H5ke15--1--文本管理器拖进来
发布时间:2023年12月18日
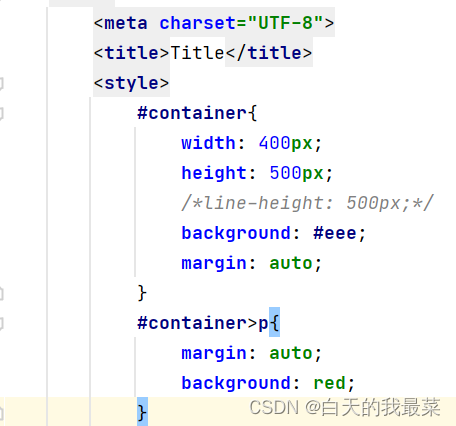
1如图1,父元素没有行高,子元素就不继承,有了就变成图2
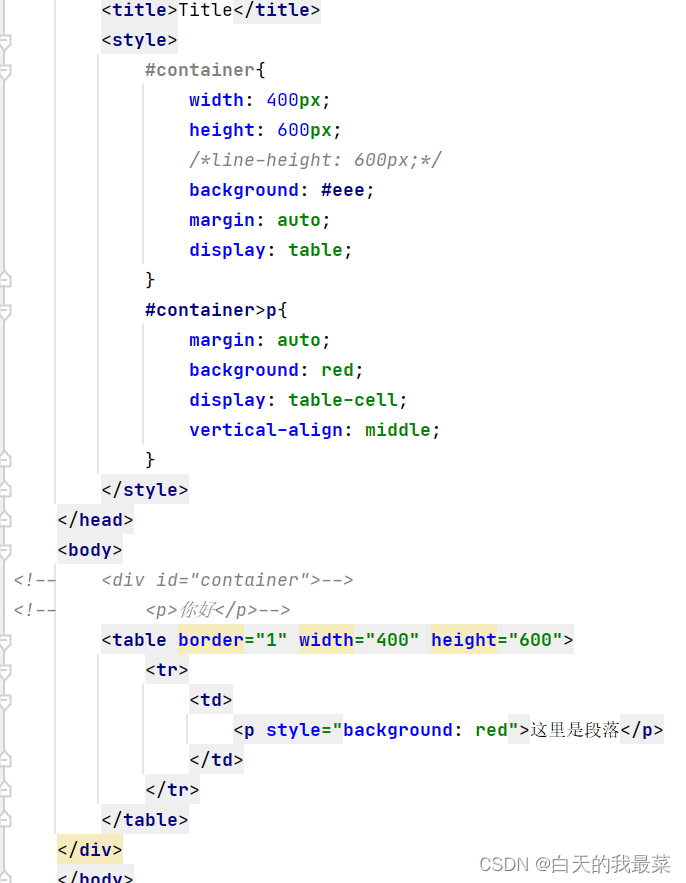
2或者直接写表格自动垂直居中,但是table太古老了,没人用这个,如图3
3我们父元素display: table;展示位表格,子元素display: table-cell;
? ? ? ? ? ? ? ? vertical-align: middle;设置为表格细胞,再垂直居中,
4#container>p:nth-child(1是从1开始的,测试每一个段落在上中下,如图5
5我们来进行,阻止在新窗口打开
6尝试打印我们文件的名字类型等,间接介绍了datatranfer用法,如图6
7因为js安全性,FileReader 要么是个文件,硬盘读到内存里面去
我们要我们电脑的弄到浏览器上面显示,如图7
8模拟事件
注意:
在页面上面垂直居中很困难
宽度是父元素的100%,高度自适应
>是直接子元素
怎么引用这块内存,Result
读完filereader事件会触发load事件
FileReader?的工作原理如下:
- 创建:当用户选择一个文件后,浏览器会创建一个新的?
FileReader?对象。- 读取:使用?
readAsText、readAsDataURL、readAsBinaryString?等方法,开始读取文件内容。这些方法将文件内容转换为浏览器可以处理的格式。- 加载:当文件内容被成功读取后,触发?
loadend?事件,并触发?onload?事件,文件的内容将作为事件对象的一部分传递。- 使用:在?
onload?事件处理器中,你可以访问读取到的文件内容,并进行进一步的处理。
dataTransfer?的工作原理如下:
- 设置数据:在拖动开始时(
dragstart?事件),你可以使用?setData?方法设置要拖动的数据。这可以是任何类型的数据,如文本、JSON、文件数据等。- 传递数据:当用户将元素拖到目标位置并释放时(
drop?事件),你可以从?dataTransfer?对象中获取之前设置的数据。这通常是通过?getData?方法完成的。- 处理数据:获取到数据后,你可以对其进行进一步的处理。例如,如果拖动的是文件,你可以获取文件的名称或内容。如果拖动的是文本或 JSON 数据,你可以直接使用这些数据。
- 自定义行为:通过监听?
dragover?和?drop?事件,你可以控制拖放的外观和行为。例如,你可以使用 CSS 来定制拖放过程中的效果。- 安全性:由于拖放操作可以暴露数据,因此浏览器对拖放操作进行了一些安全限制。例如,你不能直接访问拖动的文件内容(除非用户选择要上传的文件)。这是为了防止恶意网站在没有用户许可的情况下访问用户的文件系统。
图1
 ?
?
图2


图3


图4


图5


图6

图7

文章来源:https://blog.csdn.net/m0_72735063/article/details/135030750
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 每日一题 2171. 拿出最少数目的魔法豆(中等)
- 2023.12.24 关于 Redis 中 String 类型内部编码 及 应用场景
- 最终Docker6:nacos集群部署
- 很抱歉,Midjourney,但Leonardo AI的图像指导暂时还无人能及…至少目前是这样
- std::declval 元函数
- C#-特性
- 16.Linux基本使用和程序部署
- Elasticsearch分布式一致性原理剖析(二)-Meta篇
- GVM垃圾收集算法
- MySQL查询优化、索引、事务处理和数据备份与恢复