WEB 3D技术 three.js scale元素大小缩放
发布时间:2023年12月21日
本文 我们来说一说缩放
我们官网搜索 Vector3 点击进入三维向量

缩放属性 scale
和position 一样 也是个三维向量 有 x y z三轴
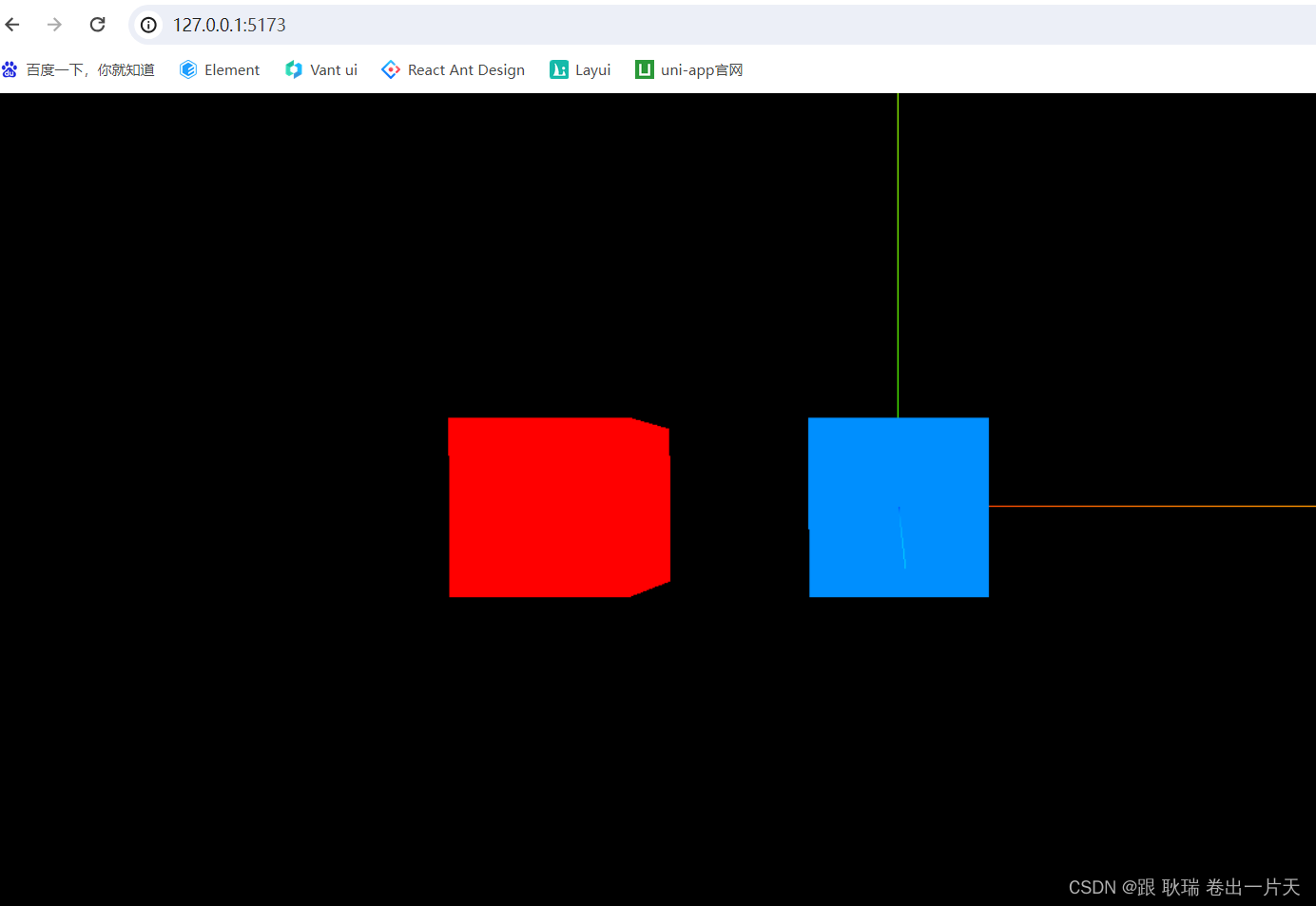
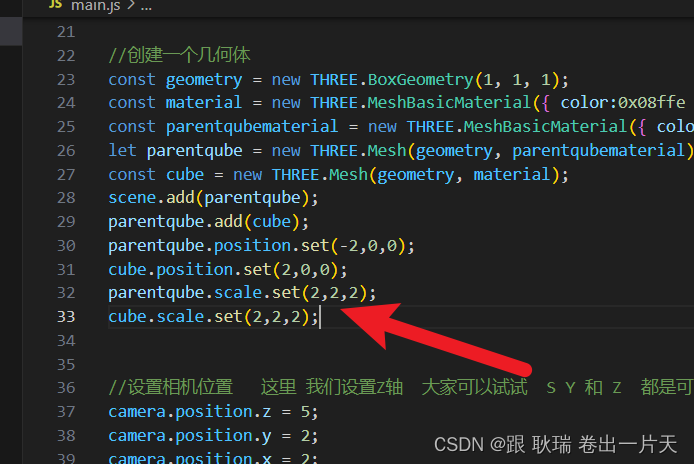
