深入了解WPF控件:基础概念与用法(三)
发布时间:2024年01月16日
掌握WPF控件:熟练常用属性(三)
DataGrid
- 用于显示和编辑数据的表格控件。它可以从多种数据源(如SQL数据库、LINQ查询或任何其他可绑定的数据源)中显示和编辑数据,支持排序、筛选、分页等功能。
DataGrid基本相关属性
| 基础属性 | 描述 |
|---|---|
| ItemsSource | 用来DataGrid中显示的数据源,可以直接绑定到一个集合对象,也可以手动创建列并绑定到集合中的属性。 |
| IsReadOnly | 用来设置DataGrid是否为只读,默认为false。如果设置为只读,用户将无法编辑单元格。 |
| HeadersVisibility | 用来设置是否显示行头和列头。默认值为 All,可选值有:None、Column、Row、All。 |
| ClipboardCopyMode | 用来获取或设置一个值,该值指示如何将内容复制到剪贴板。可选值包括None、ExcludeHeader、IncludeHeader和All。比如是否可以将数据从 DataGrid 控件复制到剪贴板,以及是否包含列标题值。 |
| CellStyle | 用来获取或设置应用来DataGrid 中所有单元格的样式。 |
| GridLinesVisibility | 获取或设置一个值,该值指示显示哪些网格线。可选值有:All(水平垂直)、Horizontal(水平)、None(无),Vertical(垂直) |
| HorizontalGridLinesBrush | 用来获取或设置水平网格线的笔刷。 |
| VerticalGridLinesBrush | 用来获取或设置用于绘制垂直网格线的画笔。 |
| HorizontalScrollBarVisibility | 用来获取或设置水平滚动条的显示方式。可选值:Auto(需要时显示)、Visible(始终显示)、Hidden(始终不显示) |
| VerticalScrollBarVisibility | 获取或设置一个值,该值指示垂直滚动条在 DataGrid 中的显示方式。可选值:Auto(需要时显示)、Visible(始终显示)、Hidden(始终不显示) |
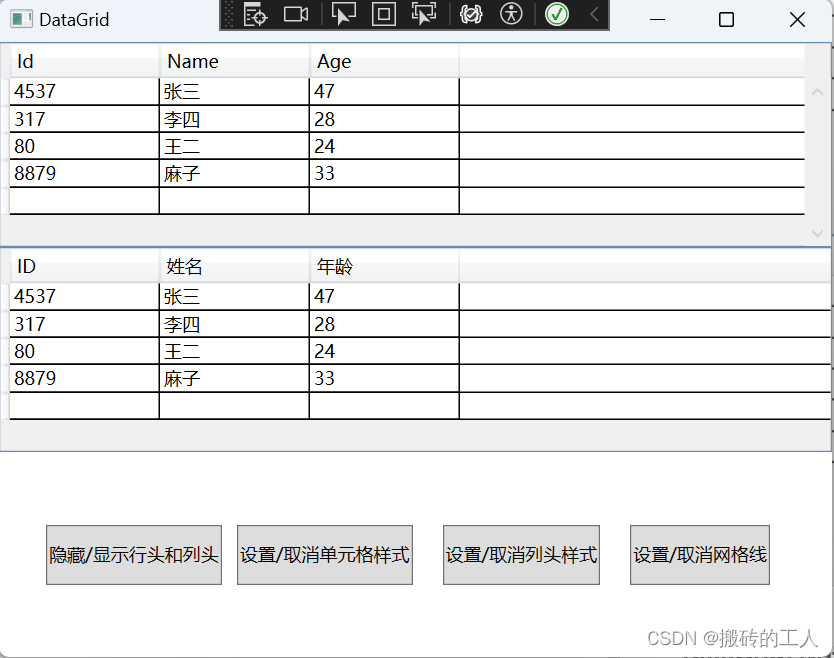
- 下面实现一个基本的DataGrid列表,实现绑定数据
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--第一个自动生成列,设置列宽为100-->
<DataGrid Grid.Row="0" x:Name="myDataGrid" ColumnWidth="100"></DataGrid>
<!--第二个设置不自动生成列 AutoGenerateColumns=False,并且设置列宽为100-->
<!--设置复制时包括列头ClipboardCopyMode ="IncludeHeader"-->
<DataGrid Grid.Row="1" x:Name="myDataGrid1" AutoGenerateColumns="False" ColumnWidth="100" ClipboardCopyMode ="IncludeHeader">
<DataGrid.Columns>
<!-- 定义列 -->
<DataGridTextColumn Header="ID" Binding="{Binding Id}" />
<DataGridTextColumn Header="姓名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年龄" Binding="{Binding Age}" />
</DataGrid.Columns>
</DataGrid>
<StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center" Height="40">
<Button Content="隐藏/显示行头和列头" Click="Button_Click"></Button>
<Button Content="设置/取消单元格样式" Click="Button_Click_1" Margin="10,0"></Button>
<Button Content="设置/取消列头样式" Click="Button_Click_2" Margin="10,0"></Button>
<Button Content="设置/取消网格线" Click="Button_Click_3" Margin="10,0"></Button>
</StackPanel>
</Grid>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Media;
namespace WpfCommonControls
{
/// <summary>
/// DataGrid.xaml 的交互逻辑
/// </summary>
public partial class DataGrid : Window
{
static Random random = new Random();
public DataGrid()
{
InitializeComponent();
LoadData();
// 设置滚动条始终不显示
myDataGrid.HorizontalScrollBarVisibility = ScrollBarVisibility.Hidden;
//设置垂直滚动条必要时显示
myDataGrid.VerticalScrollBarVisibility = ScrollBarVisibility.Visible;
}
private void LoadData()
{
List<PersonModel> list = new List<PersonModel>
