uni-app的 js API 回调函数this指向问题,导致视图层没有更新
发布时间:2024年01月11日
背景
? ? ? ? 一开始以为uni-app视图层更新跟微信小程序一样要setData,结果没忘记了this指向,想了一会为什么?被自己蠢到了!!!
问题描述
????????title变量没有问题,而height和appName变量显示效果都不对
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view>{{height}} px</view>
<view>{{appName}}</view>
</view>
</template><script>
export default {
data() {
return {
title: 'Hello',
height: 0,
appName: 'test'
}
},
onLoad() {
this.title = 'Hello world'
uni.getSystemInfo({
success: function (res) {
this.height = res.windowHeight
console.log(this.height,'test1')
this.appName = 'this指向问题'
console.log(this.appName,'test2')
}
});
},
methods: {
}
}
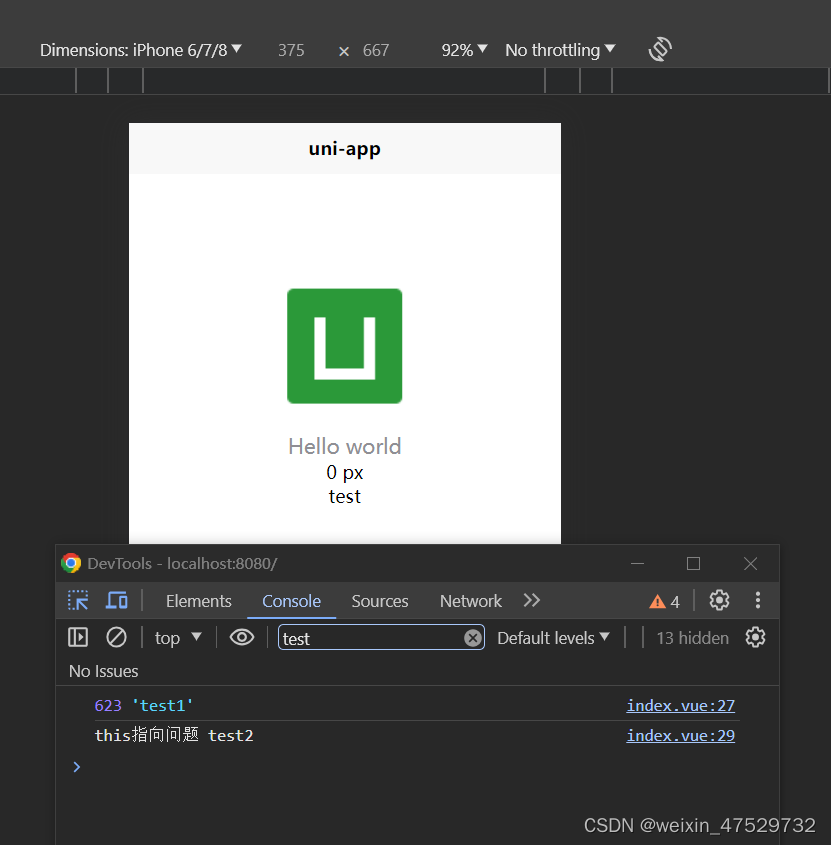
</script>上述代码运行结果如下图
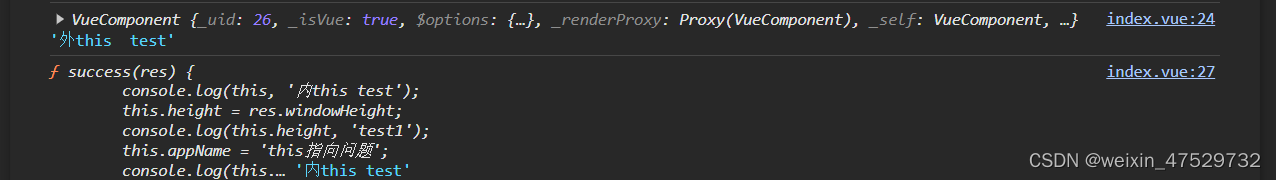
看一下内外层this指的是什么?

