二次元个人主页引导页(林墨白优化版)
发布时间:2024年01月19日
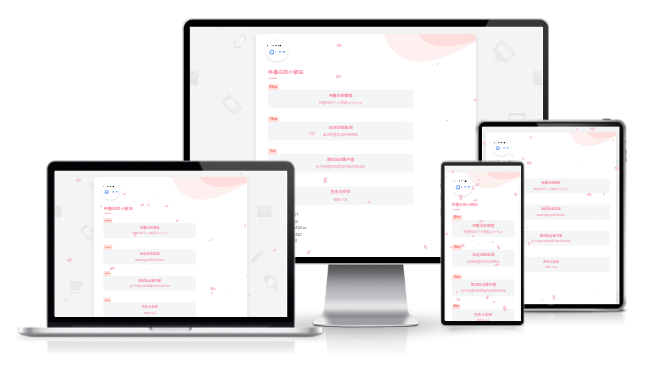
演示
截图 ## 演示网站
## 演示网站
林墨白的小破站: www.lmb520.cn
测试站点集中营: test.lmb520.cn
2号测试站点(服务器由鹿小鼠捐赠): 2.test.lmb520.cn
部署网站
原版
下载链接:https://aishuo.lanzout.com/ioRol1gf79kj
美化版
https://github.com/LMB520/2DGRYDY
美化版更新信息
林墨白美化版v1.0
- 去掉原版顶图
- 增加圆形头像并加上底部阴影
- 增加导航与导航之前的的距离
林墨白美化版v1.1
- 优化头像位置
- 增加樱花飘落特效(樱花数量在
./asset/xinghua.js中的第124行修改,在./index.html中把134行代码删除就可以取消樱花飘落特效)
林墨白美化版v1.2
- 修复已知Bug
- 增加注意事项
值得注意的问题
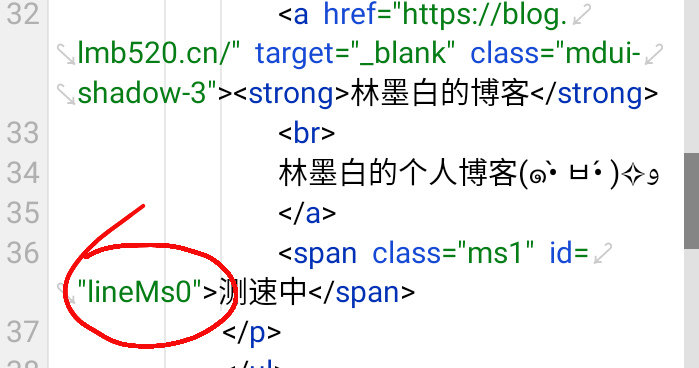
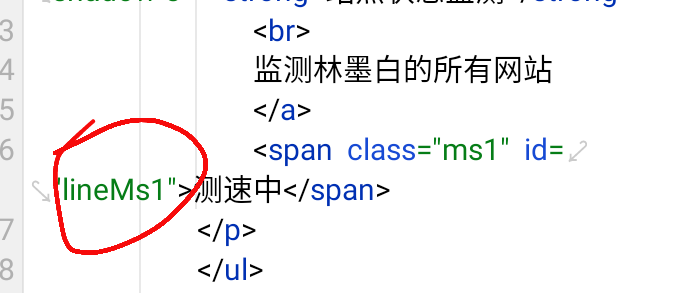
添加导航的时候,请不要完全复制,测速代码需要按顺序更改,比如:第一个导航为lineMs0,第二个导航为lineMs1后面依次类推,否则无法返回测速时长
 如果导航超过7个以上了,需要在
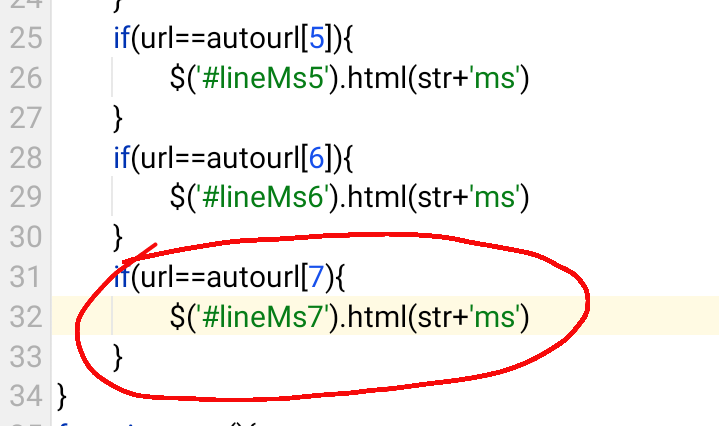
如果导航超过7个以上了,需要在./asset/main.js中按规律增加测速代码,否则无法返回测速时长****这里展示一下lineMs7代码
if(url==autourl[7]){
$('#lineMs7').html(str+'ms') }

文章来源:https://blog.csdn.net/asdfghjkl200763/article/details/135579388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!