这是我们现在的代码

两块元素基本是一样大的
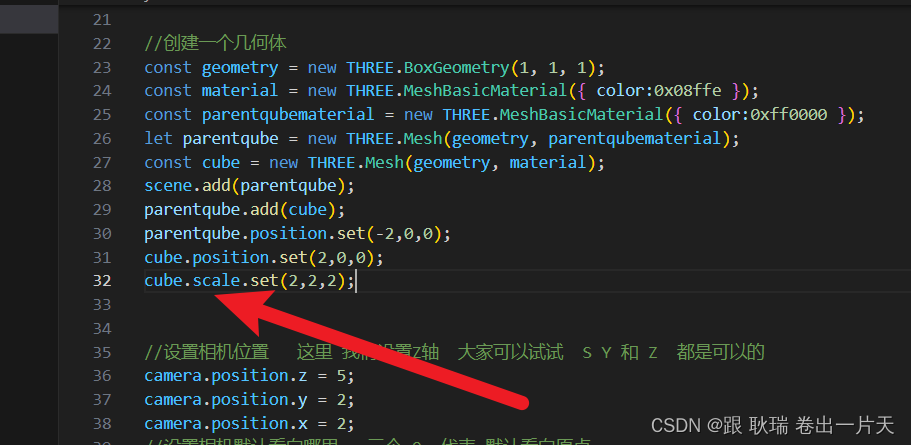
我们可以给子元素的 scale 设置一下
这里 我们用scale的set函数 将他的 x y z三轴 全部放大2倍

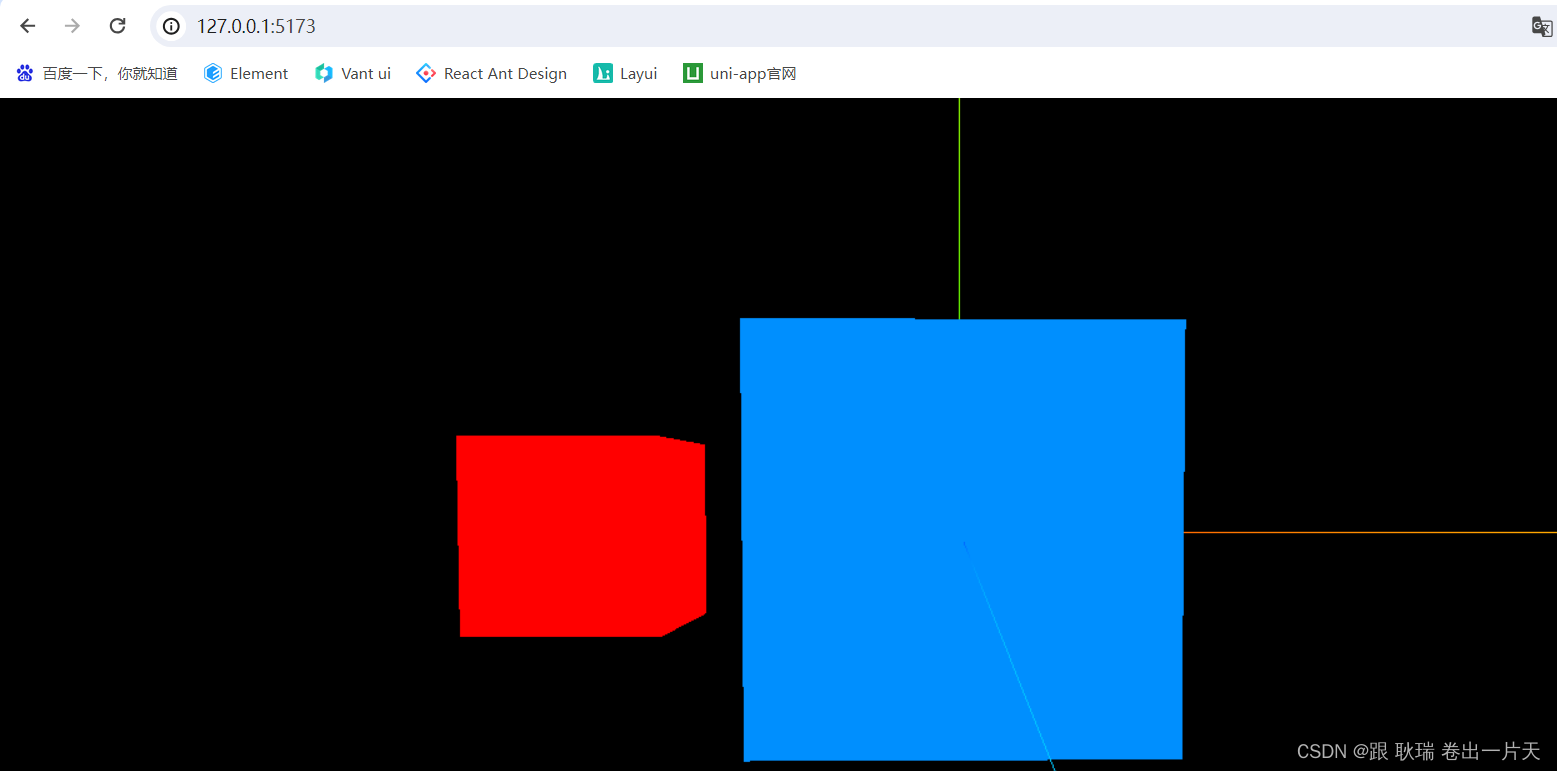
