postman接口测试系列: 时间戳和加密
在使用postman进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在postman中使用代码实现呢?
下面我们以一个具体的接口例子来进行说明。
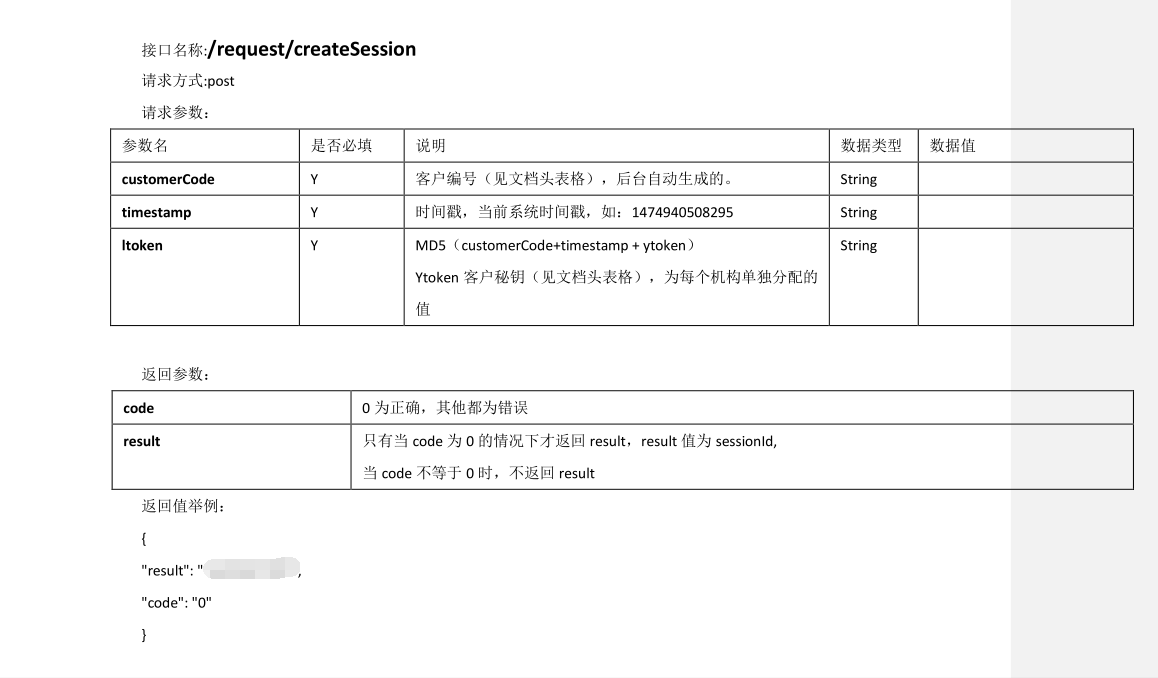
首先来看看我们的接口文档信息,如图所示

此接口文档中,需要三个参数customercode、timestamp和itoken(是customerCode+timestamp+ytoken加密后的结果)。
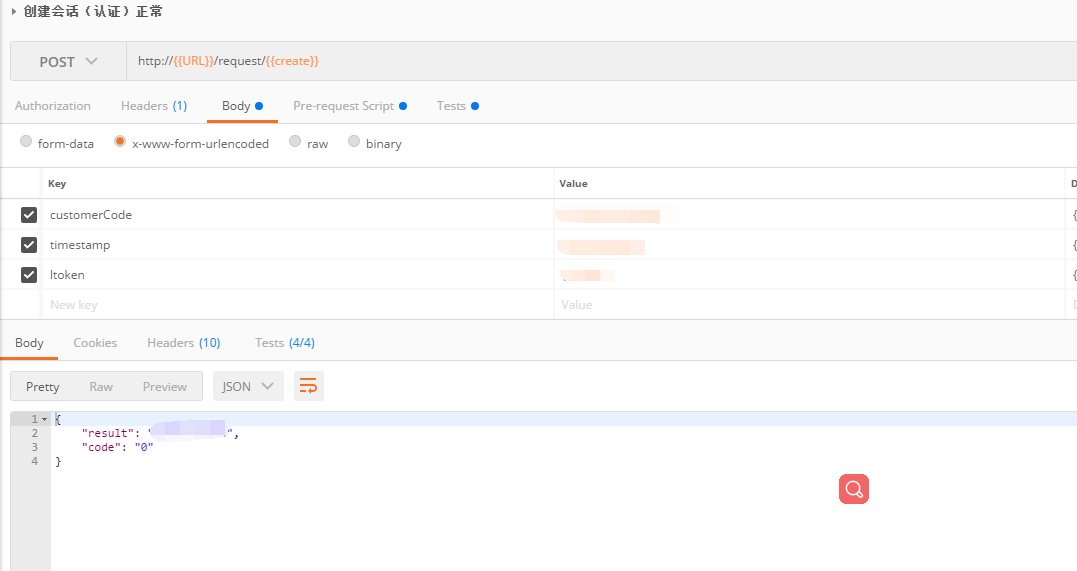
第一次操作的时候,我们使用postman会这样操作,如图

