Python -- 利用pygame库进行游戏开发基础(二)
一、基本画面操作使用方法
1、pygame的窗口创建
import sys # 导入sys模块,用于访问与Python解释器相关的命令和函数
import pygame # 导入pygame模块,用于游戏开发
pygame.init() # 初始化pygame,为使用pygame库做好准备
size = width, height = 320, 240 # 设置窗口大小,宽320像素,高240像素
screen = pygame.display.set_mode(size) # 创建一个窗口或屏幕,其尺寸为之前设置的size
# 执行死循环,确保窗口一直显示
while True: # 无限循环,确保窗口持续显示
for event in pygame.event.get(): # 获取所有pygame事件
if event.type == pygame.QUIT: # 如果事件是pygame的退出事件
sys.exit() # 调用sys.exit()退出程序
pygame.quit() # 退出pygame,清理pygame使用的资源
? ? ? ? 这段代码生成了一个窗口导入pygame模块和sys模块,这两个模块准备后续开发所需的命令以及作用,进行pygame的初始化,而后上设置窗口大小,创建窗口,而后进入循环确保窗口持续显示,再判断是否有退出事件,有则退出程序,再退出pygame,清空pygame的使用资源。
2、pygame文本代码
#导入所需的模块
import sys
import pygame
# 使用pygame之前必须初始化
pygame.init()
# 设置主屏窗口
screen = pygame.display.set_mode((400,400))
# 设置窗口的标题,即游戏名称
pygame.display.set_caption('hello world')
# 引入字体类型
f = pygame.font.Font('C:/Windows/Fonts/simhei.ttf',50)
# 生成文本信息,第一个参数文本内容;第二个参数,字体是否平滑;
# 第三个参数,RGB模式的字体颜色;第四个参数,RGB模式字体背景颜色;
text = f.render("pygame画面",True,(255,0,0),(0,0,0))
#获得显示对象的rect区域坐标
textRect =text.get_rect()
# 设置显示对象居中
textRect.center = (200,200)
# 将准备好的文本信息,绘制到主屏幕 Screen 上。
screen.blit(text,textRect)
# 固定代码段,实现点击"X"号退出界面的功能,几乎所有的pygame都会使用该段代码
while True:
# 循环获取事件,监听事件状态
for event in pygame.event.get():
# 判断用户是否点了"X"关闭按钮,并执行if代码段
if event.type == pygame.QUIT:
#卸载所有模块
pygame.quit()
#终止程序,确保退出程序
sys.exit()
pygame.display.flip() #更新屏幕内容
????????我的思路是首先,我们导入了必要的模块,这是为了让Pygame正常工作;然后,我们初始化了Pygame,表示我们准备好使用它来制作一个小程序;接着,我们创建了一个400x400像素大小的窗口,并设置了窗口的标题为"hello world",这就是我们程序的窗口;我们还引入了一个字体文件,用来设置文字的样式和大小;接下来,我们生成了一段文字信息,包括文本内容、文字是否平滑、文字颜色和背景颜色;我们获取了这段文字的矩形区域坐标,并将它设置在窗口中央;然后,我们把这段准备好的文字信息绘制到了主屏幕上,这样就在窗口中显示了这段文字;最后,我们进入一个循环,不断监听事件。如果用户点击窗口右上角的"X"按钮,就会触发退出事件,在退出事件发生时,我们卸载了Pygame模块,然后终止了程序,确保程序能够正常退出;在循环中,我们使用pygame.display.flip()来不断刷新屏幕内容,以确保文字信息被显示在窗口中,同时保持程序一直运行。
?3、pygame图像代码
(1)直接导入图像
import pygame # 导入pygame库,用于游戏开发
import sys # 导入sys库,用于访问与Python解释器紧密相关的函数和变量
# 初始化Pygame
pygame.init() # 初始化Pygame,准备资源,以便后续创建窗口和处理事件
# 设置窗口大小
screen_width = 1000 # 设置游戏窗口的宽度为800像素
screen_height = 600 # 设置游戏窗口的高度为600像素
# 创建一个窗口,尺寸为上面定义的宽度和高度
screen = pygame.display.set_mode((screen_width, screen_height))
# 设置窗口标题
pygame.display.set_caption('超级玛丽') # 为游戏窗口设置标题