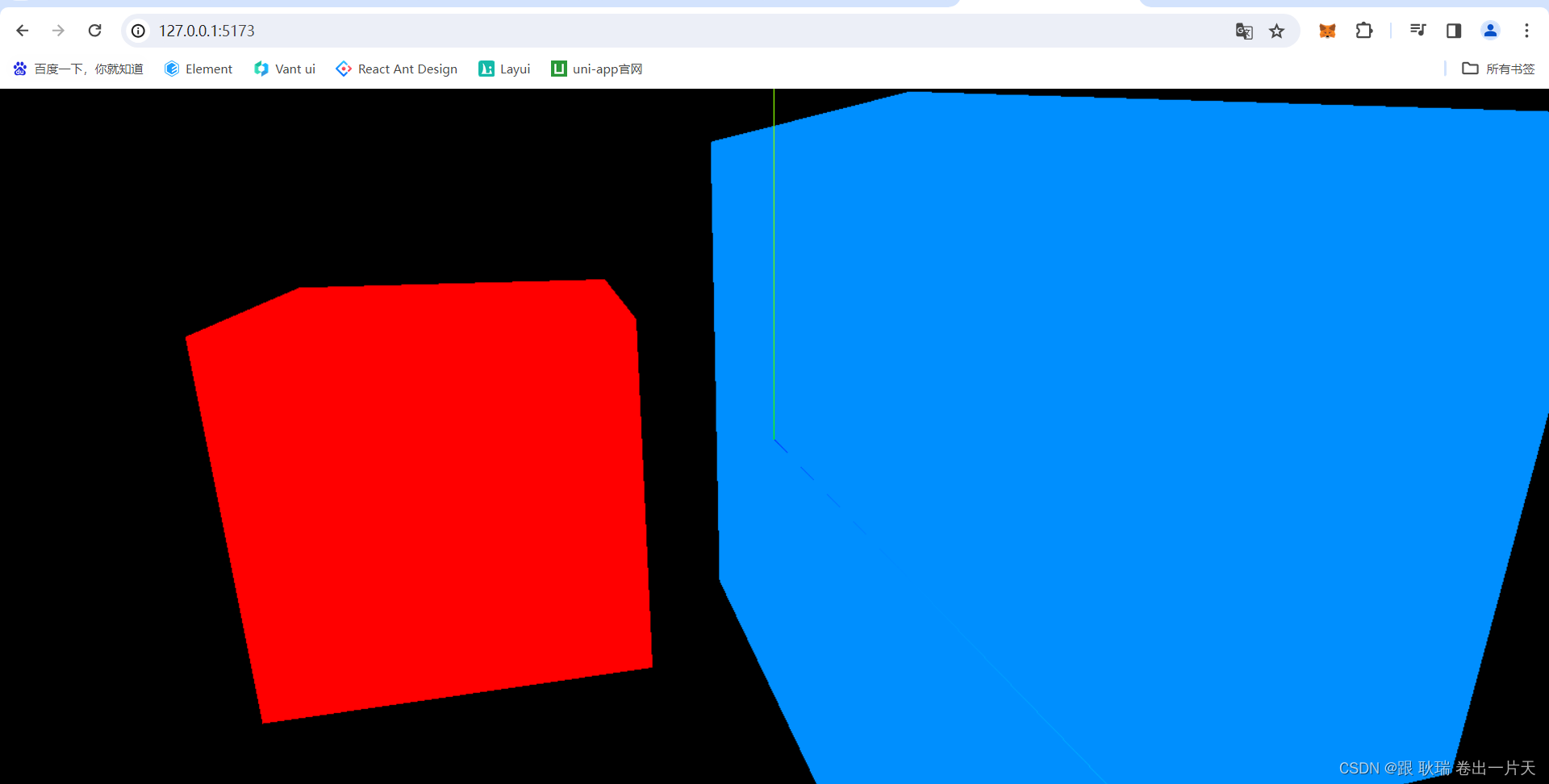
运行结果如下

效果还是非常明显的
与position 一样 他的基础单位是相对父元素的scale
也就是说 父元素被放大 子元素的默认值就会更大
这里 我们编写 父元素也放大两倍

运行之后 明显子元素大非常多 因为父元素是原本的两倍 那么 子元素默认继承父元素大小 自己又放大两倍 那么他就是基础的四倍大小了

