vue使用el-tag完成添加标签操作
发布时间:2023年12月17日
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除
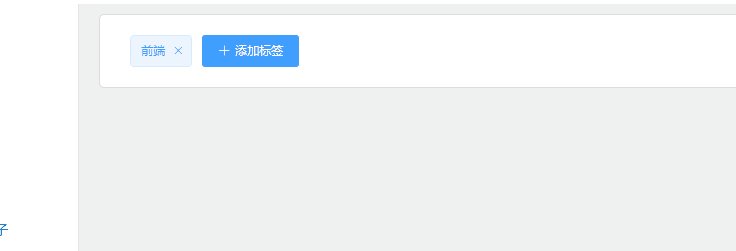
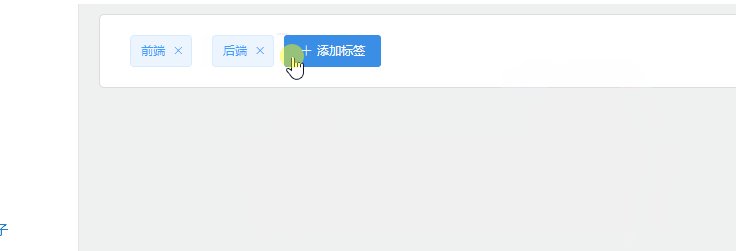
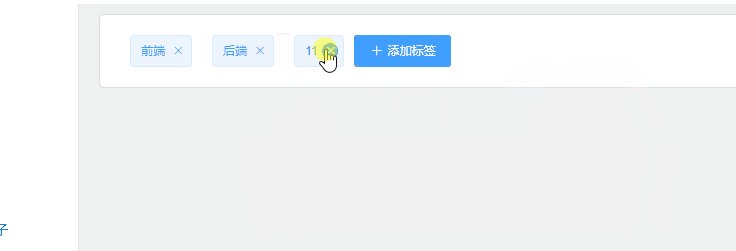
1.效果

2.主要代码讲解
鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用户按下回车键后把输入的内容添加到标签中,并且清空输入框内容,如果用户输入为空那么会给用户提示。
@keyup.enter.native="handleLabel" handleLabel(key) {
if (key.keyCode == 13) {
if (this.labelValue) {
this.labelFlag = false;
this.label.push({ name: this.labelValue });
this.$nextTick(() => (this.labelValue = ''));
} else {
this.$message.warning('请输入标签内容');
}
}
},3.完整代码
<!--
* @Descripttion: vue使用el-tag完成添加标签操作
* @Author: 叫我欧皇大人
* @email: 13071200550@163.com
* @Date: 2023-12-15
-->
<template>
<div class="content-box">
<div class="container">
<el-tag v-for="(item, index) in label" :key="index" closable @close="label.splice(index, 1)" style="margin: 0 10px">{{
item.name
}}</el-tag>
<el-input
style="width: 150px"
placeholder="请输入标签"
size="small"
clearable
v-model="labelValue"
@keyup.enter.native="handleLabel"
v-if="labelFlag == true"
></el-input>
<el-button v-else type="primary" size="small" icon="el-icon-plus" @click="addLabel()">添加标签</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
label: [{ name: '前端' }],
labelValue: '',
labelFlag: false
};
},
mounted() {},
methods: {
handleLabel(key) {
if (key.keyCode == 13) {
if (this.labelValue) {
this.labelFlag = false;
this.label.push({ name: this.labelValue });
this.$nextTick(() => (this.labelValue = ''));
} else {
this.$message.warning('请输入标签内容');
}
}
},
addLabel() {
this.labelFlag = true;
}
}
};
</script>
<style lang="scss" scoped>
.content-box {
.container {
// height: 400px;
display: flex;
}
}
.el-select {
width: 80px;
}
</style>
文章到此结束,希望对你有所帮助~~
文章来源:https://blog.csdn.net/qq_44278289/article/details/135019448
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何在linux上用yum/dnf管理软件包
- 贵港桉木建筑模板厂家批发 — 2024年市场前景与十佳品牌之一
- LeetCode刷题:142. 环形链表 II
- Qt6.5示例:QDomDocument类封装XML文档和文件
- 解决nodejs报错内存泄漏问题,项目无法运行
- EasyPoi使用案例
- 基于SSM+BootStrap的学生宿舍管理系统(带文档、Java毕业设计)
- LVGL学习笔记 显示和隐藏 对象的属性标志位 配置
- DC电源模块有哪些常见的故障和维修方法?
- (超详细)7-YOLOV5改进-添加 CoTAttention注意力机制