UniApp微信小程序使用echarts图标教程(附源码)
发布时间:2023年12月29日
在项目中直接使用echarts时,H5端是OK的,但微信小程序会报错,所以来看一下如何在微信小程序中使用echarts
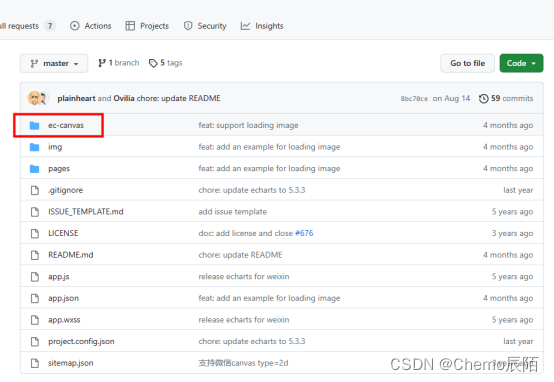
1.打开链接,下载第一个
 ?
?
注意看 此时这个版本是5.3.3

2.官网在线定制,下载下来
注意与版本

等待下载

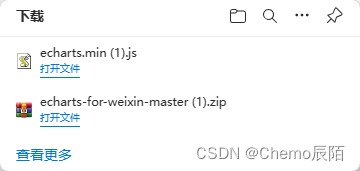
下载完成

这是下载好的文件

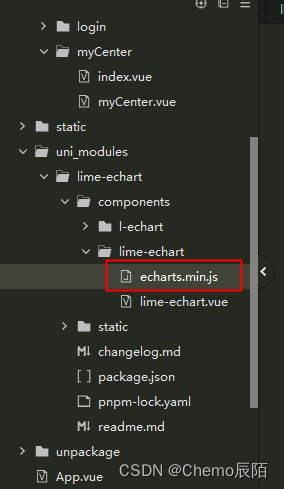
3.将echarts.min.js文件放到这个目录下面

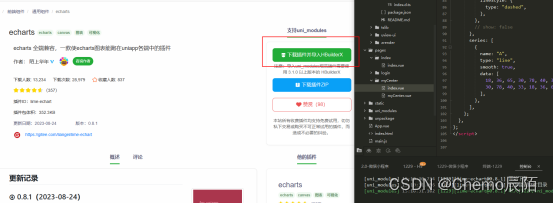
4.下载这个插件导入在HBuilderX中的项目

5.引入

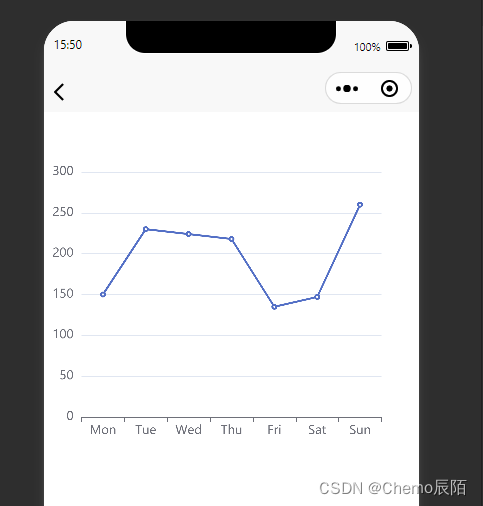
6.运行效果
主要是看微信小程序的运行结果

7.完整代码
<template>
<view style="height: 750rpx">
<l-echart ref="chart"></l-echart>
</view>
</template>
<script>
import * as echarts from '@/uni_modules/lime-echart/components/lime-echart/echarts.min'
export default {
data() {
return {
option: {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
}
}
},
mounted() {
this.$refs.chart.init(echarts, chart=> {
chart.setOption(this.option);
});
}
}
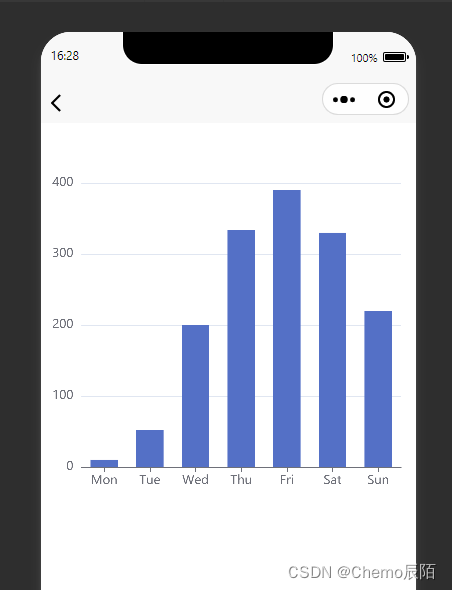
</script>8.柱状图

<template>
<view style="height: 750rpx">
<l-echart ref="chart"></l-echart>
</view>
</template>
<script>
import * as echarts from '@/uni_modules/lime-echart/components/lime-echart/echarts.min'
export default {
data() {
return {
option: {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}
]
}
}
},
mounted() {
