HTML入门用标签写一个课程表
发布时间:2024年01月18日

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="50%" border="1" cellspacing="0">
<tr align="center">
<th colspan="2"></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>早自习</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
</tr>
<tr align="center">
<td>第1节</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr align="center">
<td>第2节</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
</tr>
<tr align="center">
<td>第3节</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
</tr>
<tr align="center">
<td colspan="7">午休</td>
</tr>
<tr align="center">
<td rowspan="4">下午</td>
<td>第4节</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
</tr>
<tr align="center">
<td>第5节</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
<tr align="center">
<td>第6节</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
</table>
</body>
</html>
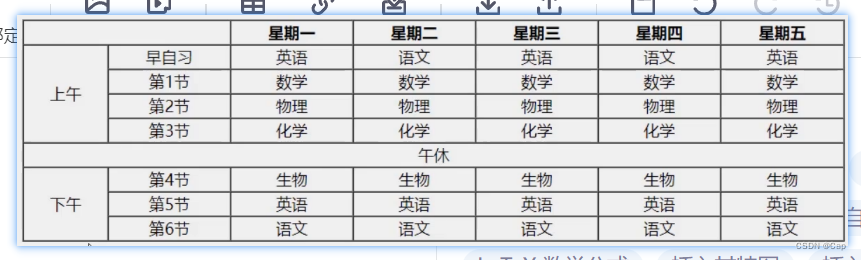
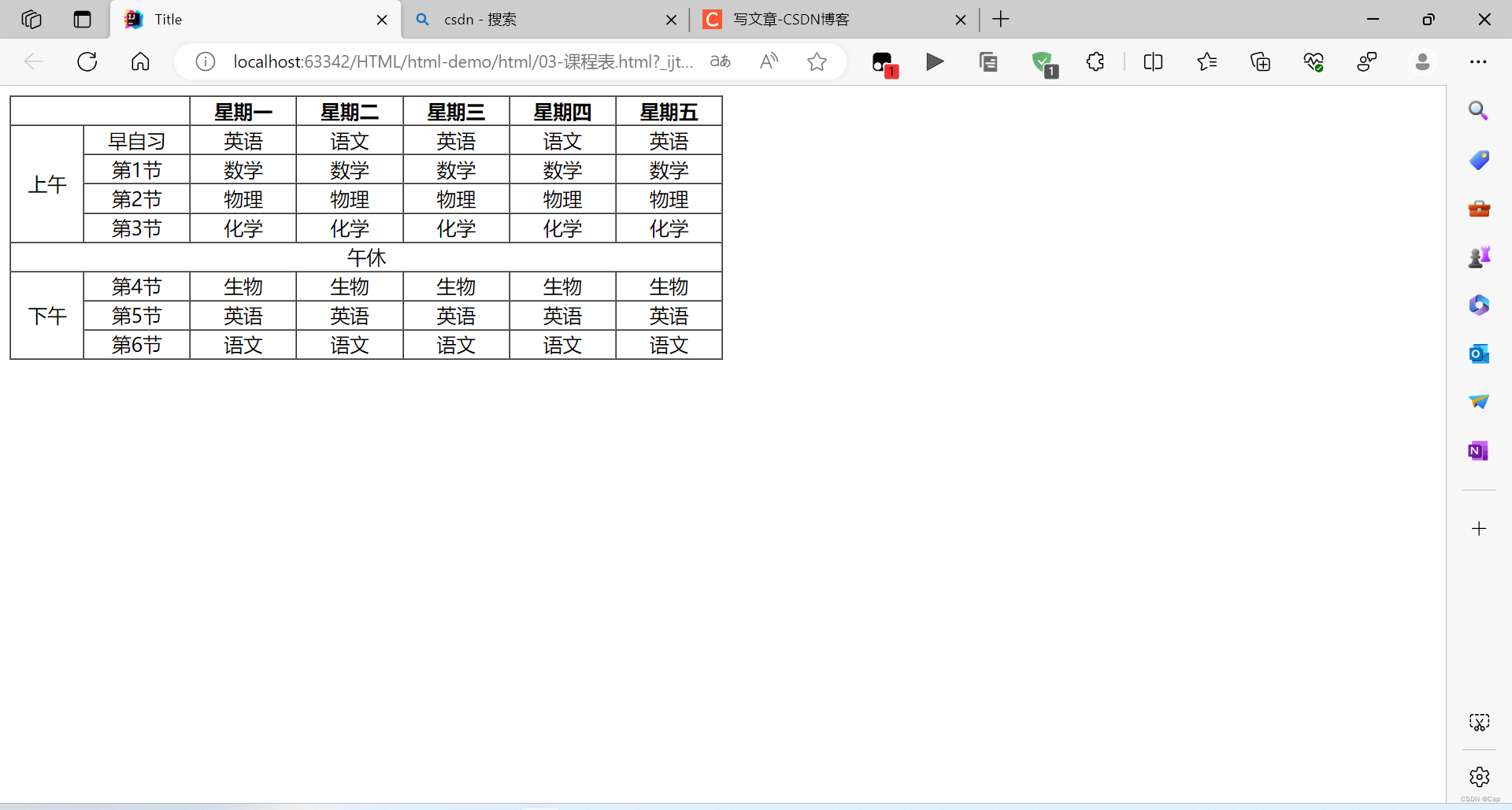
完成样式

相关笔记

文章来源:https://blog.csdn.net/weixin_54101103/article/details/135683416
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!