# 加载图像
image_path = 'C:\\Users\\lsz\\Desktop\\OIP.jpg' # 指定图像文件的路径
image = pygame.image.load(image_path) # 加载图像文件,并创建一个Surface对象
# 主游戏循环
running = True # 设置一个变量来控制游戏循环的运行
while running: # 当running为True时,持续运行游戏循环
for event in pygame.event.get(): # 获取所有事件
if event.type == pygame.QUIT: # 检查是否有退出事件(如窗口关闭)
running = False # 如果有退出事件,则将running设置为False,退出循环
# 绘制图像到窗口上
screen.blit(image, (0, 0)) # 将加载的图像绘制到窗口的左上角
# 更新屏幕显示
pygame.display.flip() # 刷新整个屏幕的显示,更新为最新内容
# 退出Pygame
pygame.quit() # 关闭Pygame,释放资源
sys.exit() # 退出程序
?运行结果:

????????这段代码是用于创建一个窗口并在窗口中显示一张图像。我的思路是首先我们导入了Pygame库和sys库,Pygame用于游戏开发,sys用于访问与Python解释器相关的函数和变量。接着,初始化Pygame,这一步是为了准备资源,以便后续创建窗口和处理事件。设置了游戏窗口的宽度和高度,然后创建了一个窗口,标题设置为"超级玛丽"。加载了一张图像文件,这个图像将用于在窗口中显示。图像的路径在image_path变量中指定。进入主游戏循环,其中的while running表示只要running变量为True,就一直执行循环。在循环中,我们监听所有事件,包括窗口关闭事件(QUIT事件)。
????????如果检测到窗口关闭事件,就将running变量设为False,退出循环。在游戏循环中,我们使用screen.blit(image, (0, 0))将加载的图像绘制到窗口的左上角(坐标为(0, 0))。最后,使用pygame.display.flip()来刷新整个屏幕的显示,以更新为最新的内容。
????????当running变量变为False时,退出游戏循环,然后关闭Pygame并退出程序。
(2)代码进行改进,将图像全屏显示
import pygame # 导入pygame库,用于创建游戏和图形界面
import sys # 导入sys库,用于处理系统相关的操作,如退出程序
# 初始化Pygame
pygame.init() # 初始化Pygame,为使用其功能(如创建窗口)做准备
# 设置窗口大小
screen_width = 1000 # 定义窗口的宽度为1000像素
screen_height = 600 # 定义窗口的高度为600像素
# 创建窗口
screen = pygame.display.set_mode((screen_width, screen_height)) # 创建一个宽1000像素、高600像素的窗口
# 设置窗口标题
pygame.display.set_caption('超级玛丽') # 设置窗口的标题为'超级玛丽'
# 加载图像
image_path = 'C:\\Users\\lsz\\Desktop\\OIP.jpg' # 定义图像的文件路径
image = pygame.image.load(image_path) # 加载图像文件
# 将图片缩放到窗口大小
image = pygame.transform.scale(image, (screen_width, screen_height)) # 将图像缩放到与窗口大小相同
# 主游戏循环
running = True # 设置一个标志,用于控制游戏循环是否继续
while running: # 当running为True时,不断执行循环
for event in pygame.event.get(): # 获取所有的事件
if event.type == pygame.QUIT: # 检查是否有退出事件(如点击窗口关闭按钮)
running = False # 如果有退出事件,设置running为False,从而退出循环
# 绘制图像到窗口上
screen.blit(image, (0, 0)) # 将缩放后的图像绘制到窗口左上角
# 更新屏幕显示
pygame.display.flip() # 刷新整个屏幕,显示最新绘制的图像
# 退出Pygame
pygame.quit() # 结束Pygame,释放资源
sys.exit() # 退出整个程序运行结果:
?改进之后可以将图片放大至全屏,以下是实现图片的全屏显示的关键性函数:
# 将图片缩放到窗口大小
image = pygame.transform.scale(image, (screen_width, screen_height)) # 将图像缩放到与窗口大小相同利用tansform中的pygame.transform.scale()这个函数可针对性的对图像进行缩放操作
