【Python】使用tkinter设计开发Windows桌面程序记事本(2)
发布时间:2024年01月10日
上一篇:【Python】使用tkinter设计开发Windows桌面程序记事本(1)-CSDN博客
下一篇:
作者发炎
此代码模块是继承上一篇文章的代码模块的基础上开始设计开发的。
如果不知道怎么新建"记事本项目"文件夹,请参考上一篇文章,在此我不在复述。
在本篇文章主要完成了改变编辑区字体大小、右侧上下滑块滑动、底侧左右滑块滑动、显示光标在编辑区的位置、以及底部状态栏显示数据更新。
设计步骤
在"记事本项目"文件夹的"code"目录下新建本文章要设计开发的代码模块文件"记事本功能设计_1.py",如下图:

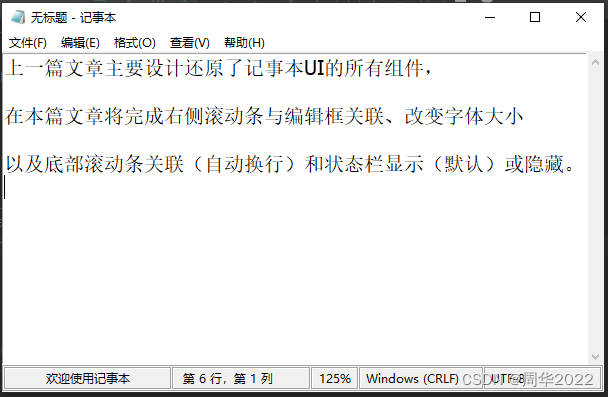
运行结果

代码示例:记事本功能设计_1.py
"""
记事本功能设计
不足:
1.底部状态栏的字体缩放百分比不是±10%,因为默认10号字体太小了,所以我选择了12号字体大小
2.底部状态栏不能识别编辑内容编码格式,所以一直是UTF-8
"""
# 通配符 "*"
__all__ = ['Notepad_1', 'FONT_SIZE']
# 导入内置模块
import tkinter as tk
from tkinter import font
# 导入"记事本底座"模块
from 记事本项目.code.记事本底座 import Notepad_base
# 全局变量
# 初始化
FONT_SIZE = 12 # 默认字体大小
class Notepad_1(Notepad_base):
""" 继承Notepad_base, 设计记事本功能 """
def __init__(self):
""" 重写父类的构造方法 """
# 调用父类的构造方法
super().__init__()
""" 开始对记事本功能进行设计 """
# 设置文本域与右侧和底部滚动条关联
self.text.config(wrap="word", xscrollcommand=self.bottomScrollbar.set, yscrollcommand=self.rightScrollbar.set)
# 底侧滚动条与文本域关联
self.bottomScrollbar.config(command=self.text.xview)
# 右侧滚动条与文本域关联
self.rightScrollbar.config(command=self.text.yview)
# 隐藏底侧滚动条(让其默认勾选上自动换行)
self.bottomScrollbar.pack_forget()
# 设置文本域编辑字体样式,以及字体大小
self.fontSize = tk.IntVar(value=FONT_SIZE)
self.setFont = font.Font(family='Tahoma', size=self.fontSize.get())
self.text.config(font=self.setFont)
# 捆绑事件,获取Text文本的光标位置
self.text.bind('<KeyPress>', self.cursorPosition) # 键盘按下触发
self.text.bind('<KeyRelease>', self.cursorPosition) # 键盘释放触发
self.text.bind('<ButtonPress>', self.cursorPosition) # 鼠标按下触发
self.text.bind('<ButtonRelease>', self.cursorPosition) # 鼠标释放触发
# 自定义注册事件
# self.text.event_add('<<CursorEvent>>', *('<KeyPress>', '<KeyRelease>', '<ButtonPress>', '<ButtonRelease>'))
# self.text.bind('<<CursorEvent>>', self.cursorPosition)
# 文本域字体大小捆绑事件
self.threeViewMenu.entryconfigure(0, command=lambda: self.FontSizeEvent('放大'))
self.threeViewMenu.entryconfigure(1, command=lambda: self.FontSizeEvent('缩小'))
self.threeViewMenu.entryconfigure(2, command=lambda: self.FontSizeEvent('默认缩放'))
# 自定义注册缩放事件('<<ZoomEvent>>')
self.event_add('<<ZoomEvent>>',*('<Control-MouseWheel>','<Control-Key-=>','<Control-Key-+>','<Control-minus>','<Control-Key-0>'))
# 捆绑自定义注册缩放事件改变字体大小
self.bind('<<ZoomEvent>>', self.FontSizeEvent) # 鼠标上滚缩小,下滚放大
# 文本域输入自动换行显隐捆绑事件
self.formatMenu.entryconfigure(0, command=self.setWord_wrap)
# 文本域底部状态栏显隐捆绑事件
self.viewMenu.entryconfigure(1, command=self.setState)
# 状态栏:更新字体大小百分比
def FontSizeEvent(self, event):
