图文看懂Android的Matrix原理
Matrix结构
在Android开发中,矩阵是一个非常强大且有趣的工具。位于图形库中,android.graphics.Matrix 是一个 3×3 的 float 矩阵,其主要作用是坐标变换。
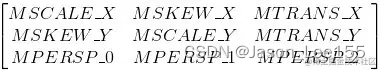
它的结构大概是这样的:

其中每个位置的数值作用和其名称所代表的的含义是一一对应的:
- MSCALE_X、MSCALE_Y:控制缩放
- MTRANS_X、MTRANS_Y:控制平移
- MSKEW_X、MSKEW_X:控制错切
- MSCALE_X、MSCALE_Y、MSKEW_X、MSKEW_X:控制旋转
- MPERSP_0、MPERSP_1、MPERSP_2:控制透视

原理应用
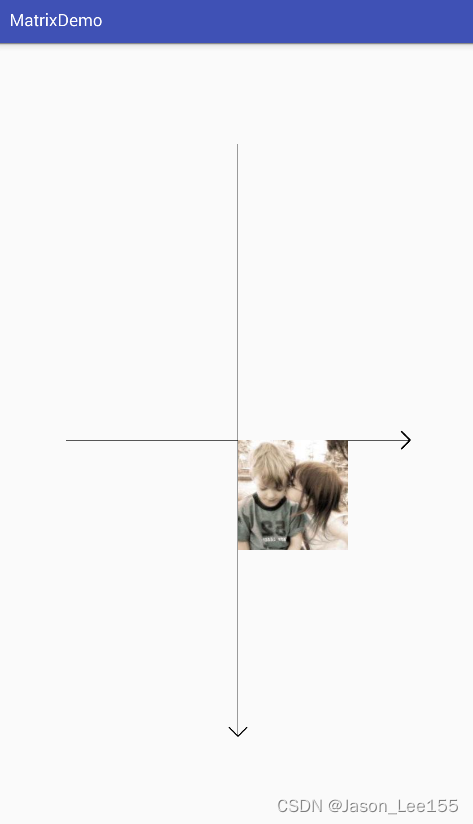
在Android的很多地方其实都使用到了Matrix的方法,比如图片、Canvas、动画等,我们这里以图片为例,假设自定义view,在onDraw函数中我们先绘制一个坐标系,然后来绘制一张图片。
// 平移画布
canvas.translate(mWidth/2,mHeight/2);
mPaint.setStrokeWidth(1);// 恢复画笔默认宽度
// 创建矩阵
mMatrix = new Matrix();
/**
* 测试的Matrix操作
*/
// 接下来要加入的代码
// 绘制图片
canvas.drawBitmap(mBitmap,mMatrix,null);

1、缩放变换
将点的X轴和y轴方向分别缩放k0和k1倍。x、y的计算结果为 :

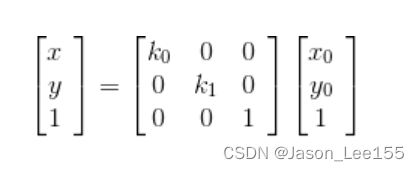
用矩阵表示:

为什么要写成三维的矩阵呢,因为android视图实际上就是三维的,只是目前我们才讨论到二维,后面会知道。
效果如图所示:

现在我们使用Matrix自带的setScale方法:
/**
* 测试的Matrix操作
*/
mMatrix.setScale(0.5f,0.5f);
Log.d("TAG",mMatrix.toString());
// Log
D/TAG: Matrix{[0.5, 0.0, 0.0][0.0, 0.5, 0.0][0.0, 0.0, 1.0]}

2、错切变换
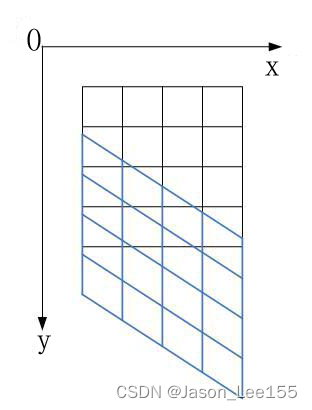
错切变换的效果就是让所有点的x坐标(或者y坐标)保持不变,而对于的y坐标(或者x坐标)则按照比例发生平移。
水平错切
保持y不变,但其x坐标则按比例发生平移。x、y的计算结果为 :

