【无标题】
<html>
<head>
<title>Froms</title>
</head>
<body>
<form action="http://www.example.com/review.php" method="get">
<fieldset>
<legend>
Your Details:
</legend>
<label>
Name:
<input type="text" name="name" size="30" maxlength="100">
</label>
<br/>
<label>
Email:
<input type="email" name="email" size="30" maxlength="100">
</label>
<br/>
</fieldset>
<br/>
<fieldset>
<legend>
Your Review:
</legend>
<p>
<label for="hear-about">
How did you hear about us?
</label>
<select name="referrer" id="hear-about">
<option value="goole">Google</option>
<option value="friend">Friend</option>
<option value="advert">Advert</option>
<option value="other">other</option>
</select>
</p>
<p>
Would you visit again?
<br/>
<laber>
<input type="radio" name="rating" value="yes"/>
Yes
</laber>
<laber>
<input type="radio" name="rating" value="no"/>
no
</laber>
</p>
<p>
<laber for="comments">
Comments:
</laber>
<br/>
<textarea rows="4" cols="40" id="comments">
</textarea>
</p>
<laber>
<input type="checkbox" name="subscrible" checked="checked"/>
Sign me up for email uodates
</laber>
<br/>
<input type="submit" value="Sumbit review"/>
</fieldest>
</form>
</body>
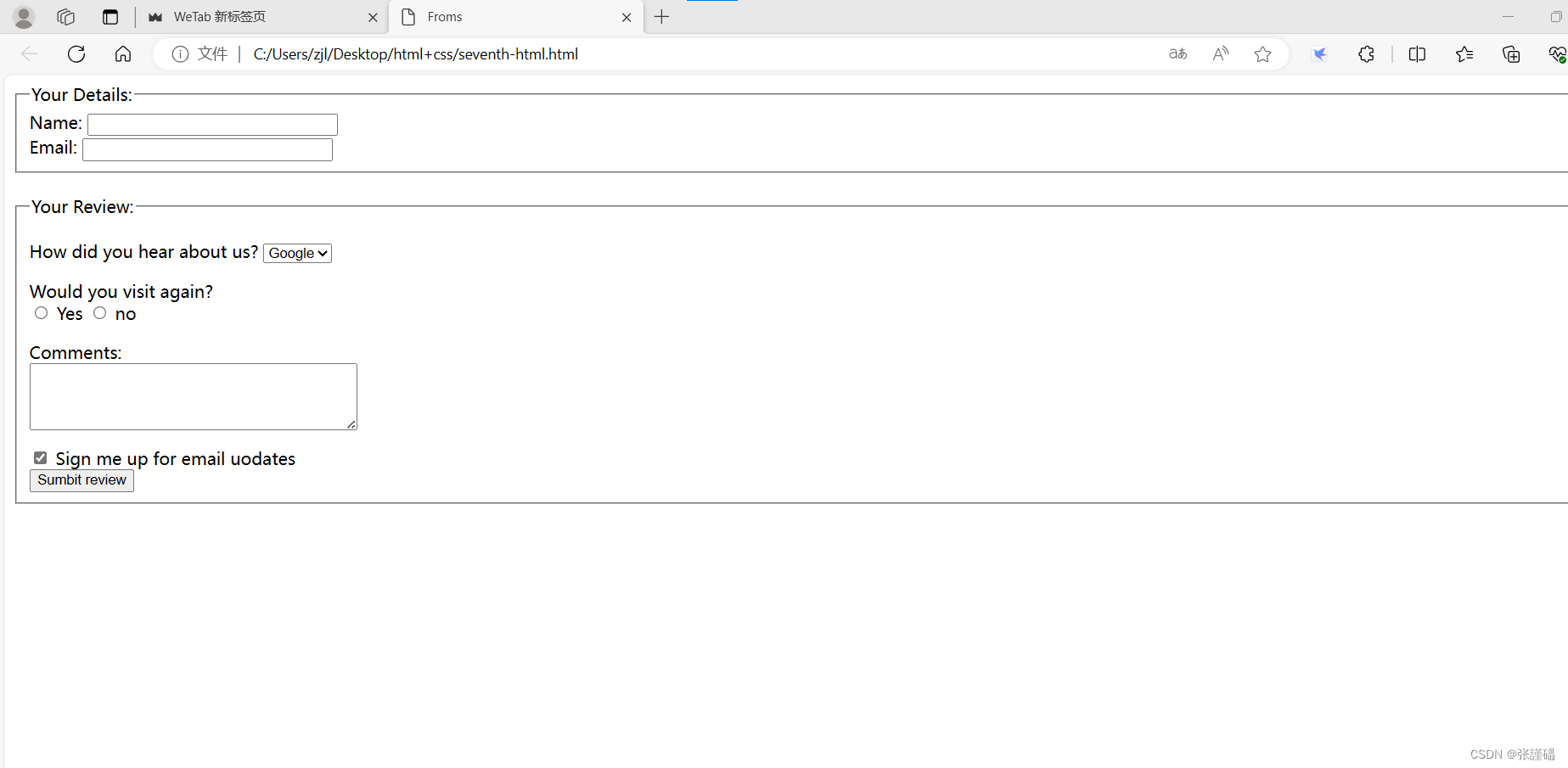
</html>这是一个 HTML 页面,包含一个简单的表单。该表单使用 HTTP GET 方法将数据提交到 http://www.example.com/review.php,其中包含一些输入字段,让用户输入有关其姓名、电子邮件、评论等方面的信息。该表单还包含下拉菜单、单选按钮、复选框等控件,以便用户填写有关该网站和他们对其的评价、反馈和兴趣的数据。
首先,整个代码位于 HTML 文档的?<body>?标签中:
<body>
<!-- 这里是代码的主体部分 -->
</body>
在主体部分,有一个用于创建表单的?<form>?标签,它使用?action?属性和?method?属性分别指定了表单数据的提交地址和提交方式:
<form action="/submit-form" method="post">
<!-- 这里是表单的内容 -->
</form>
在表单的内容部分,首先是一个?<h1>?标题,用于显示表单的标题:
<h1>联系我们</h1>
接下来是一个包含?<br>?换行符和?<label>?标签的?<div>?元素组成的块,用于创建二进制选择框(即单选按钮):
<div>
<label>
<input type="radio" name="gender" value="male" checked>
男性
</label>
<br>
<label>
<input type="radio" name="gender" value="female">
女性
</label>
</div>
这里我们使用了?<input>?标签来创建单选按钮,它们的?name?属性应该相同,但?value?属性应该不同,以便在提交表单时能够正确识别用户选择的选项。其中第一个单选按钮的?checked?属性被设置为 true,表示在页面加载时它将被预选中。
接下来是一个包含?<select>、?<option>?和?<label>?标签的?<div>?元素组成的块,用于创建下拉菜单:
<div>
<label for="country">选择国家:</label>
<select id="country" name="country">
<option value="china">中国</option>
<option value="russia">俄罗斯</option>
<option value="usa">美国</option>
</select>
</div>
这里我们使用了?<select>?标签来创建一个下拉菜单,其中每个?<option>?标签都表示下拉菜单中的一个选项。使用?value?属性来表示每个选项的值。for?属性与?<label>?元素一起使用,在文本标签上创建一个关联的控件。
接下来是一个包含文本输入框和文本域的?<div>?元素组成的块:
<div>
<label for="email">你的电子邮件:</label>
<input type="email" id="email" name="email" size="30" maxlength="100" required>
</div>
<div>
<label for="message">留言:</label>
<textarea id="message" name="message" rows="6" cols="80" maxlength="500" required></textarea>
</div>
这里我们使用了?<input>?标签来创建一个电子邮件输入框,并在其中指定了?type、id、name、size、maxlength?和?required?属性。
还使用了?<textarea>?标签创建了一个多行文本输入框,并在其中指定了?id、name?、?rows、cols、maxlength?和?required?属性。?rows?和?cols?属性控制文本框的高度和宽度,maxlength?属性限制用户输入的字符数,?required属性表示这是一个必填字段。
最后是一个包含提交按钮的?<div>?元素:
<div>
<input type="submit" value="提交">
</div>
这里我们使用了?<input>?标签来创建一个提交按钮,设置了?type、value?属性来指定按钮的类型和文本。
?

