html的全选反选
发布时间:2024年01月09日
一、实验题目
html实现选择框的全选和反选
二、实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选和反选</title>
</head>
<body>
<ul>兴趣爱好</ul>
<input id="all" type="checkbox">全选
<ul>
<input type="checkbox" class="all_check">听音乐
<input type="checkbox" class="all_check">玩游戏
<input type="checkbox" class="all_check">做运动
<input type="checkbox" class="all_check">吃美食
<input type="checkbox" class="all_check">看电影
</ul>
<script>
let all = document.getElementById("all")
let input_arr = document.querySelectorAll("ul>input")
all.onclick = function(){
if(all.checked == true){
for(input of input_arr){
input.checked = true
}
}else{
for(input of input_arr){
input.checked = false
}
}
}
</script>
</body>
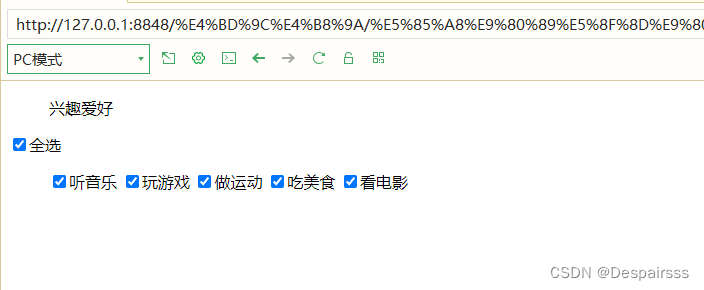
</html>三、效果演示

文章来源:https://blog.csdn.net/2301_80177550/article/details/135487242
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- windows下docker环境安装
- 地址智能解析:将文本地址解析出省份、城市、区县、街道、姓名、电话等
- 如果能用盗版省下钱好好对待员工也行
- 达梦数据库查询各表数据量/以及达梦更新统计信息
- codeforces A -Cut Ribbon
- 字符串相关的函数
- 每日一看大模型新闻(2023.11.15)大模型「幻觉」,看这一篇就够了 | 哈工大华为出品;零一万物公布对Yi-34B训练过程;英伟达合作微软推出AI代工服务
- Windows下面基于pgsql15的备份和恢复
- 【Java】网络编程-TCP回显服务器代码编写
- 上门家政预约小程序平台优势