(3)代码再改进,将图像进行旋转
可以再次改进,再次利用transform中的另一个函数pygame.transform.rotate()这个函数可将图片进行旋转处理
import pygame # 导入pygame库,用于创建游戏和图形界面
import sys # 导入sys库,用于处理系统相关的操作,如退出程序
# 初始化Pygame
pygame.init() # 初始化Pygame,为使用其功能(如创建窗口)做准备
# 设置窗口大小
screen_width = 1000 # 定义窗口的宽度为1000像素
screen_height = 600 # 定义窗口的高度为600像素
# 创建窗口
screen = pygame.display.set_mode((screen_width, screen_height)) # 创建一个宽1000像素、高600像素的窗口
# 设置窗口标题
pygame.display.set_caption('超级玛丽') # 设置窗口的标题为'超级玛丽'
# 加载图像
image_path = 'C:\\Users\\lsz\\Desktop\\OIP.jpg' # 定义图像的文件路径
image = pygame.image.load(image_path) # 加载图像文件
# 将图片缩放到窗口大小
image = pygame.transform.scale(image, (500, 300)) # 将图像缩放到相应大小
image = pygame.transform.rotate(image,45) # 将图像逆时针旋转45度
# 主游戏循环
running = True # 设置一个标志,用于控制游戏循环是否继续
while running: # 当running为True时,不断执行循环
for event in pygame.event.get(): # 获取所有的事件
if event.type == pygame.QUIT: # 检查是否有退出事件(如点击窗口关闭按钮)
running = False # 如果有退出事件,设置running为False,从而退出循环
# 绘制图像到窗口上
screen.blit(image, (0, 0)) # 将缩放后的图像绘制到窗口左上角
# 更新屏幕显示
pygame.display.flip() # 刷新整个屏幕,显示最新绘制的图像
# 退出Pygame
pygame.quit() # 结束Pygame,释放资源
sys.exit() # 退出整个程序
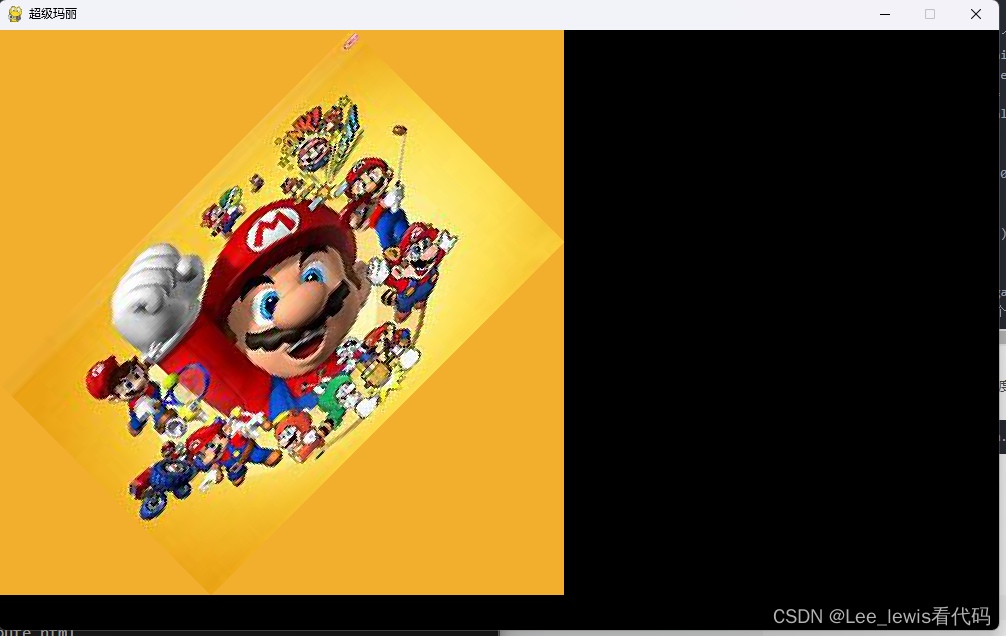
?改进之后可以将图片旋转45度,以下是实现图片的全屏显示的关键性函数:
image = pygame.transform.rotate(image,45) # 将图像逆时针旋转45度运行结果:

?4、pygame进行时间控制
import pygame # 导入pygame库,用于创建游戏和图形界面
import sys # 导入sys库,用于处理系统相关的操作,如退出程序
# 初始化Pygame
pygame.init() # 初始化Pygame,为使用其功能(如创建窗口)做准备
# 设置窗口大小
screen_width = 1000 # 定义窗口的宽度为1000像素
screen_height = 600 # 定义窗口的高度为600像素
# 创建窗口
screen = pygame.display.set_mode((screen_width, screen_height)) # 创建一个宽1000像素、高600像素的窗口
# 设置窗口标题
pygame.display.set_caption('超级玛丽') # 设置窗口的标题为'超级玛丽'
t = pygame.time.get_ticks() #该时间指的从pygame初始化后开始计算,到调用该函数为止
t1 =pygame.time.wait(3000) #暂停游戏3000毫秒
# 加载图像
image_path = 'C:\\Users\\lsz\\Desktop\\OIP.jpg' # 定义图像的文件路径
image = pygame.image.load(image_path) # 加载图像文件
# 将图片缩放到窗口大小
image = pygame.transform.scale(image, (500, 300)) # 将图像缩放到与窗口大小相同
image = pygame.transform.rotate(image,45) # 将图像逆时针旋转45度
# 主游戏循环
running = True # 设置一个标志,用于控制游戏循环是否继续
while running: # 当running为True时,不断执行循环
for event in pygame.event.get(): # 获取所有的事件
if event.type == pygame.QUIT: # 检查是否有退出事件(如点击窗口关闭按钮)