{
new PersonModel { Id=random.Next(1, 10001), Name = "张三", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "李四", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "王二", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "麻子", Age = random.Next(18, 61) }
};
// 绑定第一个DataGrid
myDataGrid.ItemsSource = list;
// 设置第二个DataGrid的数据上下文
myDataGrid1.ItemsSource = list;
}
public class PersonModel
{
/// <summary>
/// ID
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string? Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// 隐藏/显示行和列头
myDataGrid.HeadersVisibility = myDataGrid.HeadersVisibility== DataGridHeadersVisibility.None? DataGridHeadersVisibility.All: DataGridHeadersVisibility.None;
myDataGrid1.HeadersVisibility = myDataGrid1.HeadersVisibility == DataGridHeadersVisibility.None ? DataGridHeadersVisibility.All : DataGridHeadersVisibility.None;
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
if (myDataGrid.Columns[0].CellStyle != null || myDataGrid1.Columns[0].CellStyle != null)
{
myDataGrid.Columns[0].CellStyle = null; // 取消第一列的单元格样式
myDataGrid1.Columns[0].CellStyle = null; // 取消第一列的单元格样式
}
else
{
//设置单元格样式
Style cellStyle = new Style(typeof(DataGridCell));
cellStyle.Setters.Add(new Setter(BackgroundProperty, Brushes.LightBlue)); // 设置背景
cellStyle.Setters.Add(new Setter(ForegroundProperty, Brushes.Black)); // 设置字体颜色
cellStyle.Setters.Add(new Setter(BorderBrushProperty, Brushes.DarkBlue)); // 设置边框颜色
cellStyle.Setters.Add(new Setter(BorderThicknessProperty, new Thickness(2))); //设置边框线
myDataGrid.Columns[0].CellStyle = cellStyle; // 设置第一列的单元格样式
myDataGrid1.Columns[0].CellStyle = cellStyle; // 设置第一列的单元格样式
}
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
if (myDataGrid.ColumnHeaderStyle != null || myDataGrid1.ColumnHeaderStyle != null)
{
myDataGrid.ColumnHeaderStyle = null; // 取消列头样式
myDataGrid1.ColumnHeaderStyle = null; // 取消列头样式
}
else
{
// 设置列头样式
Style cellStyle = new Style(typeof(DataGridColumnHeader));
cellStyle.Setters.Add(new Setter(BackgroundProperty, Brushes.LightBlue)); // 设置背景
cellStyle.Setters.Add(new Setter(ForegroundProperty, Brushes.Black)); // 设置字体颜色
cellStyle.Setters.Add(new Setter(BorderBrushProperty, Brushes.DarkBlue)); // 设置边框颜色
cellStyle.Setters.Add(new Setter(BorderThicknessProperty, new Thickness(2))); //设置边框线
myDataGrid.ColumnHeaderStyle = cellStyle; // 设置列头样式
myDataGrid1.ColumnHeaderStyle = cellStyle; // 设置列头样式
}
}
private void Button_Click_3(object sender, RoutedEventArgs e)
{
// 设置/取消网格线
