一个比官网更好的el-table 实现跨行展示的例子
发布时间:2024年01月18日
el-table 实现跨行展示的例子,好吧,这个问题好像挺容易的,官网文档就有例子,用的是span-method,不过官网给的例子其实实现起来有时候并不容易,而且也不是很灵活,这里给出一种比官网更好的实现方式。以跨行为例,跨列其实是类似的。
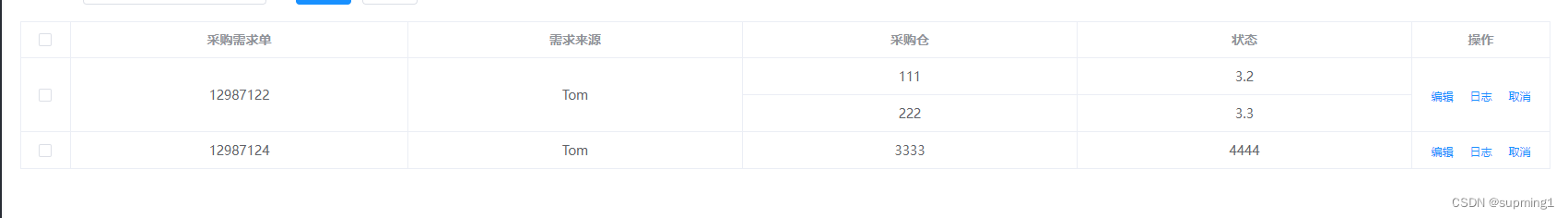
效果如图

1、使用的还是官方的span-method,这里以返回对象的方式为例,相比于官网我们在el-table-column?加了 :class-name="crossTag",作为对应列是否需要跨行的标识,后面用于span-method判断。比官网用列数去判断更灵活,官网用数字进行判断,如果有增减,这个判断数字就需要重新调整,由于没有相关参数可传,这里取巧用了class-name。
<el-table :data="tableData2" border :span-method="objectSpanMethod">
<el-table-column type="selection" width="55" :class-name="crossTag" />
<el-table-column prop="id" label="采购需求单" :class-name="crossTag" />
<el-table-column prop="name" label="需求来源" :class-name="crossTag" />
<el-table-column prop="amount1" label="采购仓" />
<el-table-column prop="amount2" label="状态" />
<el-table-column :class-name="crossTag" label="操作">
<template #default>
<el-button @click="handleSave" link type="primary" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>2、js相关处理,代码如下,关键部分已通过注释部分的说明
// 假设后端返回数组,这种跨行的方式,后端大概率会以这种方式返回,你会发现el-table无法显示对应的值,所以需要对其展开成一维数组。
const tableData1 = [
{
id: '12987122',
name: 'Tom',
children: [
{ amount1: '111', amount2: '3.2' },
{ amount1: '222', amount2: '3.3' },
],
},
{
id: '12987124',
name: 'Tom',
children: [{ amount1: '3333', amount2: '4444' }],
},
]
// 展开二维数组,方便el-table显示,同时设置对应行的rowspan,colspan
function formatData(list) {
const newList: any[] = []
// 遍历展开成一维数组
list.forEach((item: any) => {
const { children } = item
if (children && children.length) {
const length = children.length
children.forEach((childItem, index) => {
if (index) {
// 需要隐藏的
newList.push({ ...item, ...childItem, rowspan: 0, colspan: 0 })
} else {
// 通过在对应行数据中添加额外的rowspan,colspan,用于设置跨多少行,这种实现起来不会那么抽象,比较容易想到。
newList.push({ ...item, ...childItem, rowspan: length, colspan: 1 })
}
})
} else {
// 按原样显示的
newList.push({ ...item, rowspan: 1, colspan: 1 })
}
})
return newList
}
// 当然多了两次遍历,性能稍微有所损耗,但一般不碍事。
const tableData2 = formatData(tableData1)
// 处理行合并
const objectSpanMethod = ({ row, column }) => {
// 判断哪些列需要做跨行处理
if (column.className && column.className.includes(crossTag)) {
// 直接从行数据中拿到rowspan, colspan
const { rowspan, colspan } = row
return {
rowspan,
colspan,
}
}
}
文章来源:https://blog.csdn.net/supming1/article/details/135678669
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 何时应该使用forEach,何时应该使用map
- 【大数据】Flink 详解(十):SQL 篇 Ⅲ
- Java幼儿园管理系统(源码+开题)
- Java学校教务管理系统源码带微信小程序
- react中组件通信。context API。示例代码
- ElasticSearch 7.x现网运行问题汇集1
- IOS 查看安装包的公钥 SHA1等信息
- Hive基础题-1
- HarmonyOS之sqlite数据库的使用
- Redis的过期键的删除策略