这样操作流程是:
选择提交方式是post,输入接口的url地址
选择接口情况的方式是x-www-form-urlencoded
设置接口的参数customerCode、timestamp和itoken和值
设置完成之后点击send发送,查看接口响应结果
说明
x-www-form-urlencoded即是application/x-www-from-urlencoded,将表单内的数字转换为键对值
postman中 form-data、x-www-form-urlencoded、raw、binary的区别:
postman中 form-data、x-www-form-urlencoded、raw、binary的区别_postman from-data-CSDN博客
时间戳转换工具:
Unix时间戳(Unix timestamp)转换工具 - 站长工具
md5加密工具:
MD5在线加密 - MD5加密工具 - MD5在线生成
这样创建会话的接口我们就完成了!但是为了系统的安全性,这里的timestamp是每30分钟就会过期的,下次我们又需要重新设置timestamp,就是md5加密的结果......这样操作岂不是太麻烦?
还好postman中Pre-Request Script可以在 Request 之前自定义请求数据,这样做的好处就是可以以嵌入脚本的方式动态准备测试数据,并根据业务需求设计测试用例。
这里我们仍继续以上面的用例为例:
在postman中,如何才能获取当前机器上的timestamp呢?
Math.round(new Date().getTime())
可以满足我们的要求!!!
那代码如何实现呢?
//设置当前时间戳毫秒
postman.setGlobalVariable("timestamp",Math.round(new Date().getTime()));
这样就将获取的时间戳设置为全局变量timestamp
我们知道itoken的值是md5(customerCode+timestamp+ytoken')
那么接下来就可以动态的获取md5的信息了,代码如下:
//发起请求之前获取当前的时间戳放在参数里
//postman.setGlobalVariable("customerCode","***2345677***");
//1.设置环境变量 postman.setEnvironmentVariable("key", "value");
//2.设置全局变量 postman.setGlobalVariable("key", "value");
//environment.customerCode = "***2345677***";
customerCode = postman.getGlobalVariable("customerCode");
//设置当前时间戳毫秒
postman.setGlobalVariable("timestamp",Math.round(new Date().getTime()));
//environment.timestamp = Math.round(new Date().getTime());
//postman.setEnvironmentVariable("unixtime_now","timecode");
//var jsonData = JSON.parse(request.data.applyJsonStr);
//postman.setGlobalVariable("ytoken","*********b176a4739bfccb*********");
//获取全局变量
//如postman.getGlobalVariable("key");
customerCode = postman.getGlobalVariable("customerCode");
timestamp = postman.getGlobalVariable('timestamp');
ytoken = postman.getGlobalVariable("ytoken");
var str = customerCode+timestamp+ytoken;
//postman.setEnvironmentVariable("str",str);
//environment.str = str;
postman.setGlobalVariable("str",str);
//var md5 = CryptoJS.MD5(str).toString().toLowerCase();
//使用md5加密
//var strmd5 = CryptoJS.MD5(str).toString();
var strmd5 = CryptoJS.MD5(str);
//environment.strmd5 = strmd5;
postman.setGlobalVariable('md5',strmd5);
//environment.md5 = md5;
//timecode=System.currentTimeMillis();
console.log(str);
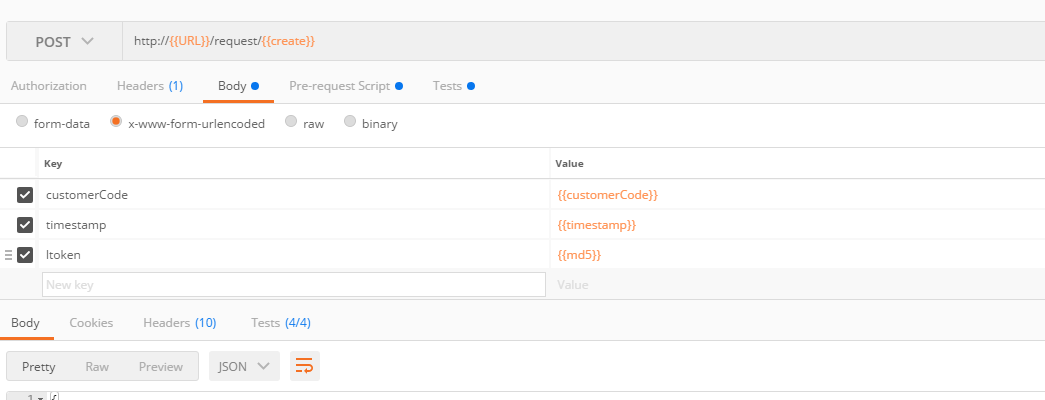
而在接口请求中,就可以使用已经定义好的变量来进行接口操作,代码如下
customerCode:{{customerCode}}
timestamp:{{timestamp}}
ltoken:{{md5}}
如图所示