?
<html>: 表示 HTML 文档的根元素。<head>: 包含文档的元数据和标题。<title>: 定义文档的标题。<body>: 包含文档的可见内容。<form>: 定义一个表单,用于用户输入数据。<fieldset>: 定义一个字段集,用于组织和标记表单的相关字段。<legend>: 定义字段集的标题。<label>: 用于关联表单控件的文本标签。<input>: 用于创建输入字段,例如文本输入框、电子邮件输入框等。<select>: 创建一个下拉菜单选项。<option>: 定义下拉菜单的选项。<p>: 定义一个段落。<textarea>: 创建一个多行文本输入框。<checkbox>: 创建一个复选框。<radio>: 创建一个单选按钮。<submit>: 创建一个提交按钮。<br>: 创建一个换行符。<select>?标签包含一个?id?属性和一个?name?属性,表示该下拉菜单的标识符和名称。其中每个?<option>?标签都有一个?value?属性,该属性表示每个可选项的值。<input>?标签用于创建各种输入字段,例如文本输入框、电子邮件输入框、单选按钮和复选框等。它们各自使用一个?type?属性来区分它们之间的类型。 在这个 HTML 页面中,有以下类型的?<input>?标签:type="text": 创建一个文本输入框。type="email": 创建一个电子邮件输入框。type="radio": 创建一个单选按钮。type="checkbox": 创建一个复选框。type="submit": 创建一个提交按钮。
<textarea>: 创建多行文本输入框,它允许用户输入多行文本。你可以使用?rows?和?cols?属性来指定文本框的行数和列数。<label>: 用于关联表单控件的文本标签。它可以将文本和相应的表单控件联系起来,以提高表单的可用性和可访问性。可以使用?for?属性将?<label>?与相应的表单控件关联起来。该属性值应与相应表单控件的?id?属性值相同。for?属性: 在?<label>?标签中使用,用于将标签与相应的表单控件进行关联。它的值应该是相应表单控件的?id?属性值相同。<table>: 用于创建表格。它由?<tr>(行)和?<td>(单元格)标签组成,用于定义表格的结构和内容。<thead>: 表格头部标签,包含表头行(<tr>)。<tbody>: 表格主体标签,包含数据行(<tr>)。<th>: 表头单元格标签,用于定义表格的标题行。<td>: 数据单元格标签,用于定义数据行中的单元格