myDataGrid.GridLinesVisibility = myDataGrid.GridLinesVisibility == DataGridGridLinesVisibility.None ? DataGridGridLinesVisibility.All : DataGridGridLinesVisibility.None;
myDataGrid1.GridLinesVisibility = myDataGrid1.GridLinesVisibility == DataGridGridLinesVisibility.None ? DataGridGridLinesVisibility.All : DataGridGridLinesVisibility.None;
}
}
}

DataGrid行相关属性
| 行相关属性 | 描述 |
|---|---|
| AlternatingRowBackground | 用来获取或设置交替行背景颜色。 |
| AreRowDetailsFrozen | 用来控制是否冻结行详细信息部分的内容。当AreRowDetailsFrozen属性设置为true时,表示行详细信息部分的内容不会水平滚动出视图,即被冻结。这样可以提高性能,特别是在处理大量数据时,因为行详细信息部分的内容不需要随着行的滚动而重新绘制。通常该属性的默认值为false。 |
| CanUserAddRows | 用来获取或设置一个值(默认为true),该值指示用户是否可在 DataGrid 中添加新行。 |
| CanUserDeleteRows | 用来获取或设置一个值(默认为true),该值指示用户是否可从 DataGrid 中删除行。 |
| CanUserResizeRows | 用来获取或设置一个值(默认为true),该值指示用户是否可以使用鼠标调整行的高度。 |
| CurrentItem | 用来获取或设置当前选中的项。 |
| RowDetailsTemplate | 用来获取或设置显示行详细信息的模板。 |
| RowDetailsVisibilityMode | 用来获取或设置一个值,该值指示何时显示行的详细信息部分。 |
| SelectedIndex | 用来获取或设置当前选中行的索引。 |
| SelectedItem | 用来获取或设置当前选中行绑定的数据项。 |
| RowBackground和RowStyle | 用来获取或设置填充行的背景颜色和行样式。 |
| MinRowHeight | 用来获取或设置 DataGrid 中行和标题的最小高度约束。它是个double 类型值。 |
| RowHeight | 用来获取或设置所有行的建议高度。 |
| RowValidationRules | 用来获取用于验证每行中的数据的规则。 |
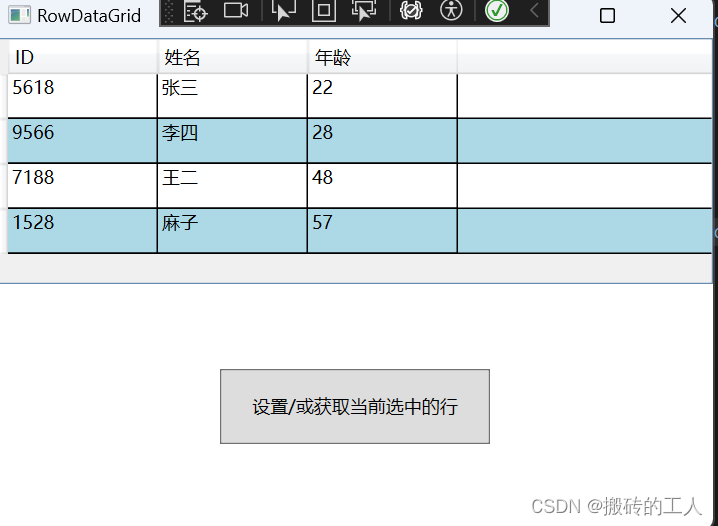
- 下面写一个例子
```<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--设置 AlternatingRowBackground交替行的背景颜色,如总行数小于2时,则需要AlternationCount 设置为2-->
<!--设置CanUserAddRows =false 禁止添加行,设置为false 后,底部不会多出一个空行-->
<!--设置CanUserDeleteRows=false会禁止delete键删除行数据-->
<!--设置CanUserResizeRows为false,禁止拖动设置行高,鼠标移动到行的最左边,鼠标不会出现可以拖动样式-->
<!--设置最小行高为MinRowHeight=30.0,注意它的类型为double类型 -->
<DataGrid Grid.Row="0" x:Name="myDataGrid" AutoGenerateColumns="False" ColumnWidth="100" AlternatingRowBackground="LightBlue" AlternationCount ="2" CanUserAddRows ="False" CanUserDeleteRows="False" CanUserResizeRows="False" MinRowHeight="30.0">
<DataGrid.Columns>
<!-- 定义列 -->
<DataGridTextColumn Header="ID" Binding="{Binding Id}" />
<DataGridTextColumn Header="姓名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年龄" Binding="{Binding Age}" />
</DataGrid.Columns>
</DataGrid>
<Button Grid.Row="1" Height="50" Width="180" Content="设置/或获取当前选中的行" Click="Button_Click"></Button>
</Grid>
```using System.ComponentModel;
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// RowDataGrid.xaml 的交互逻辑
/// </summary>
public partial class RowDataGrid : Window
{
static Random random = new Random();
public RowDataGrid()
{
InitializeComponent();
LoadData();
}
private void LoadData()
{
List<PersonModel> list = new List<PersonModel>
{