running = False # 如果有退出事件,设置running为False,从而退出循环
# 绘制图像到窗口上
screen.blit(image, (0, 0)) # 将缩放后的图像绘制到窗口左上角
# 更新屏幕显示
pygame.display.flip() # 刷新整个屏幕,显示最新绘制的图像
# 退出Pygame
pygame.quit() # 结束Pygame,释放资源
sys.exit() # 退出整个程序
在这个代码中,调用了pygame.time模块,利用其中的两个个函数pygame.time.get_tick和pygame.time.wait两个函数,先面试使用示例。
t = pygame.time.get_ticks() #该时间指的从pygame初始化后开始计算,到调用该函数为止
t1 =pygame.time.wait(3000) #暂停游戏3000毫秒t = pygame.time.get_ticks() 的运行结果就是计算从开始到运行到这行代码的时间

t1 =pygame.time.wait(3000) 的运行结果是暂停3000毫秒再进行后续部分
?5、使用pygame的Rect进行图像区域位置控制
在 Pygame 中我们使用 Rect() 方法来创建一个指定位置,大小的矩形区域。函数的使用样例如下:
rect =pygame.Rect(left,top,width,height)
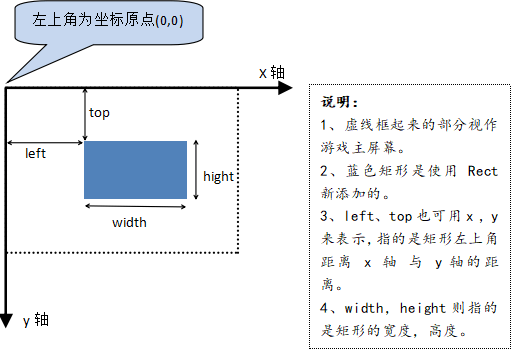
Rect()方法应该应用于一个Surface对象上,像Screen窗口有四个参数left,top,width,height,他们的表述图如下:

import pygame # 导入pygame库,用于游戏和图形界面的开发
pygame.init() # 初始化pygame,准备使用pygame的各种功能
# 创建一个窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个500x400像素的窗口
# 设置窗口标题
pygame.display.set_caption('超级玛丽') # 设置窗口的标题为“超级玛丽”
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 从指定路径加载一张图像
# 创建一个矩形对象
rect1 = pygame.Rect(50, 50, 150, 120) # 创建一个矩形区域,位于(50, 50),大小为150x120像素
# 创建一个子图(surface对象)
image_child = image_surface.subsurface(rect1) # 从原始图像中截取rect1定义的区域,创建一个新的surface对象
# 获取并打印子图的矩形区域的大小
rect2 = image_child.get_rect() # 获取新创建的子图的矩形区域
print(rect2) # 打印这个矩形区域的大小
# 主循环
while True: # 开始一个无限循环,用于保持窗口显示
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 检查是否有退出事件
exit() # 如果有退出事件,退出程序
# 在屏幕上显示子图的区域
screen.blit(image_child, rect1) # 将子图绘制到屏幕上,位置由rect1定义
# 更新屏幕显示
pygame.display.update() # 刷新屏幕显示,确保最新的内容被渲染出来
运行结果:

从运行结果的截图能够得到,在之前的图片截取了一个150*120大小的矩形图片,将截取的图片放在rect1的变量中, 由rect1来进行图片的输出工作,创建一个子图将子图赋给rect2,用print函数将矩形区域的大小进行输出显示。
(1)pygame.Rect.copy() 的用法
????????复制矩,(rectangle)copy() -> Rect,返回与原始位置和大小相同的新矩形。
import pygame # 导入pygame库,用于游戏和图形界面的开发
pygame.init() # 初始化pygame,准备使用pygame的各种功能
# 创建一个窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个500x400像素的窗口
# 设置窗口标题
pygame.display.set_caption('超级玛丽') # 设置窗口的标题为“超级玛丽”
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 从指定路径加载一张图像
# 创建一个矩形对象
rect1 = pygame.Rect(50, 50, 150, 120) # 创建一个矩形区域,位于(50, 50),大小为150x120像素
# 创建一个子图(surface对象)
image_child = image_surface.subsurface(rect1) # 从原始图像中截取rect1定义的区域,创建一个新的surface对象
