扁平化菜单功能制作
发布时间:2023年12月17日
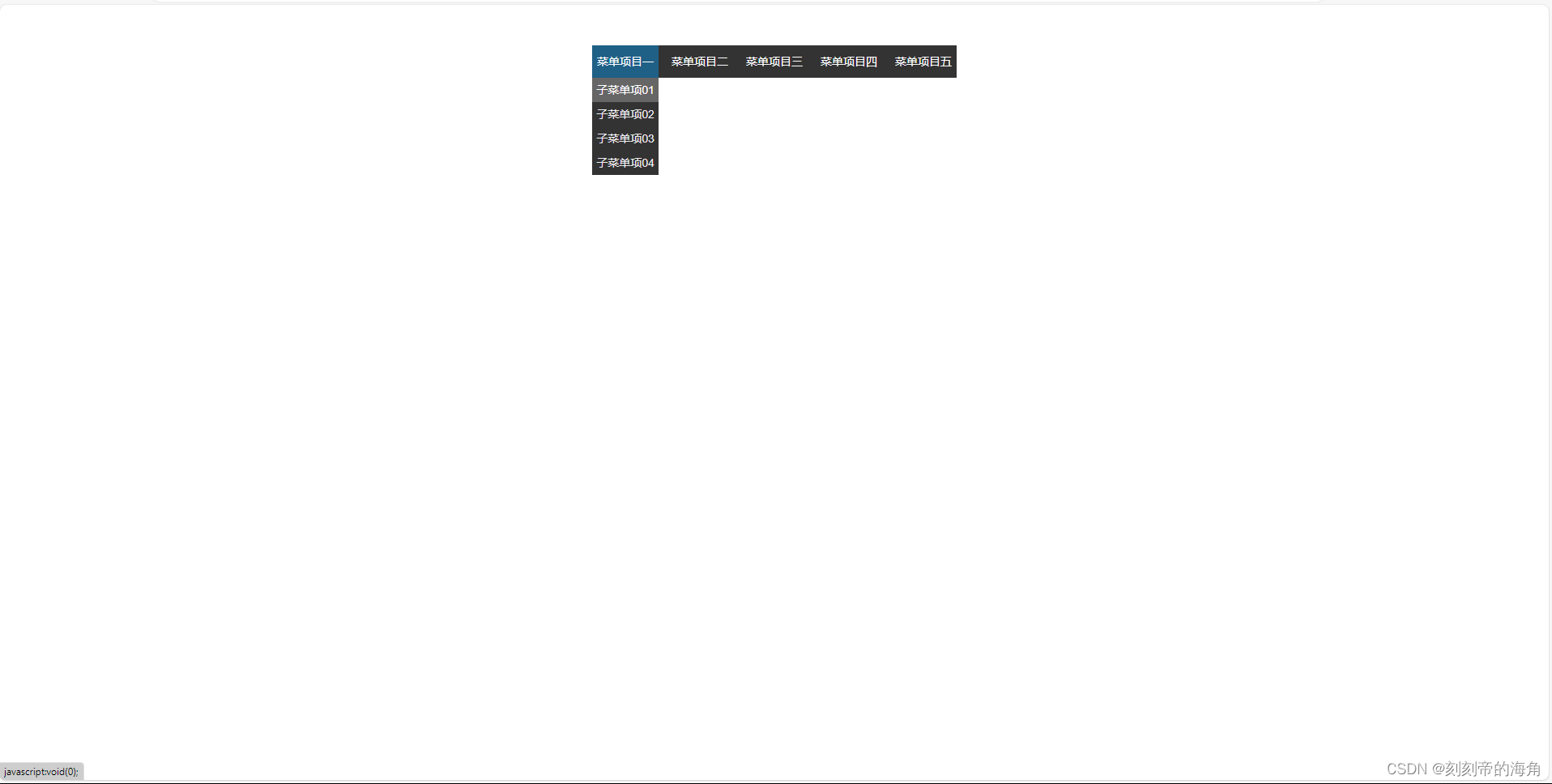
网页效果:

HTML部分:
<body>
<ul class="nav">
<li>
<a href="javascript:void(0);">菜单项目一</a>
<ul>
<li>子菜单项01</li>
<li>子菜单项02</li>
<li>子菜单项03</li>
<li>子菜单项04</li>
</ul>
</li>
<li>
<a href="javascript:void(0);">菜单项目二</a>
<ul>
<li>子菜单项01</li>
<li>子菜单项02</li>
<li>子菜单项03</li>
<li>子菜单项04</li>
</ul>
</li>
<li>
<a href="javascript:void(0);">菜单项目三</a>
<ul>
<li>子菜单项01</li>
<li>子菜单项02</li>
<li>子菜单项03</li>
<li>子菜单项04</li>
</ul>
</li>
<li>
<a href="javascript:void(0);">菜单项目四</a>
<ul>
<li>子菜单项01</li>
<li>子菜单项02</li>
<li>子菜单项03</li>
<li>子菜单项04</li>
</ul>
</li>
<li>
<a href="javascript:void(0);">菜单项目五</a>
<ul>
<li>子菜单项01</li>
<li>子菜单项02</li>
<li>子菜单项03</li>
<li>子菜单项04</li>
</ul>
</li>
</ul>
</body>?CSS部分:
ul,
li {
margin: 0px;
padding: 0px;
list-style: none;
}
a {
text-decoration: none;
}
.nav {
width: 450px;
height: 40px;
list-style: none;
margin: 50px auto;
line-height: 40px;
background-color: #333;
color: #fff;
}
.nav>li {
width: 82px;
margin: 0px 5px;
float: left;
text-align: center;
}
.nav>li>a {
width: 82px;
height: 40px;
line-height: 40px;
text-align: center;
display: block;
color: #FFFFFF;
transition: all .5s;
}
.nav>li>a:hover {
background-color: #0c8ed9;
}
.nav>li:first-child {
margin-left: 0px;
}
.nav>li:last-child {
margin-right: 0px;
}
.nav>li>ul {
line-height: 30px;
display: none;
}
.nav>li>ul>li {
background: #333;
color: #EEE;
}
.nav>li>ul>li:hover {
background: #666;
color: #FFF;
cursor: pointer;
}JS部分:
$(document).ready(function() {
var $nav = $(".nav>li");
$nav.mouseover(function() {
$(this).children("ul").show();
});
$nav.mouseout(function() {
$(this).children("ul").hide();
});
});
文章来源:https://blog.csdn.net/geng1025/article/details/135041854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!