new PersonModel { Id=random.Next(1, 10001), Name = "张三", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "李四", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "王二", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "麻子", Age = random.Next(18, 61) }
};
// 绑定DataGrid
myDataGrid.ItemsSource = list;
}
public class PersonModel: INotifyPropertyChanged
{
/// <summary>
/// ID
/// </summary>
private int id;
public int Id { get { return id; } set {
if (id != value)
{
id = value;
OnPropertyChanged("Id");
}
}
}
/// <summary>
/// 姓名
/// </summary>
private string? name;
public string? Name {
get { return name; }
set{
if (name != value)
{
name = value;
OnPropertyChanged("Name");
}
}
}
/// <summary>
/// 年龄
/// </summary>
private int age;
public int Age
{
get { return age; }
set
{
if (age != value)
{
age = value;
OnPropertyChanged("Age");
}
}
}
// 实现INotifyPropertyChanged接口
public event PropertyChangedEventHandler? PropertyChanged;
// 当属性值更改时,触发此方法
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//要想修改当前行必须要实现INotifyPropertyChanged接口
var currItem = myDataGrid.SelectedItem as PersonModel;
if (currItem == null)
{
MessageBox.Show("请选中指定行");
return;
}
currItem.Id = 111;
currItem.Name = "手动设置行";
currItem.Age = 100;
// 在UI线程中设置新的SelectedItem
Application.Current.Dispatcher.Invoke(() =>
{
//myDataGrid.SelectedItem = currItem;
//或者
myDataGrid.CurrentItem = currItem; // 将当前选中项设置为item
});
}
}
}

DataGrid列相关属性
| 列相关属性 | 描述 |
|---|---|
| AutoGenerateColumns | 用来决定是否自动生成列。如果设置为true,DataGrid将自动按列名生成列,并将列绑定到集合中的属性。默认值为true。 |
| CanUserReorderColumns | 用来获取或设置一个值,该值指示用户是否可以通过使用鼠标拖动列标题来更改列显示顺序。 |
| CanUserResizeColumns | 用来获取或设置一个值,该值指示用户是否可以使用鼠标调整列的宽度。 |
| CanUserSortColumns | 用来获取或设置一个值,该值指示用户是否可以通过单击列标题对列进行排序。 |
| ColumnHeaderHeight | 用来获取或设置列标题行的高度。该值为double 类型。 |
| ColumnHeaderStyle | 用来获取或设置列头的样式。 |
| Columns | 用来获取一个集合,其中包含 DataGrid 中的所有列。 |
| CurrentColumn | 用来获取或设置包含当前单元格的列。 |
| ColumnWidth | 用来获取或设置列的宽度。 |
| MaxColumnWidth | 用来获取或设置DataGrid的最大列宽。 |
| MinColumnWidth | 用来获取或设置DataGrid的最小列宽。 |
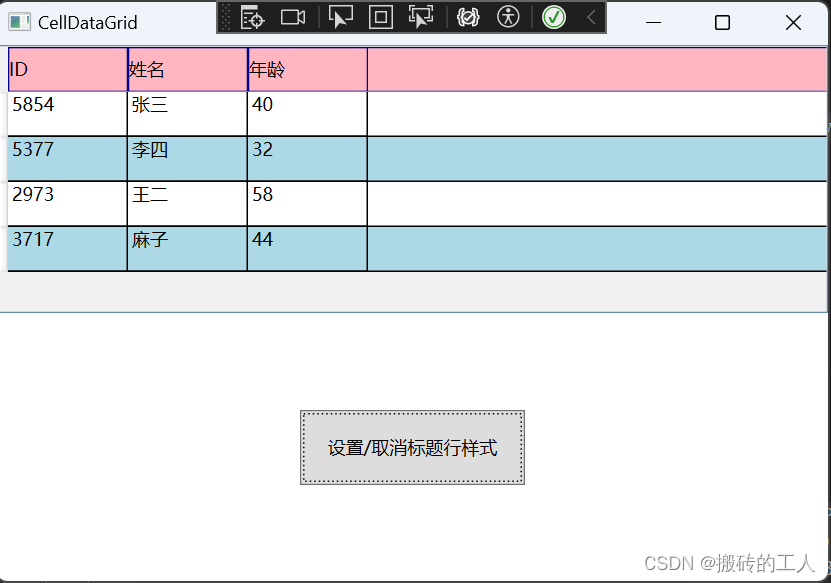
- 下面来写个例子
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--设置AutoGenerateColumns为false,不自动生成列-->
<!--设置CanUserReorderColumns为false,不允许拖动列-->
<!--设置CanUserResizeColumns为false,不允许拖动列调整宽度,鼠标放上去不出现可拖动图标-->
<!--设置CanUserSortColumns为false,禁止点击列头,进行列排序-->
<!--设置ColumnHeaderHeight为30.0 标题行高度,注意值为double 类型-->
<!--设置MaxColumnWidth为80.0,最大列宽-->
<DataGrid Grid.Row="0" x:Name="myDataGrid" AutoGenerateColumns="False" ColumnWidth="100" AlternatingRowBackground="LightBlue" AlternationCount ="2" CanUserAddRows ="False" CanUserDeleteRows="False" CanUserResizeRows="False" MinRowHeight="30.0" CanUserReorderColumns ="False" CanUserResizeColumns="False" CanUserSortColumns="False" ColumnHeaderHeight="30.0" MaxColumnWidth="80.0">