# 使用pygame.Rect.copy()创建矩形的副本
rect2 = rect1.copy() # 创建rect1的副本rect2
# 修改副本矩形的属性
rect2.move_ip(200, 0) # 将副本矩形向右移动200像素
# 主循环
while True: # 开始一个无限循环,用于保持窗口显示
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 检查是否有退出事件
exit() # 如果有退出事件,退出程序
# 在屏幕上显示子图的区域
screen.blit(image_child, rect1) # 将子图绘制到屏幕上,位置由rect1定义
# 在屏幕上显示副本矩形
pygame.draw.rect(screen, (255, 0, 0), rect2) # 在屏幕上绘制一个红色矩形,位置和大小由rect2定义
# 更新屏幕显示
pygame.display.update()运行结果:

(2)pygame.Rect.move() 的用法
????????移动矩形,move(x, y) -> Rect,返回由给定偏移量移动的新矩形。 x和y参数可以是任何整数值,正数或负数
import pygame # 导入pygame库
import sys
pygame.init() # 初始化pygame
# 创建一个窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个500x400像素的窗口
pygame.display.set_caption('超级玛丽') # 设置窗口标题
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 加载图像
# 创建一个矩形对象
rect1 = pygame.Rect(50, 50, 150, 120) # 定义一个矩形区域
# 使用subsurface创建一个子图(surface对象)
image_child = image_surface.subsurface(rect1) # 从原图中截取子部分
# 使用pygame.Rect.copy()创建矩形的副本
rect2 = rect1.copy() # 创建rect1的副本rect2
# 使用pygame.Rect.move()移动矩形
rect3 = rect1.move(250, 0) # 创建rect1的另一个副本并向右移动250像素
# 主循环
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit() # 退出pygame
sys.exit() # 退出程序
# 在屏幕上显示两个子图的区域
screen.blit(image_child, rect1) # 显示第一个子图
screen.blit(image_child, rect3) # 显示移动后的第二个子图
# 更新屏幕显示
pygame.display.update()运行结果:

(3)pygame.Rect.move_ip() 的用法
????????就在原地位置移动矩形,move_ip(x, y) -> None,与Rect.move()方法相同,但就在原地位置操作。
(4)pygame.Rect.inflate()的用法
????????增大或缩小矩形大小,inflate(x, y) -> Rect,返回一个新的矩形,其大小由给定的偏移量改变。 矩形保持以其当前中心为中心。 负值会缩小矩形。 注意,使用整数,如果给定的偏移量太小(<2> -2),则中心位置将会被关闭。
import pygame # 导入pygame库
import sys
pygame.init() # 初始化pygame
# 创建一个窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个500x400像素的窗口
pygame.display.set_caption('超级玛丽') # 设置窗口标题
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 加载图像
# 创建一个矩形对象
rect1 = pygame.Rect(50, 50, 150, 120) # 定义一个矩形区域
# 使用subsurface创建一个子图(surface对象)
image_child = image_surface.subsurface(rect1) # 从原图中截取子部分
# 使用pygame.Rect.copy()创建矩形的副本
rect2 = rect1.copy() # 创建rect1的副本rect2
# 使用pygame.Rect.move()移动矩形
rect3 = rect1.move(250, 0) # 创建rect1的另一个副本并向右移动250像素
# 使用pygame.Rect.inflate()调整矩形大小
rect4 = rect1.inflate(50, 50) # 创建rect1的副本,将其大小增大50像素