用矩阵表示 :

效果如图所示 :

垂直错切
保持x不变,但其y坐标则按比例发生平移。x、y的计算结果为 :

用矩阵表示 :

效果如图所示 :

当然你也可以同时进行水平错切和垂直错切的变换。
使用示例
现在我们使用Matrix自带的setSkew方法 :
/**
* 测试的Matrix操作
*/
mMatrix.setSkew(0f,0.5f);
Log.d("TAG",mMatrix.toString());
// Log
D/TAG: Matrix{[1.0, 0.0, 0.0][0.5, 1.0, 0.0][0.0, 0.0, 1.0]}

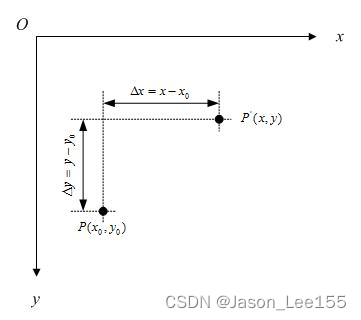
3、平移变换
假设有坐标为x0,y0,将其点进行平移,移动到点x,y,其x、y计算结果为 :

用矩阵表示 :

效果如图所示 :

使用示例
现在我们使用Matrix自带的setTranslate方法 :
/**
* 测试的Matrix操作
*/
mMatrix.setTranslate(-200,-200);
Log.d("TAG",mMatrix.toString());
// Log
D/TAG: Matrix{[1.0, 0.0, -200.0][0.0, 1.0, -200.0][0.0, 0.0, 1.0]}

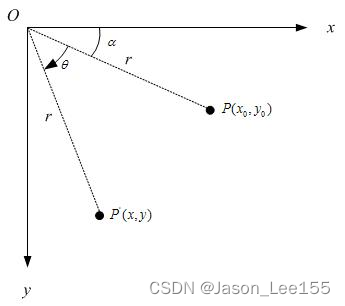
4、旋转变换
假设有一点坐标为x0, y0,距离原点为r,与x轴方向的夹角为α,绕原点旋转θ后,变换为点x, y,其变换前后各点计算结果为 :

用矩阵表示为 :

效果如图所示 :

使用示例
现在我们使用Matrix自带的setRotate方法 :
/**
* 测试的Matrix操作
*/
mMatrix.setRotate(180);
Log.d("TAG",mMatrix.toString());
// Log
D/TAG: Matrix{[-1.0, -0.0, 0.0][0.0, -1.0, 0.0][0.0, 0.0, 1.0]}

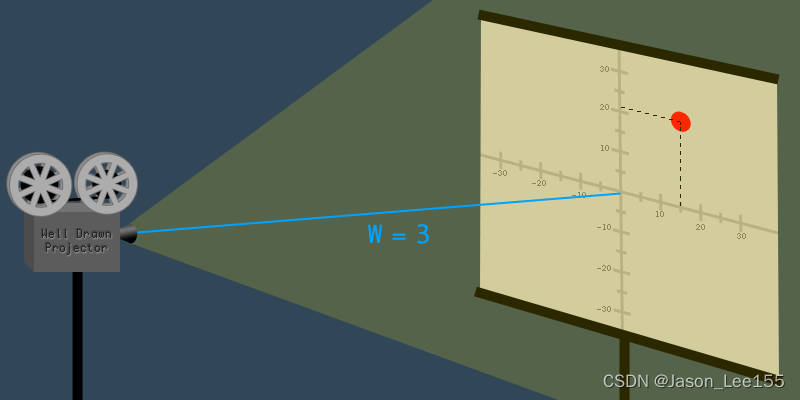
5、透视变换
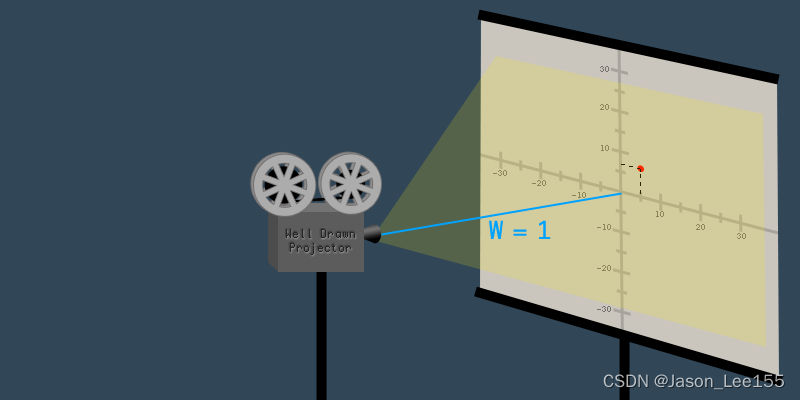
我们在之前的变换中,一直没有说到最后一行的三个参数MPERSP_0、MPERSP_1、MPERSP_2,这里我们来稍微聊聊这三个参数所表示的透视。我们一般在图像中的一个点将使用如下方式进行表示(x, y, w),而Android中的二维矩阵计算是基于齐次坐标的,齐次坐标要求w的值为1,所以这个点的表示方法就变化为(x/w, y/w, 1)。 透视变换的效果其实类似于投影机的方式,我们看下w=3时,坐标(15,21,3)的效果 :