# 菜单调整字体大小
if event == '放大':
self.event_generate('<Control-Key-+>') # 引起键盘触发事件
return
elif event == '缩小':
self.event_generate('<Control-minus>') # 引起键盘触发事件
return
elif event == '默认缩放':
self.event_generate('<Control-Key-0>') # 引起键盘触发事件
return
# 快捷键调整字体大小
# 向下滚动
if event.delta < 0 or event.keysym == 'minus':
# 字体大小范围
if self.fontSize.get() <= 1:
return
# 缩小字体
self.fontSize.set(self.fontSize.get() - 1)
print('向上滚动,字体大小:', self.fontSize.get())
# 向上滚动
else:
# 字体大小范围
if self.fontSize.get() >= FONT_SIZE * 5:
return
# 放大字体
self.fontSize.set(self.fontSize.get() + 1)
# 恢复默认缩放
if event.keysym == '0':
self.fontSize.set(FONT_SIZE)
print('向下滚动,字体大小:', self.fontSize.get())
# 改变字体大小
self.setFont.config(size=self.fontSize.get())
# 改变底部显示字体大小百分比
self.fontSizeLabel.config(text='{:.0%}'.format(self.fontSize.get() / FONT_SIZE))
# 状态栏:获取Text光标位置
def cursorPosition(self, event):
row, column = event.widget.index("insert").split(".")
print("光标位置:行", row, "列", int(column) + 1)
self.locationLabel.config(text=f' 第 {row} 行,第 {int(column) + 1} 列')
# 勾选自动换行显示与否
def setWord_wrap(self, event=None):
# 设置自动换行
if self.word_wrap.get():
# 自动换行设置
self.text.config(wrap='word')
# 移除底部水平滑动条
self.bottomScrollbar.pack_forget()
# 底部框架没有组件显示时移除
if not self.state.get():
self.bottomFrame.pack_forget()
# 设置取消自动换行
else:
# 先移除右侧滚动条,再显示
self.rightScrollbar.pack_forget()
# 先移除中间文本域,再显示
self.text.pack_forget()
# 显示底部框架
self.bottomFrame.pack(side=tk.BOTTOM, fill='both')
# 取消自动换行设置
self.text.config(wrap='none')
# 显示底部水平滑动条
self.bottomScrollbar.pack(fill='both')
# 再显示右侧滚动条
self.rightScrollbar.pack(side=tk.RIGHT, fill='both')
# 再中间文本域
self.text.pack(expand=True, fill='both')
# 勾选底部状态栏显示与否
def setState(self, event=None):
# 底部显示状态栏
if self.state.get():
# 先移除右侧滚动条,再显示
self.rightScrollbar.pack_forget()
# 先移除中间文本域,再显示
self.text.pack_forget()
# 显示底部框架
self.bottomFrame.pack(side=tk.BOTTOM, fill='both')
# 显示状态栏
self.stateFrame.pack(side=tk.BOTTOM, fill='both')
# 底部移除状态栏
else:
# 移除状态栏
self.stateFrame.pack_forget()
# 底部框架没有组件显示时移除
if self.word_wrap.get():
self.bottomFrame.pack_forget()
# 再显示右侧滚动条
self.rightScrollbar.pack(side=tk.RIGHT, fill='both')
# 再中间文本域
self.text.pack(expand=True, fill='both')
# 代码测试
if __name__ == '__main__':
ui = Notepad_1() # 实例化记事本UI
ui.mainloop() # 循环窗口运行
else:
print(f'导入【{__name__}】')
作者:周华
创作日期:2024/1/10
文章来源:https://blog.csdn.net/zhouhua2022/article/details/135513718
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!