100天精通鸿蒙从入门到跳槽——第12天:ArkTS基本语法入门

博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通Golang》 — Go语言学习之旅!
- 《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!
100天精通鸿蒙OS(基础篇)
100天精通鸿蒙从入门到跳槽——第12天:ArkTS基本语法入门
摘要
本文介绍了ArkTS的基本语法,包括装饰器、UI 描述、自定义组件、系统组件、属性方法、事件方法等。ArkTS是鸿蒙生态的应用开发语言,它在保持TypeScript基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,同时提供了声明式UI、状态管理等相应的能力。
一、引言
在当前的应用开发领域,ArkTS作为鸿蒙生态的应用开发语言,正逐渐受到开发者的关注。ArkTS是TypeScript的超集,它在TypeScript的基础上扩展了一些新的特性和功能,以适应鸿蒙生态的开发需求。本文将介绍ArkTS的基本语法,包括装饰器、UI描述、自定义组件、系统组件、属性方法、事件方法等。
二、ArkTS基本语法
1. 装饰器
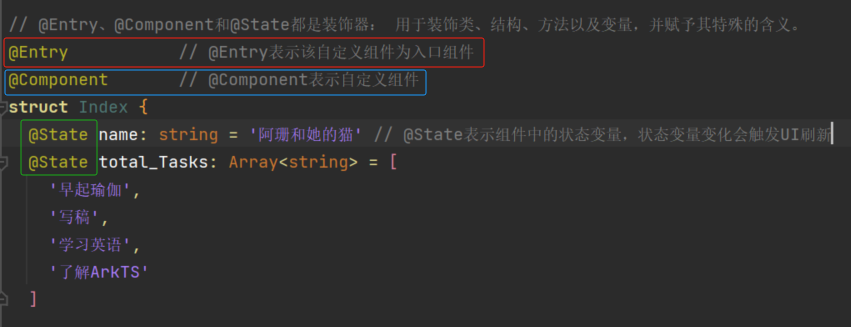
ArkTS中的装饰器用于装饰类、结构、方法以及变量,并赋予其特殊的含义。
// @Entry、@Component和@State都是装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。
@Entry // @Entry表示该自定义组件为入口组件
@Component // @Component表示自定义组件
struct Index {
@State name: string = '阿珊和她的猫' // @State表示组件中的状态变量,状态变量变化会触发UI刷新
@State total_Tasks: Array<string> = [
'早起瑜伽',
'写稿',
'学习英语',
'了解ArkTS'
]

@Entry、@Component和@State都是装饰器@Component表示自定义组件@Entry表示该自定义组件为入口组件@State表示组件中的状态变量,状态变量变化会触发UI刷新。

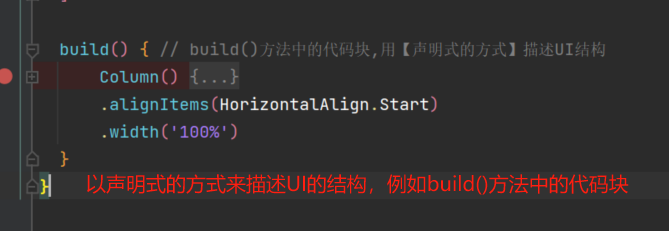
- UI 描述:以声明式的方式来描述
UI的结构,例如build()方法中的代码块。
build() { // build()方法中的代码块,用【声明式的方式】描述UI结构
Column() { }
}