?代码补充:
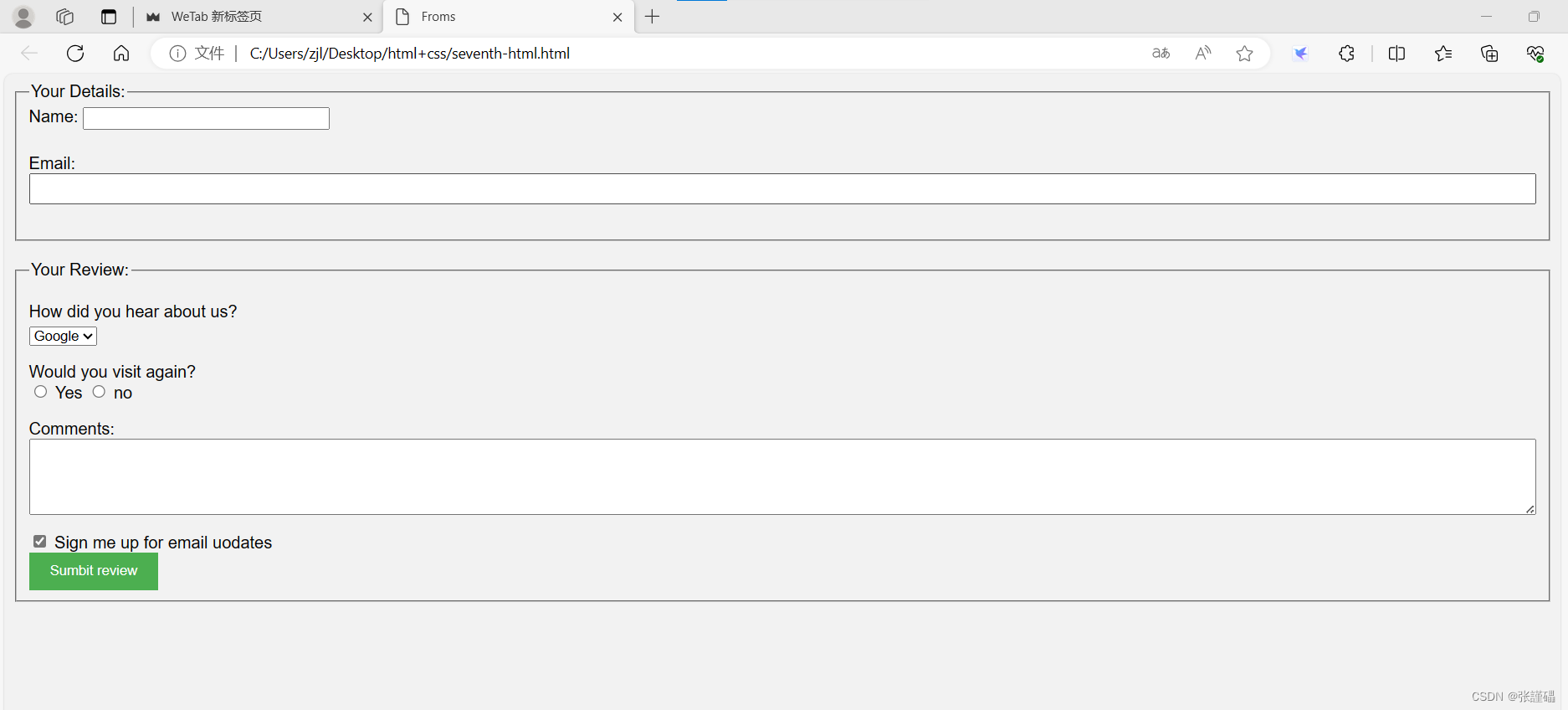
在你提供的代码中,还有一部分与 CSS 相关的内容,用于样式化页面中的元素。请看下面的代码片段:
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
h1 {
color: #333333;
}
label {
margin-bottom: 5px;
display: block;
}
input[type="email"],
textarea {
width: 100%;
padding: 5px;
font-size: 14px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
</style>
这部分代码使用?<style>?标签将 CSS 样式直接嵌入到 HTML 页面中。
首先,body?元素样式的定义指定了页面正文的字体和背景颜色。
接下来,h1?元素样式的定义指定了标题的文本颜色。
label?元素样式的定义设置了底部外边距为 5px,并将其显示为块级元素。
input[type="email"]?和?textarea?元素样式的定义设置了输入框和文本域的宽度为100%,内边距为5px,字体大小为14px。
最后,input[type="submit"]?元素样式的定义设置了提交按钮的背景颜色、文本颜色、内边距和边框,并将鼠标光标样式设置为指针。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 华纳云:怎么实现Linux主机ssh无密码登录
- 【Linux系统编程】-进程
- 【Flink-1.17-教程】-【一】Flink概述、Flink快速入门
- 网络协议与攻击模拟_07UDP协议
- 共享GPU内存,专用GPU内存,及 UMA统一内存架构
- C++函数(2)
- 【C++修炼秘籍】List深度剖析
- leetcode每日一题2
- CentOS系统环境搭建(二十五)——使用docker compose安装mysql
- 对话面试官---关于死锁----通俗易懂版