这样下次创建接口的时候,直接运行该用例即可,不用再次修改参数值(≧▽≦)/
那么我们如何才能知道该接口用例是成功的呢,该怎么断言呢?
这里列出我该接口断言的一个示例,代码如下
/*
// 推荐用全等 ===,确保类型和值都一致
tests['Status code is 200'] = responseCode.code === 200;
// 判断是否存在 'success' 值
tests["Body matches code"] = responseBody.has("0");
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("sessionId",jsonData.result);
tests[`[INFO] Request params: ${JSON.stringify(request.data)}`] = true;
tests["have result "]=jsonData.hasOwnProperty("error")!==true;
tests[`[INFO] Response timeout: ${responseTime}`] = responseTime < 6000;
**/
//状态代码是200
if(responseCode.code === 200){
// 判断是否存在 'success' 值,检查响应体包含一个字符串
tests["Body matches code"] = responseBody.has("0");
//响应结果中result保存为全局变量sessonId
var jsonData = JSON.parse(responseBody);
postman.setGlobalVariable("sessionId",jsonData.result);
//输入接口参数信息
tests[`[INFO] Request params: ${JSON.stringify(request.data)}`] = true;
// tests["have result "]=jsonData.hasOwnProperty("error")!==true;
//判断接口响应结果有result
tests["have result "]=jsonData.hasOwnProperty("result")===true;
//判断接口响应时间小于N秒
tests[`[INFO] Response timeout: ${responseTime}`] = responseTime < 6000;
}else{
//接口请求失败
tests["Waring:Request Failed. Please Fix!"] = false;
}
这样创建会话的接口就完成了!
????????????? 【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通
 二、接口自动化项目实战?
二、接口自动化项目实战?
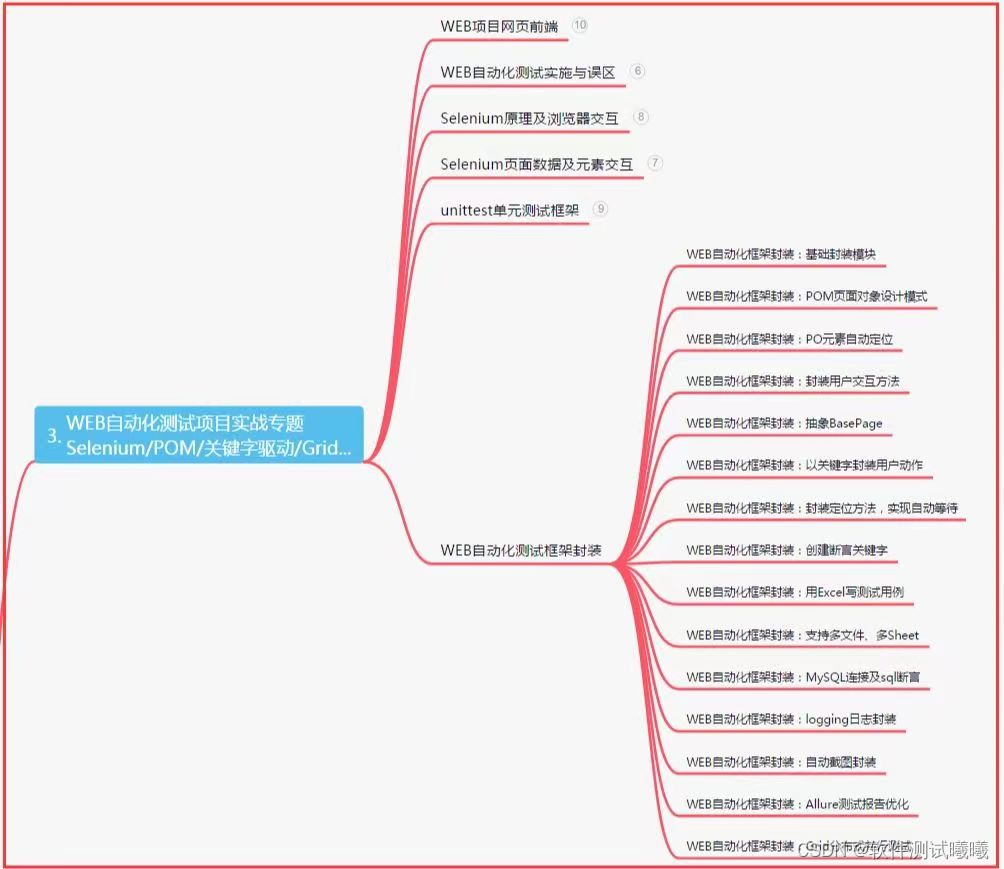
三、Web自动化项目实战

四、App自动化项目实战?
五、一线大厂简历

六、测试开发DevOps体系?
七、常用自动化测试工具
 八、JMeter性能测试?
八、JMeter性能测试?
九、总结(尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!?
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式:单例模式
- 矿泉水除硝酸盐的关键技术
- Python requests库 概述
- python打印99乘法表
- 19.【TypeScript 教程】联合类型
- VL53L5CX距离传感器
- 恒创科技:BGP技术怎么解决IDC机房互通问题?
- MySQL触发器的创建、查看、删除、存储过程与触发器的区别等
- GitLab备份与恢复测试(基于Docker)
- LeetCode 279完全平方数 139单词拆分 卡码网 56携带矿石资源(多重背包) | 代码随想录25期训练营day45