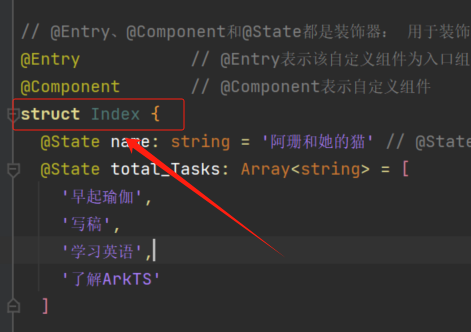
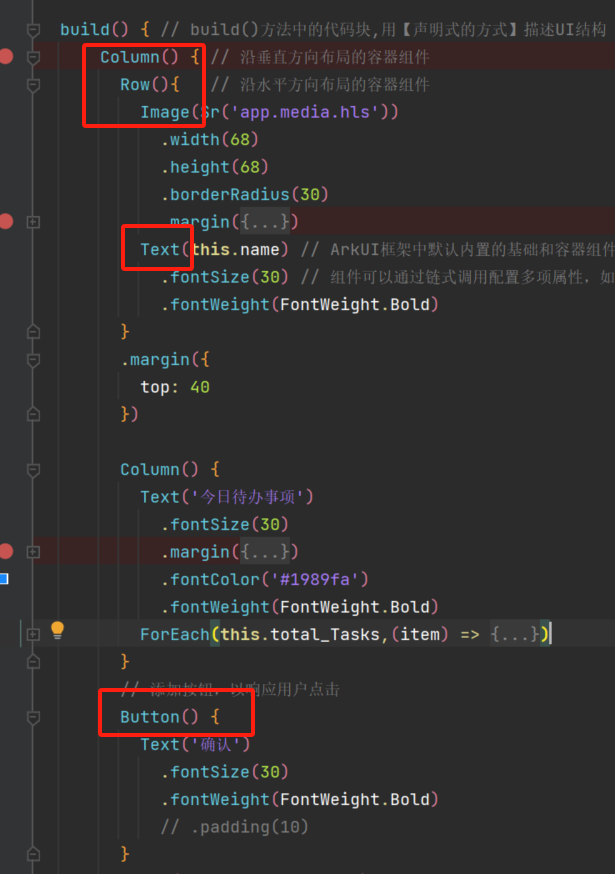
- 自定义组件:可复用的
UI单元,可组合其他组件,如被@Component装饰的struct Index。
struct Index {}

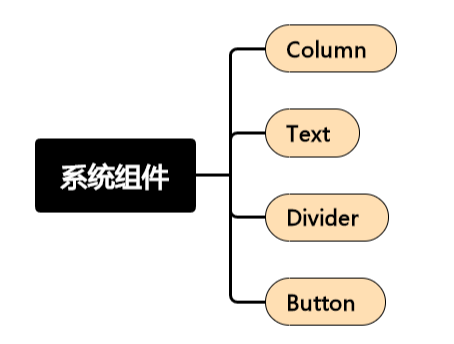
-
系统组件:
ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如Column、Text、Divider、Button。


-
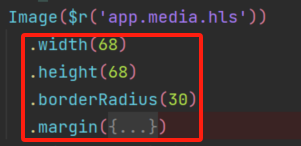
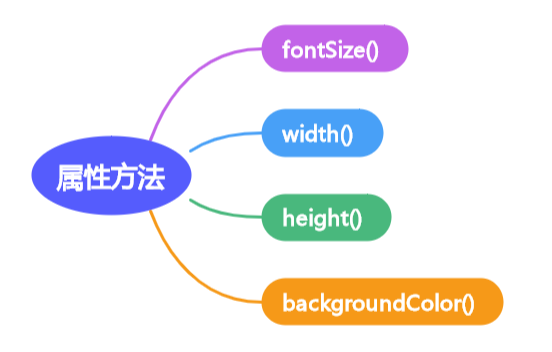
属性方法:组件可以通过链式调用配置多项属性,如
fontSize()、width()、height()、backgroundColor()等。
build() { // build()方法中的代码块,用【声明式的方式】描述UI结构
Column() { // 沿垂直方向布局的容器组件
Row(){ // 沿水平方向布局的容器组件
Image($r('app.media.hls'))
.width(68)
.height(68)
.borderRadius(30)
.margin({
left: 10,
right: 10
})
......


- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在
Button后面的onClick()。
三、总结
通过上述介绍,我们对ArkTS的基本语法有了一个初步的了解。ArkTS作为鸿蒙生态的应用开发语言,具有简洁、高效、易学习等特点。它的基本语法包括装饰器、UI描述、自定义组件、系统组件、属性方法、事件方法等。希望通过本文的介绍,能够帮助读者更好地理解和掌握ArkTS的基本语法,为开发鸿蒙应用打下坚实的基础。
四、参考资料
[1] ArkTS 语言介绍,基础语法(帅铭 Max):http://m.toutiao.com/group/7311650421573943588/?upstream_biz=doubao
[2] 知识分享 案例讲解 拼图小游戏(井 seal):http://m.toutiao.com/group/7301936671950684735/?upstream_biz=doubao

👉 更多信息:对《100天精通鸿蒙》专栏感兴趣吗?别忘了点击文末名片或者下方链接加入我们的学习群。我是猫头虎博主,期待与您的交流! 🦉💬
领域矩阵:
🌐 猫头虎技术领域矩阵:
深入探索各技术领域,发现知识的交汇点。了解更多,请访问:
🚀 技术栈推荐:
JS, TS,ArkTS 等前端技术
💡 联系与版权声明:
📩 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
点击
下方名片,加入猫头虎技术社群矩阵。与我们一起在《100天精通鸿蒙》的旅程中,探索HarmonyOS的奥秘,共同成长。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!