# 主循环
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit() # 退出pygame
sys.exit() # 退出程序
# 在屏幕上显示两个子图的区域
screen.blit(image_child, rect1) # 显示第一个子图
screen.blit(image_child, rect3) # 显示移动后的第二个子图
# 在屏幕上显示调整大小后的矩形
pygame.draw.rect(screen, (255, 0, 0), rect4, 2) # 绘制一个红色的矩形框
# 更新屏幕显示
pygame.display.update()运行结果:

(5)pygame.Rect.inflate_ip() 的用法
????????就在原地位置增大或缩小矩形大小,inflate_ip(x, y) -> None,与Rect.inflate()方法相同,但就在原地位置操作。
(6)pygame.Rect.clamp() 的用法
import pygame # 导入pygame库,用于创建游戏和图形用户界面
pygame.init() # 初始化pygame,这是开始使用pygame之前必须做的准备工作
# 创建窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个500像素宽、400像素高的窗口
pygame.display.set_caption('超级玛丽') # 设置窗口标题为“超级玛丽”
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 从指定路径加载图像
# 创建矩形
rect1 = pygame.Rect(50, 50, 150, 120) # 在位置(50, 50)处创建一个150x120像素的矩形
# 创建子图
image_child = image_surface.subsurface(rect1) # 使用rect1指定的区域从image_surface创建子图
# 创建矩形副本
rect2 = rect1.copy() # 创建rect1的副本,命名为rect2
# 创建边界矩形
boundary_rect = pygame.Rect(0, 0, 500, 400) # 创建一个与屏幕同样大小的边界矩形
# 主循环
while True: # 开始无限循环,用于保持窗口持续显示
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 检测是否有退出事件(例如点击关闭按钮)
pygame.quit() # 退出pygame
exit() # 退出程序
# 使用clamp方法确保rect2在边界内
rect2 = rect2.clamp(boundary_rect) # 使用clamp方法保持rect2在boundary_rect边界内
# 在屏幕上显示图像
screen.blit(image_child, rect1) # 在rect1指定的位置显示image_child图像
screen.blit(image_child, rect2) # 在rect2指定的位置显示相同的图像
# 更新屏幕
pygame.display.update() # 更新屏幕以显示最新的绘制内容????????创建一个Pygame窗口,加载一张图像,并在窗口的不同位置显示这张图像的特定区域。程序使用了Pygame的Rect对象来指定图像的区域,并利用clamp方法确保这个区域始终保持在窗口的边界内。通过无限循环,程序保持窗口的持续显示,并响应退出事件。
(7)pygame.Rect.clamp_ip() 的用法
????????将矩形就在原地位置移动到另一个内部,clamp_ip(Rect) -> None,与Rect.clamp()方法相同,但就在原地位置操作。
(8)pygame.Rect.clip()?的用法
import pygame # 导入pygame库,用于游戏和图形界面的开发
pygame.init() # 初始化pygame,这是开始使用pygame之前必须做的准备工作
# 创建一个窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个500像素宽、400像素高的窗口
pygame.display.set_caption('超级玛丽') # 设置窗口标题为“超级玛丽”
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 从指定路径加载图像
# 创建矩形对象
rect1 = pygame.Rect(50, 50, 150, 120) # 在位置(50, 50)处创建一个150x120像素的矩形
# 创建子图
image_child = image_surface.subsurface(rect1) # 从原图中截取rect1指定的区域,创建子图
# 创建rect1的副本rect2
rect2 = rect1.copy() # 创建rect1的副本rect2