解决方案
1、箭头函数
? ? ? ? 修改uniapp的js API回调函数为箭头函数,如下
uni.getSystemInfo({
success: (res) => {
console.log(this,'内this test');
this.height = res.windowHeight
console.log(this.height,'test1')
this.appName = 'this指向问题'
console.log(this.appName,'test2')
}
});2、定义变量
? ? ? ? 用一个变量把外层的this存储起来,回调函数要用到外层this就用该变量。
onLoad() {
this.title = 'Hello world'
var that = this
uni.getSystemInfo({
success: function (res) {
that.height = res.windowHeight
that.appName = 'this指向问题'
}
});
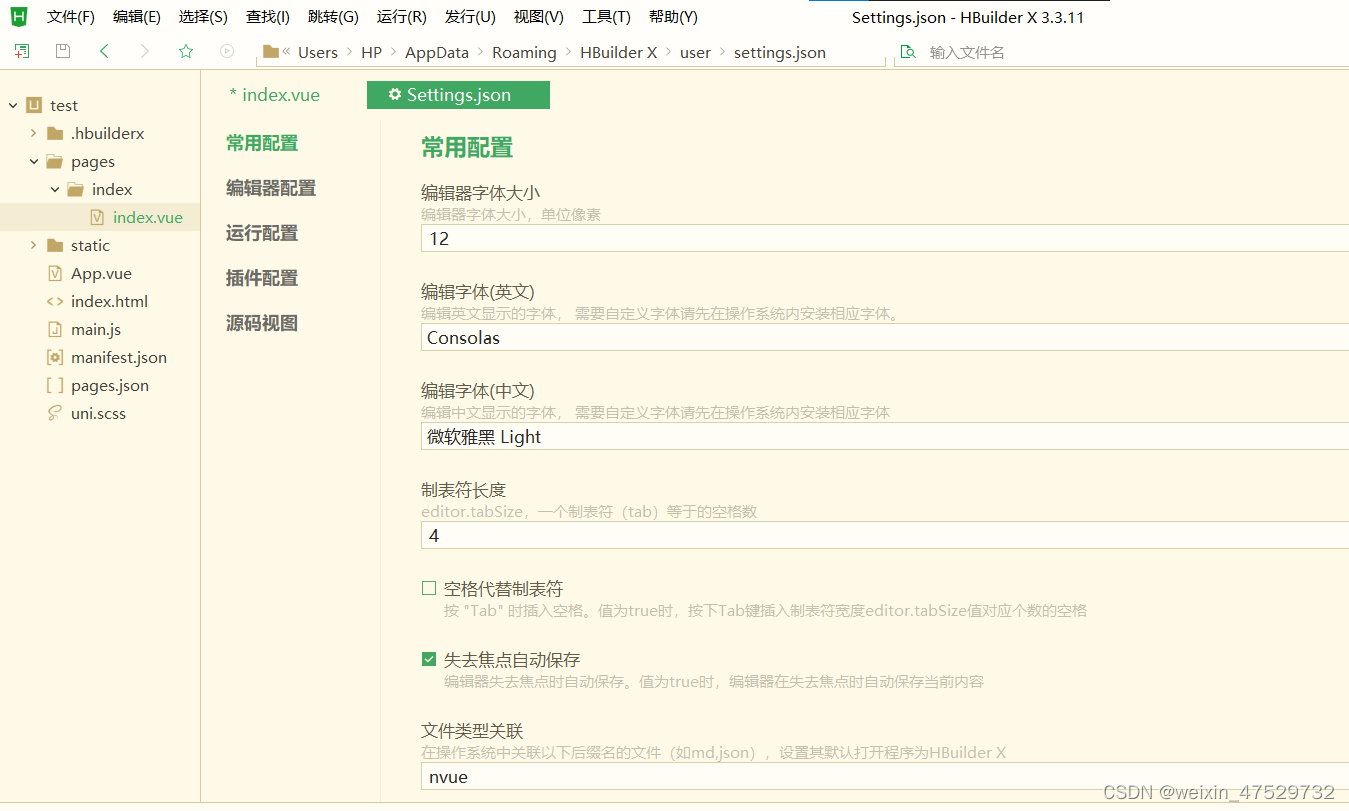
},最后记得开启失去焦点自动保存?

文章来源:https://blog.csdn.net/weixin_47529732/article/details/135515734
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ios证书怎么获取
- 系统开发中金额用什么类型来表示?总监和经理为此吵了起来
- 华为云CodeArts Pipeline常见问答汇总
- 理德外汇名人故事:欧洲股神——安东尼·波顿
- 机器学习系统或者SysML&DL笔记
- 批量获取虾皮shopee商品详情信息的方法分享(API免费测试)
- 计算机网络——数据链路层(1)
- 如何在Instagram涨粉增加品牌曝光?
- 虚拟机只能ping通当前主机或者其他虚拟机,不能ping通百度
- Meta 标签的力量:如何利用它们提高网站的可见性(上)