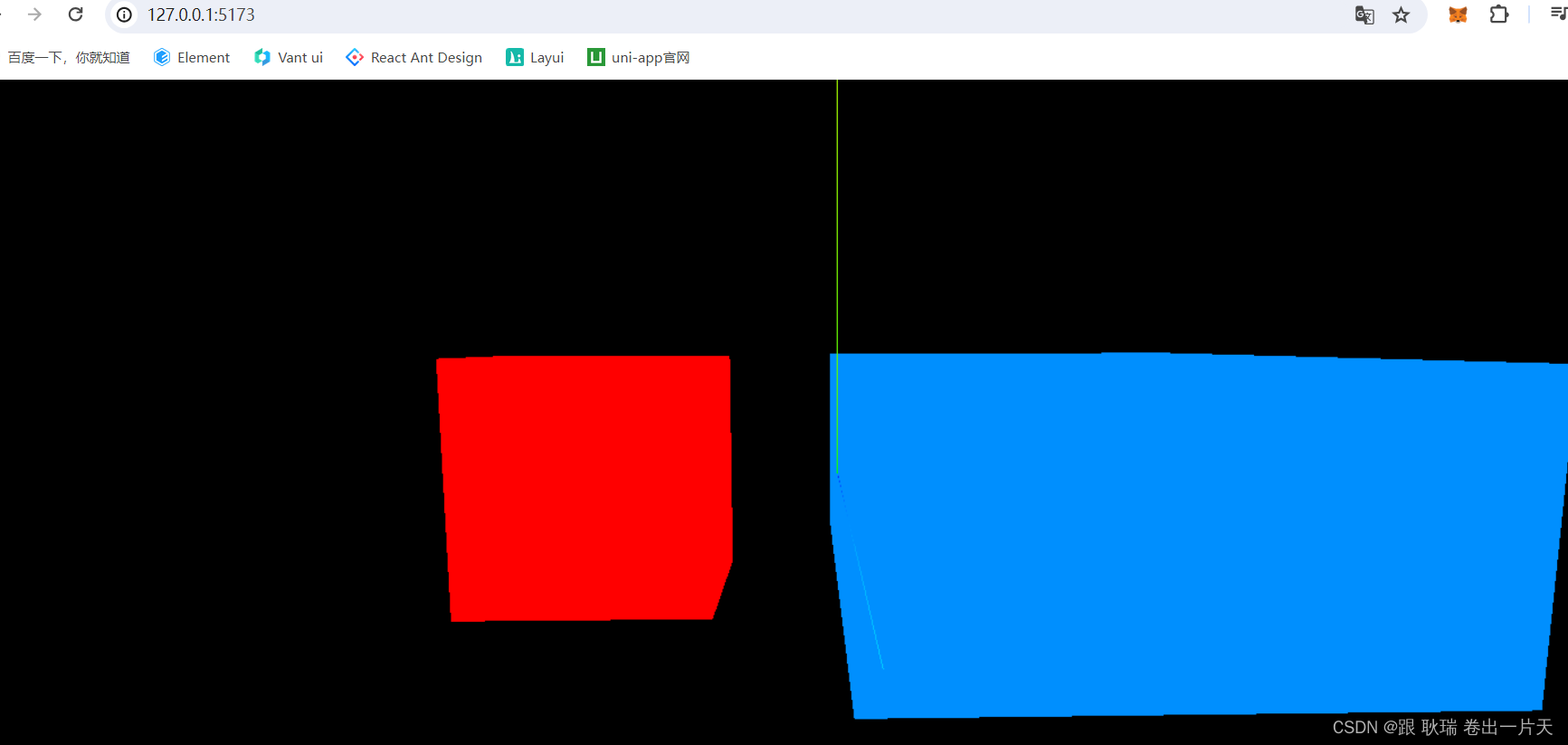
然后 我们这样设置 cube.scale.set(2,1,3);
帮助大家理解轴的用处
y就是上下 这样 我们y1 明显上下就小了一些 x2 横向的 还可以的场

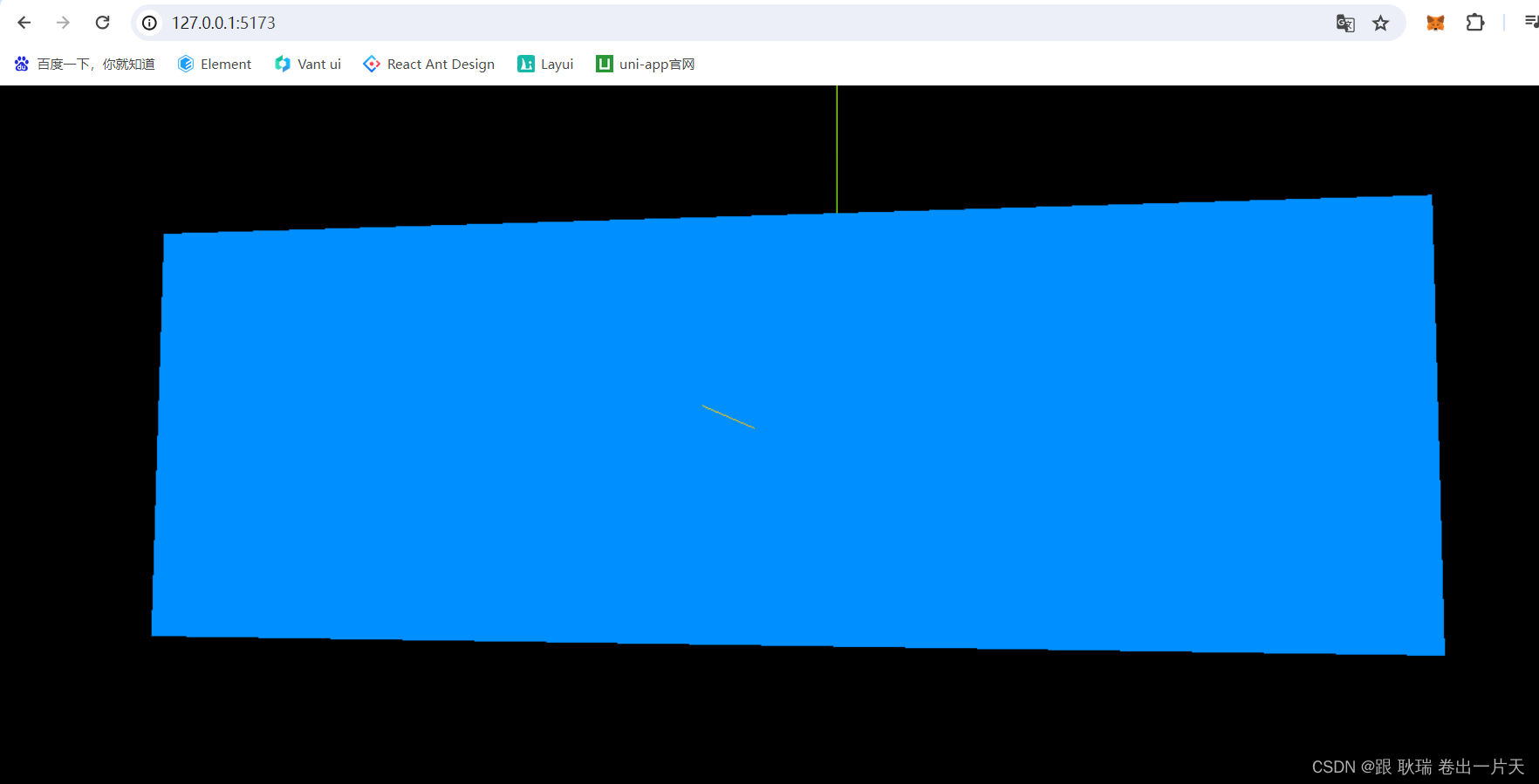
然后z 就是面对我们的这一面 我们给图转过来

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135134452
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- csdn中的资源文件如何删除?
- Stable Diffusion 本地部署详细教程
- 基于Java SSM框架实现停车场车位管理系统项目【项目源码】
- 海外各国家&地区频段大揭秘
- Mysql 数据库DML 数据操作语言—— 对数据库表中的数据进行增删改
- 为数字取证和 OSINT 调查定制用户体验
- C++的魅力与奥秘:工作原理、特性及应用深度解析---探索其发展历程与运行机制
- 探秘 JAVA 工厂模式:深度详解与实例分析
- 【二叉树概念】
- STM32——高级定时器输出指定个数PWM波原理及实战