rect2.move_ip(200, 0) # 将rect2向右移动200像素
# 创建用于演示clip功能的另一个矩形rect3
rect3 = pygame.Rect(100, 100, 150, 120) # 创建一个新矩形,位置在(100, 100),大小150x120像素
# 主循环
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit() # 检测到退出事件后,退出pygame
exit() # 退出程序
# 使用clip()方法找出rect2和rect3的重叠部分
overlap_rect = rect2.clip(rect3) # clip方法计算两个矩形的重叠部分
# 在屏幕上显示图像和矩形
screen.blit(image_child, rect1) # 将子图绘制在rect1指定的位置
pygame.draw.rect(screen, (255, 0, 0), rect2, 2) # 在rect2指定的位置绘制一个红色矩形
pygame.draw.rect(screen, (0, 255, 0), rect3, 2) # 在rect3指定的位置绘制一个绿色矩形
# 如果rect2和rect3有重叠部分,则绘制重叠部分
if overlap_rect.width > 0 and overlap_rect.height > 0:
pygame.draw.rect(screen, (0, 0, 255), overlap_rect, 2) # 绘制重叠部分,蓝色矩形
# 更新屏幕显示
pygame.display.update() # 刷新屏幕,显示最新绘制的内容
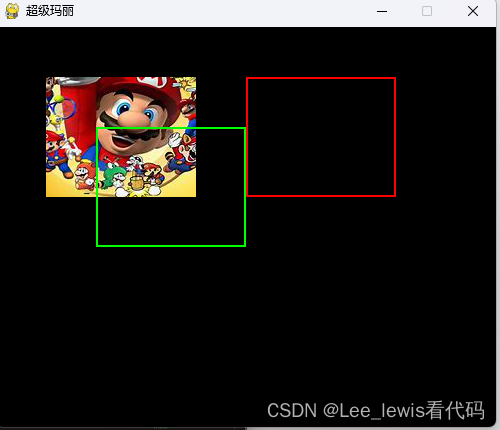
运行结果:

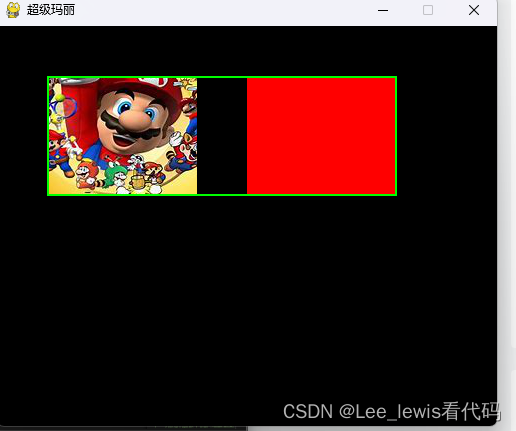
(8)pygame.Rect.clip()?的用法
import pygame # 导入pygame库,这是一个用于创建游戏和图形界面的Python模块
pygame.init() # 初始化pygame,这是使用pygame前的必要步骤
# 创建窗口
screen = pygame.display.set_mode((500, 400)) # 创建一个宽500像素、高400像素的窗口
pygame.display.set_caption('超级玛丽') # 为窗口设置标题为“超级玛丽”
# 加载图像
image_surface = pygame.image.load("C:\\Users\\lsz\\Desktop\\OIP.jpg") # 从指定路径加载图像
# 创建矩形对象
rect1 = pygame.Rect(50, 50, 150, 120) # 创建一个位置在(50, 50)、宽150像素、高120像素的矩形
# 创建子图
image_child = image_surface.subsurface(rect1) # 从加载的图像中截取rect1所指定的区域
# 创建rect1的副本rect2
rect2 = rect1.copy() # 复制rect1,创建rect2
rect2.move_ip(200, 0) # 将rect2沿水平方向移动200像素
# 使用union()方法
union_rect = rect1.union(rect2) # 计算rect1和rect2的合并矩形
# 主循环
while True:
for event in pygame.event.get(): # 处理所有从pygame获取的事件
if event.type == pygame.QUIT: # 如果事件类型为退出
pygame.quit() # 退出pygame
exit() # 退出程序
# 在屏幕上显示子图
screen.blit(image_child, rect1) # 将子图显示在rect1所在的位置
pygame.draw.rect(screen, (255, 0, 0), rect2) # 在rect2位置绘制红色矩形框
# 在屏幕上绘制合并后的矩形
pygame.draw.rect(screen, (0, 255, 0), union_rect, 2) # 绘制代表合并区域的绿色矩形框
# 更新屏幕显示
pygame.display.update() # 刷新屏幕显示,呈现最新的绘制内容
运行结果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- bash 5.2中文修订4
- Linux系统中卸载Anaconda
- 在SpringBoot 3.2.1中使用JPA报错
- 安全长续航丨极海APM32F030户外电源应用方案
- 冰峰VPN存在敏感信息泄露漏洞 附POC软件
- 渗透测试流程详解
- QT基础篇(5)QT5主窗口
- 深圳公司减资 深圳公司变更 深圳公司减资流程
- Linux 安装 mysql 【使用 tar.gz | tar.xz安装包-离线安装】
- 如何在Mac中设置三指拖移,这里有详细步骤