this.$refs.chart.init(echarts, chart=> {
chart.setOption(this.option);
});
}
}
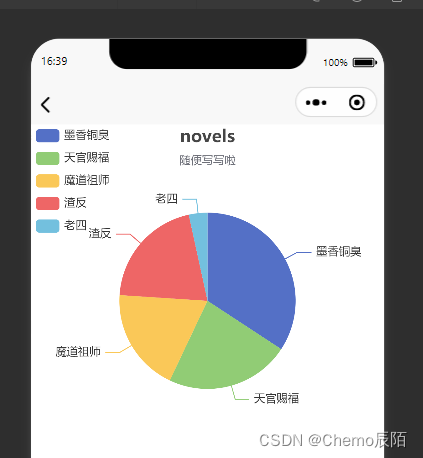
</script>9.饼图

<template>
<view style="height: 750rpx">
<l-echart ref="chart"></l-echart>
</view>
</template>
<script>
import * as echarts from '@/uni_modules/lime-echart/components/lime-echart/echarts.min'
export default {
data() {
return {
}
},
mounted() {
this.$refs.chart.init(echarts, chart=> {
let option = {
title: {
text: 'novels',
subtext: '随便写写啦',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: '666',
type: 'pie',
radius: '50%',
data: [
{value: 1000, name: '墨香铜臭'},
{value: 666, name: '天官赐福'},
{value: 555, name: '魔道祖师'},
{value: 600, name: '渣反'},
{value: 100, name: '老四'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
chart.setOption(option);
});
}
}
</script>其他的使用方法可以参考插件市场
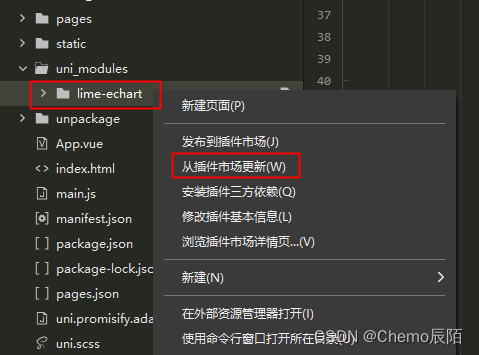
10.插件更新
鼠标右键,选择从插件市场更新即可

文章来源:https://blog.csdn.net/weixin_53221528/article/details/135293447
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uni-app中轮播图实现大图预览
- 计算机Java项目|基于SSM的计算机考试系统设计
- 【实例讲解】通过镜像还原后SSH、JupyterLab无法连接?
- Thrift接口测试实践
- VScode右键没有go to definition选项
- 【Unity 实用工具篇】?| I2 Localization 实现本地化及多种语言切换,快速上手
- 第二节 变量、注释、数据类型
- Redis 如何实现消息队列
- 【项目日记(三)】内存池的整体框架设计
- TensorFlow