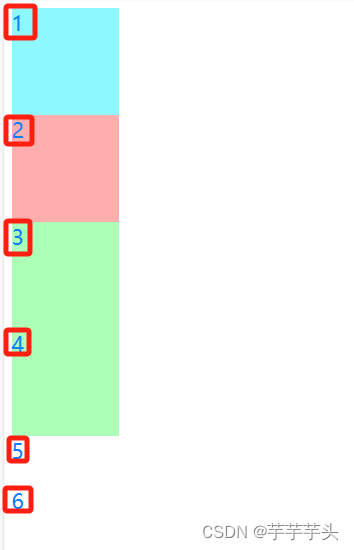
- body中的数据
<div id="box1">1</div>
<div id="box2" class="box2">2</div>
<div id="box3">3</div>
<div id="box4">4</div>
<span>5</span>
<p>6</p>
<span title="1">7</span>
<p page="2">8</p>

2-5 属性选择器 —— 标签名[属性=属性值]{css样式}
标签名[属性=属性值]{css样式}
- css
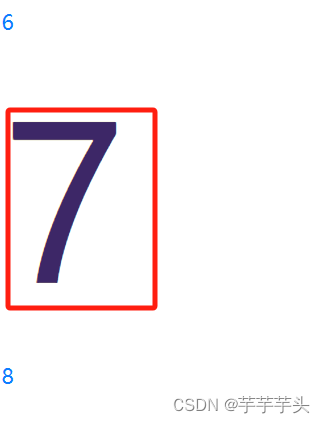
/* ⑤属性选择器 */
span[title="1"]{
font-size: 200px; /*font-size:字体大小*/
color: rgb(61, 39, 103);
}
- html
<span title="1">7</span>

2-6 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如:p | 不能差异化选择 | 较多 | p {color: red;} |
| 类选择器 | 可以选出 1 个或者 多个 标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
| id 选择器 | 一次只能选择 1 个标签 | ID 属性只能在每个 HTML 文档中出现一次,也只能调用一次 | 一般和 js 搭配 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red;} |
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
3、CSS字体
CSS Fonts属性用于定义:字体系列、大小、粗细、和 文字样式(如:斜体)。
字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
font-size | 字号 | 我们通常用的单位是 px 像素,一定要跟上单位 |
font-family | 字体 | 实际工作中按照团队约定来写字体 |
font-weight | 字体属性 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
font-style | 字体样式 | 记住倾斜是 italic 不倾斜是 normal 工作中我们最常用 normal |
font | 字体连写 | 1、字体连写是有顺序的不能随意换位置,2、其中字号和字体必须同时出现 |
文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
color | 文本颜色 | 我们通常用 十六进制 而且通常是简写形式 #fff(6 个一样可以简写) |
text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
text-decoration | 文本修饰 | 牢记 添加下划线 underline 取消下划线 none |
line-height | 行高 | 控制行与行之间的距离 |
文章来源:https://blog.csdn.net/m0_54034052/article/details/135381411
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 详谈电商网站建设的四大流程!
- [笔记] wsl2 下使用 qemu/grub 模拟系统启动(多分区)
- “中国最危险的女人”闪亮现身瑞士
- k8s-8 ingress
- Windows7共享文档—开启方法及用户权限设置
- 蓝桥杯练习题(一)
- 代码随想录算法训练营第八天 | 字符串
- springboot 集成websocket
- 即插即用篇 | YOLOv8 Gradio 前端展示页面 | 支持 【分类】【检测】【分割】【关键点】 任务
- 大规模敏捷顾问 - SAFe SPC认证班,SAFe认证SPC官方认证班