<DataGrid.Columns>
<!-- 定义列 -->
<DataGridTextColumn Header="ID" Binding="{Binding Id}" />
<DataGridTextColumn Header="姓名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年龄" Binding="{Binding Age}" />
</DataGrid.Columns>
</DataGrid>
<Button Grid.Row="1" Height="50" Width="150" Content="设置/取消标题行样式" Click="Button_Click"></Button>
</Grid>
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls.Primitives;
using System.Windows.Media;
namespace WpfCommonControls
{
/// <summary>
/// CellDataGrid.xaml 的交互逻辑
/// </summary>
public partial class CellDataGrid : Window
{
static Random random = new Random();
public CellDataGrid()
{
InitializeComponent();
LoadData();
}
private void LoadData()
{
List<PersonModel> list = new List<PersonModel>
{
new PersonModel { Id=random.Next(1, 10001), Name = "张三", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "李四", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "王二", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "麻子", Age = random.Next(18, 61) }
};
// 绑定DataGrid
myDataGrid.ItemsSource = list;
}
public class PersonModel : INotifyPropertyChanged
{
/// <summary>
/// ID
/// </summary>
private int id;
public int Id
{
get { return id; }
set
{
if (id != value)
{
id = value;
OnPropertyChanged("Id");
}
}
}
/// <summary>
/// 姓名
/// </summary>
private string? name;
public string? Name
{
get { return name; }
set
{
if (name != value)
{
name = value;
OnPropertyChanged("Name");
}
}
}
/// <summary>
/// 年龄
/// </summary>
private int age;
public int Age
{
get { return age; }
set
{
if (age != value)
{
age = value;
OnPropertyChanged("Age");
}
}
}
// 实现INotifyPropertyChanged接口
public event PropertyChangedEventHandler? PropertyChanged;
// 当属性值更改时,触发此方法
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if (myDataGrid.ColumnHeaderStyle != null)
{
myDataGrid.ColumnHeaderStyle = null; // 取消列头样式
}
else
{
// 设置列头样式
Style cellStyle = new Style(typeof(DataGridColumnHeader));
cellStyle.Setters.Add(new Setter(BackgroundProperty, Brushes.LightPink)); // 设置背景
cellStyle.Setters.Add(new Setter(ForegroundProperty, Brushes.Black)); // 设置字体颜色
cellStyle.Setters.Add(new Setter(BorderBrushProperty, Brushes.DarkBlue)); // 设置边框颜色
cellStyle.Setters.Add(new Setter(BorderThicknessProperty, new Thickness(1))); //设置边框线
myDataGrid.ColumnHeaderStyle = cellStyle; // 设置列头样式
}
}
}
}

公众号“点滴分享技术猿”

文章来源:https://blog.csdn.net/u010784529/article/details/135593900
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章