现在看下(15,21,3)计算出的齐次坐标系坐标(5,7,1)的效果 :

根据这个规则,也就解释了我们在使用过程中修改MPERSP_2参数时,图像会发生的类似缩放的效果,其实就是透视变换的效果。
使用示例
现在我们使用Matrix自带的setValues方法 :
/**
* 测试的Matrix操作
*/
mMatrix.setValues(new float[]{1, 0, 0, 0, 1, 0, 0, 0, 1.5f});
Log.d("TAG",mMatrix.toString());
// Log
D/TAG: Matrix{[1.0, 0.0, 0.0][0.0, 1.0, 0.0][0.0, 0.0, 1.5]}

Matrix前乘与后乘
Matrix前乘与后乘的情况,就类似于线性代数上的情况。
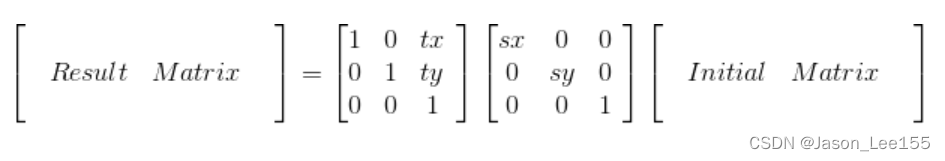
前乘
前乘相当于,原始矩阵乘以变化矩阵。
示例如下:?
mMatrix.reset();
mMatrix.preScale(sx,sy);
mMatrix.preTranslate(tx,ty);
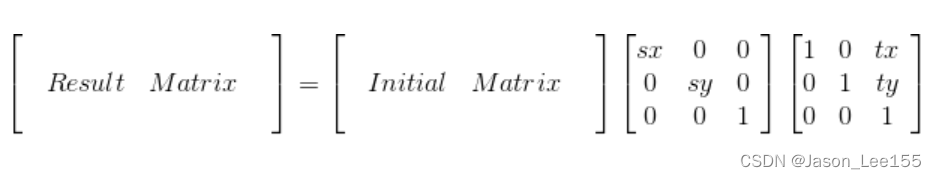
用矩阵表示为 :

后乘
后乘相当于,变化矩阵乘以原始矩阵:
mMatrix.reset();
mMatrix.postScale(sx,sy);
mMatrix.postTranslate(tx,ty);

那么,矩阵的复合操作,就是前乘后乘的组合了,具体的使用的时候注意一下。这里也只是基础的介绍,至少简单知道API参数对应矩阵的位置变化情况了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux介绍、安装、常见命令
- 【野火i.MX6NULL开发板】ARM-GCC 和开发板的 HelloWorld(ubuntu主机和野火开发板debian交叉编译)、开发板的/mnt里没文件
- Intel开发环境Quartus、Eclipse与WSL的安装
- uniapp中用户登录数据的存储方法探究
- Python中使用JsonPath:概念、使用方法与案例
- 计算两个复数之积(结构体函数)
- 索引类型-哈希索引
- 了解EMI滤波器:从基础到应用?|深圳比创达电子
- 270基于JAVA的社团管理系统的设计与实现
- mysql迁移步骤