Node.js 使用 cors 中间件解决跨域问题
发布时间:2024年01月20日
CORS 跨域资源共享
什么是 CORS
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
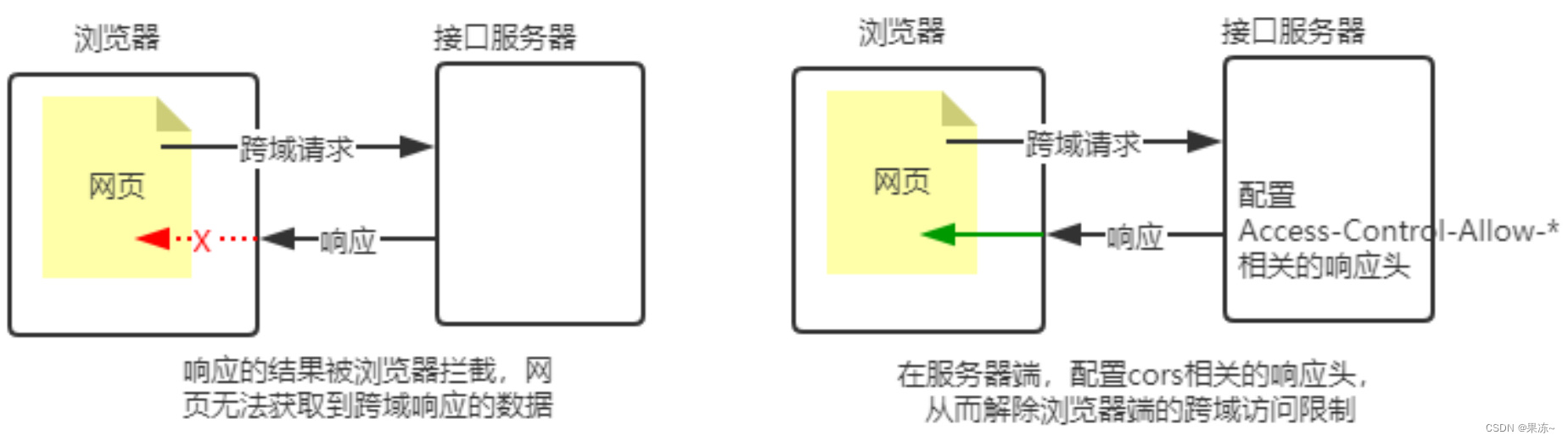
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

CORS 的注意事项
① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:

其中,origin 参数的值指定了允许访问该资源的外域 URL。
注意:为通配符 *,表示允许来自任何域的请求
CORS使用
使用步骤分为如下 3 步
- 运行 npm install cors
安装中间件 - 使用 const cors = require(‘cors’)
导入中间件 - 在路由之前调用 app.use(cors())
配置中间件
const cors = require('cors');
app.use(cors())
Deom
const express = require('express');
const cors = require('cors');
const app = express();
// 配置解析表单数据的中间件
app.use(express.urlencoded( {extended: false} ))
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
app.use(cors())
const router = require("./apiRouter.js")
// 把路由模块注册到 app 上
app.use("/api",router)
app.listen(80,()=>{
console.log("http://127.0.0.1");
});
文章来源:https://blog.csdn.net/weixin_48653480/article/details/135719169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 企业固定IP专线
- 如何修复concrt140.dll丢失问题,分享4种有效的方法
- 【无标题】
- 什么是番茄时钟?如何利用番茄时钟提升工作/学习效率?
- 使用说明书的重要性:为什么你的产品需要一份好的使用说明书?
- Jenkins 敏感信息实战指南
- 在vite5和vue3开发环境中使用jodit4富文本编辑器,并添加自定义插件和使用highlight.js实现代码块高亮(附其他自定义配置项和全部代码)
- 天锐绿盾|绿盾加密软件|电脑文件防泄密|文件加密|图纸加密软件|源代码加密|源代码防泄密系统|公司办公终端核心文件数据\资料防止外泄管理软件系统!
- 小程序必须要有后台吗?
- 微信难得的良心更新!薅腾讯羊毛咯~